想深入去學習 javascript ,有必要去知道一些關於 DOM 的知識。
一、那什麼是 DOM 呢???
DOM 定義了 html 和 xml 文檔的標註:w3c 文檔對象模型(DOM)是中立與平臺和語言的接口,它允許程序或腳本動態的訪問和修改文檔的內容、結構和樣式。
w3c DOM 標準分爲以下 3 個部分:
(1)core DOM:針對於結構化文檔的標準模型
(2)xml DOM: 針對 xml 文檔的標註模型
(3)html DOM:針對 html 文檔的標準模型
接着我們可能會問,什麼是 html DOM呢??
答:html DOM 定義了所有 html 元素的對象和屬性, 以及訪問它們的方法。
二、html DOM 樹
通過 HTML DOM,樹中的所有節點均可通過 JavaScript 進行訪問。所有 HTML 元素(節點)均可被修改,也可以創建或刪除節點。
現在來理解一下幾個基本概念,根節點,子節點、父節點、同胞節點。這些節點的理解其實理解二叉樹的節點差不過。下面做一個基本介紹:
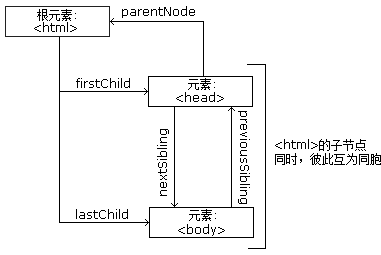
父(parent)、子(child)和同胞(sibling)等術語用於描述這些關係。父節點擁有子節點。同級的子節點被稱爲同胞(兄弟或姐妹)。
- 在節點樹中,頂端節點被稱爲根(root)
- 每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點
下面的圖片展示了節點樹的一部分,以及節點之間的關係:
三、html DOM 的方法
html DOM 常用方法總結如下:
| 方法 | 描述 |
|---|---|
| getElementById() | 返回帶有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含帶有指定標籤名稱的所有元素的節點列表(集合/節點數組)。 |
| getElementsByClassName() | 返回包含帶有指定類名的所有元素的節點列表。 |
| appendChild() | 把新的子節點添加到指定節點。 |
| removeChild() | 刪除子節點。 |
| replaceChild() | 替換子節點。 |
| insertBefore() | 在指定的子節點前面插入新的子節點。 |
| createAttribute() | 創建屬性節點。 |
| createElement() | 創建元素節點。 |
| createTextNode() | 創建文本節點。 |
| getAttribute() | 返回指定的屬性值。 |
| setAttribute() | 把指定屬性設置或修改爲指定的值。 |
Demo:
(1)getElementById(”id“)
var x=document.getElementById("main");
(2)getElementByTagName(”tagName”)
var y=x.getElementsByTagName("a");
(3)getElementByClassName(“className”)
document.getElementsByClassName("group");
注意:IE 9 及 以上才支持 getElementByClassName 的使用。在以前的版本里可自定義 getElementByClassName 方法。
(4)另外談一下一種對象集合訪問方法,如下:
1: <form id="form" action="">
2: name: <input type="text" name="name" value="admin"><br>
3: password: <input type="password" name="password" value="123456"><br>
4: <input type="submit" value="submit">
5: </form>
6:
7:
8:Return the value of each element in the form:
9: <script>
10: var x=document.getElementById("form");
11: for (var i=0;i<x.length;i++)
12: {
13: document.write(x.elements[i].value);
14: document.write("<br>");
15: }
16: </script>
四、html DOM 屬性
主要了解了解一下 html DOM 四個屬性 innerHTML,nodeName,nodeValue,nodeType
1、屬性 innerHTML
屬性 innerHTML 用來獲取元素節點的內容。如下:
1: <div id="main">
2:
3: <script>
4: document.getElementById("main").innerHTML = "hello world";
5: </script>