今天給大家分享,使用axure製作轉盤抽獎交互原型。不帶登錄流程。
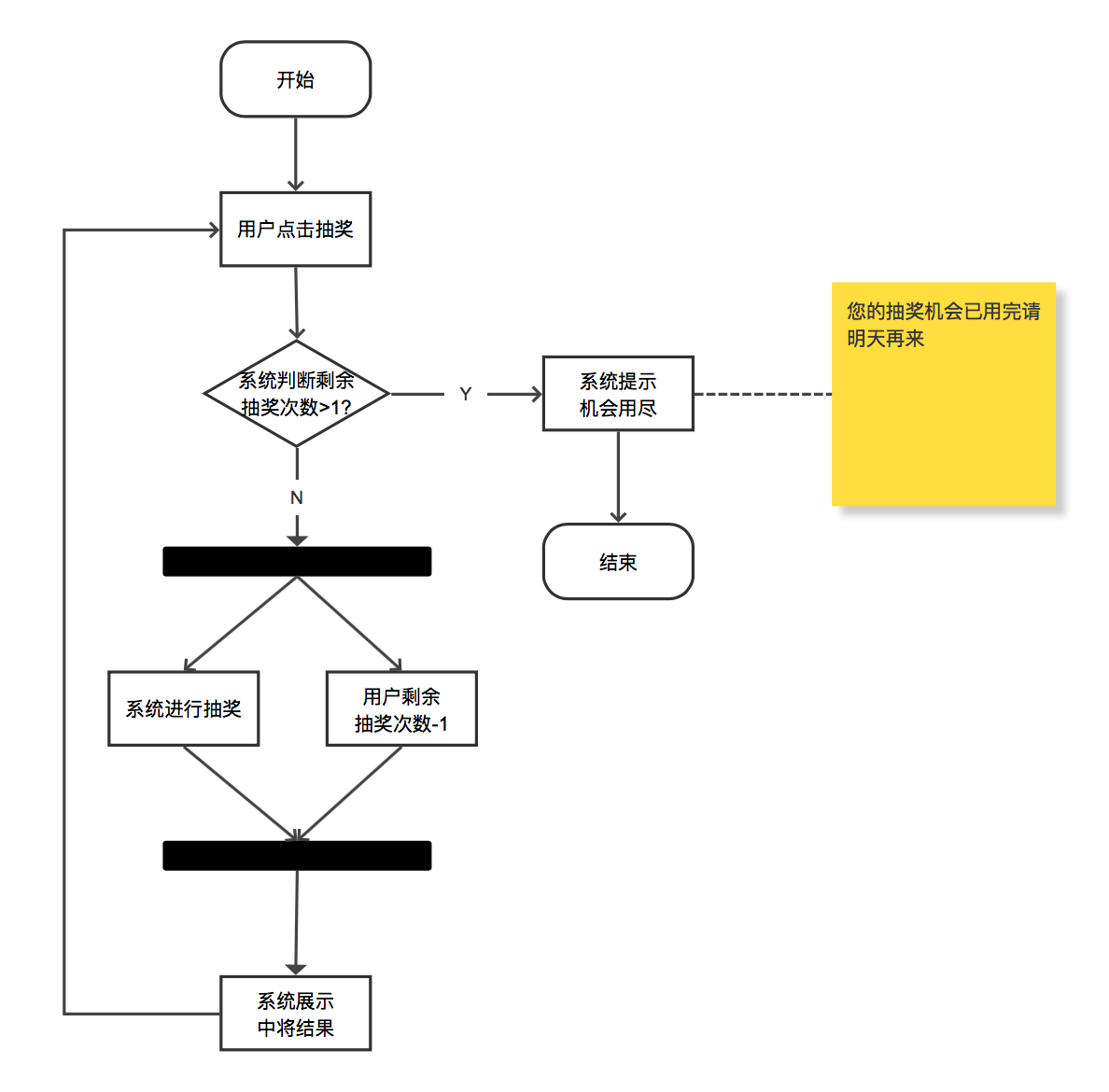
抽獎流程:
一,主要內容:
1,主要元件:動態面板
2,重點:旋轉交互、隨機函數、觸發動作。
3,難點:通過停止位置判斷抽獎結果
4,涉及函數及解釋:
target:目標元件
text:元件文本
Math.random():返回0-1之間的一個數字
rotation:元件旋轉角度
二,原型準備:主要包含兩個頁面
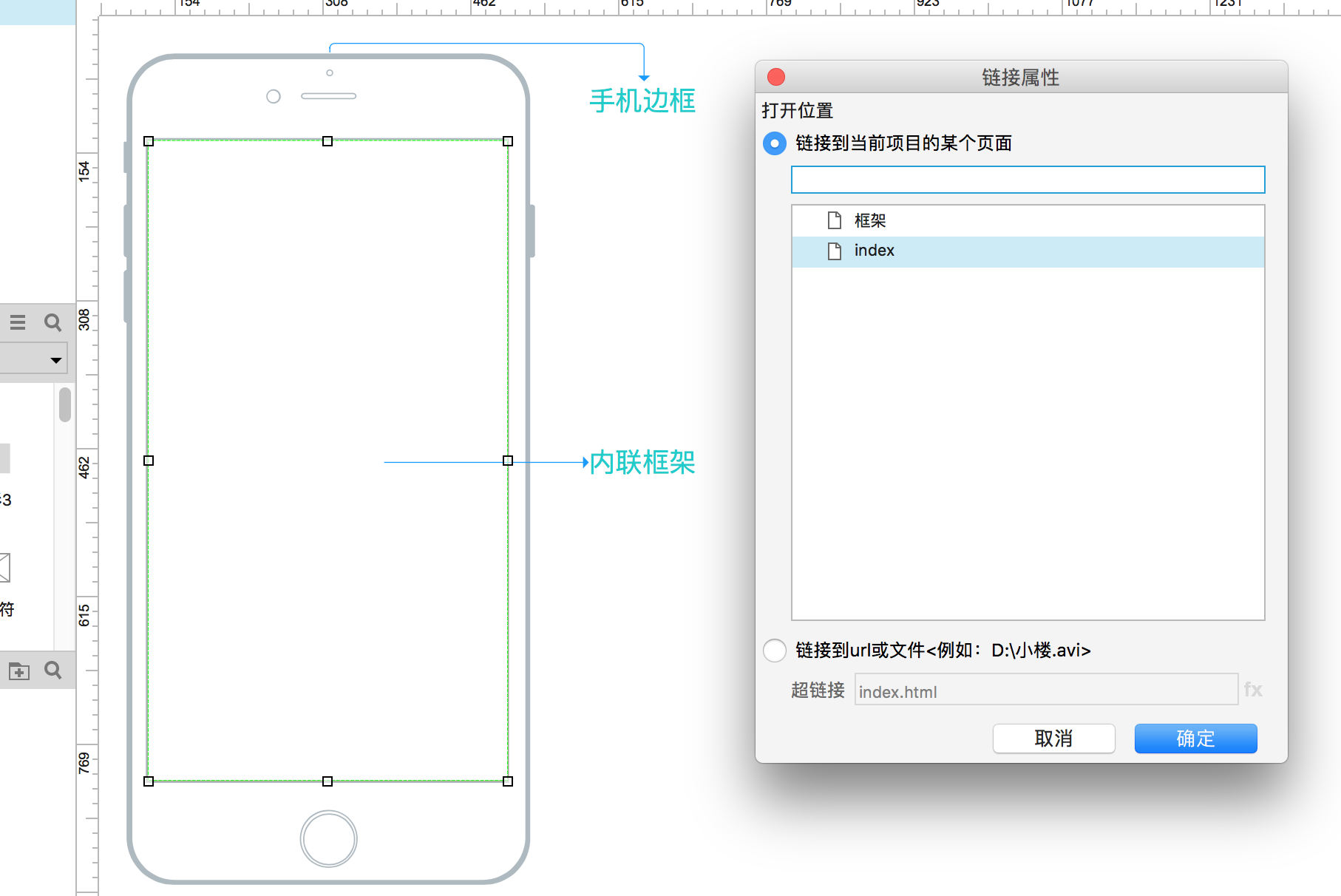
1,框架頁面:
包含手機邊框+內聯框架,主要用於將內容調入當前頁面,展示整體效果。
雙擊內聯框架,選中index(內容)頁面,把內容頁面引用到內聯框架中。
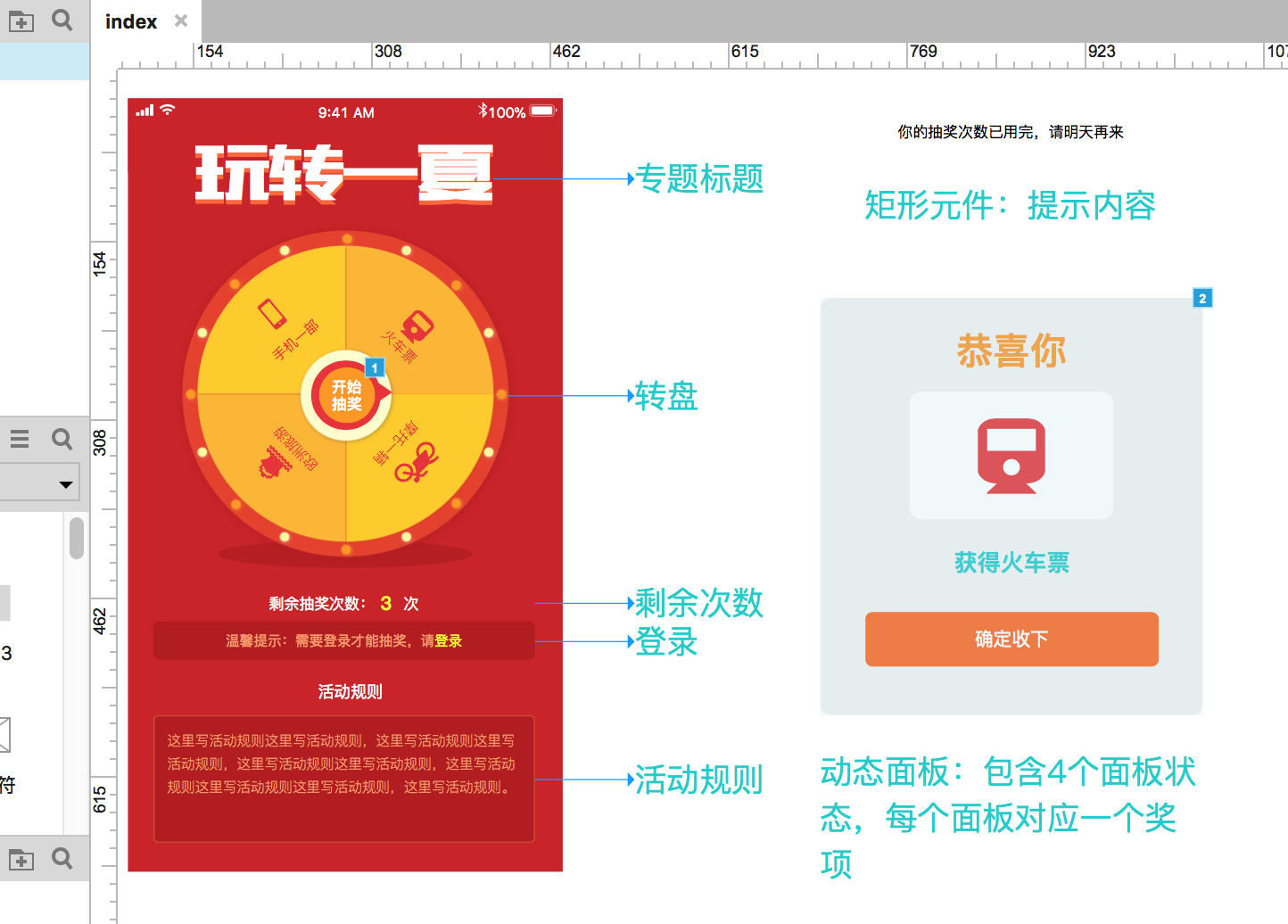
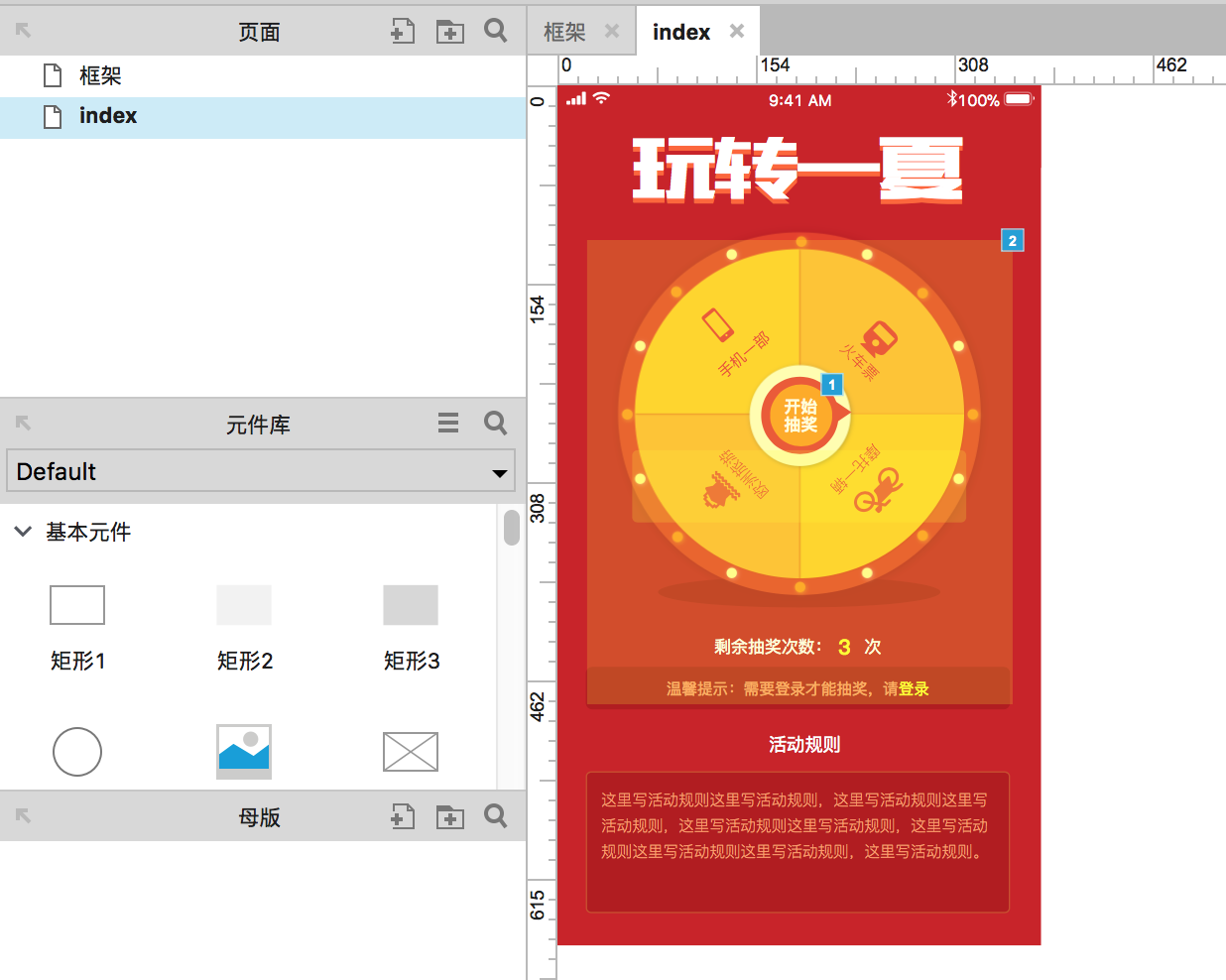
2,內容頁面:
包含作品全部元件內容。(提示內容默認隱藏)。
三,原型拆解說明:
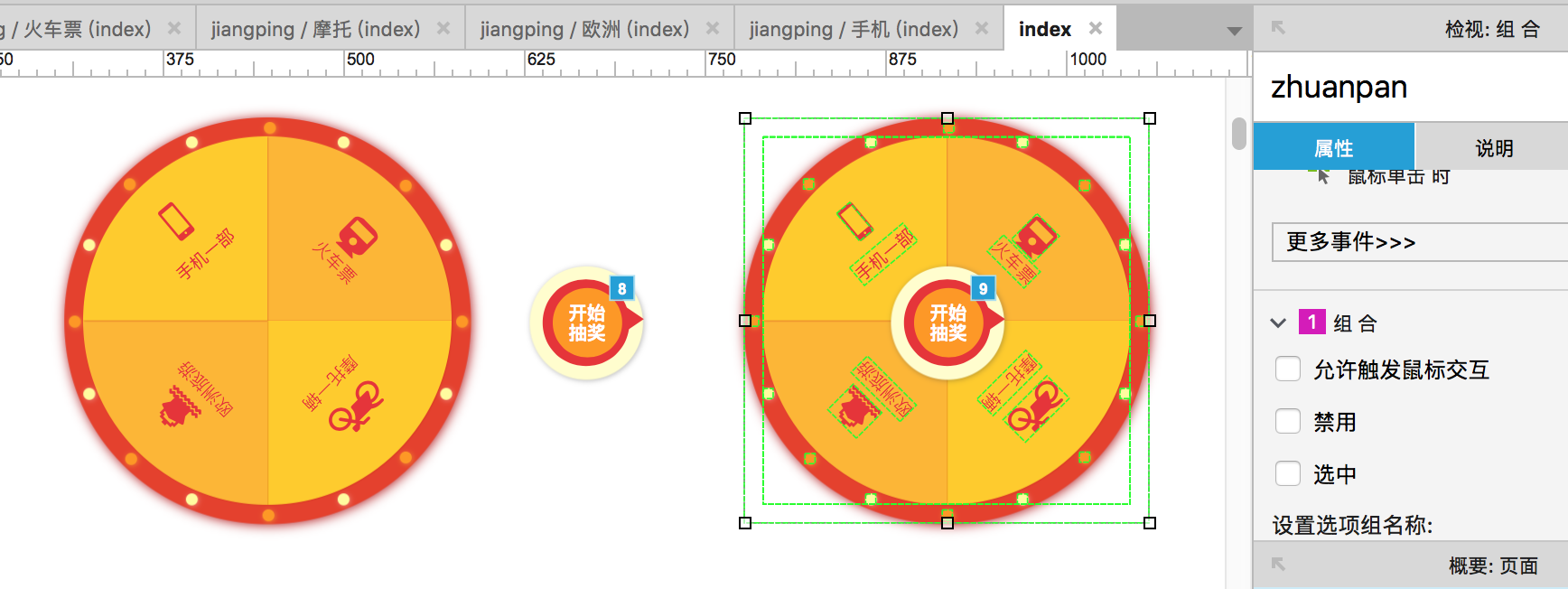
1,轉盤:
由兩大部分組成,背板+按鈕,旋轉部分與按鈕指針分開,方便添加交互。對背板命名爲:zhuanpan
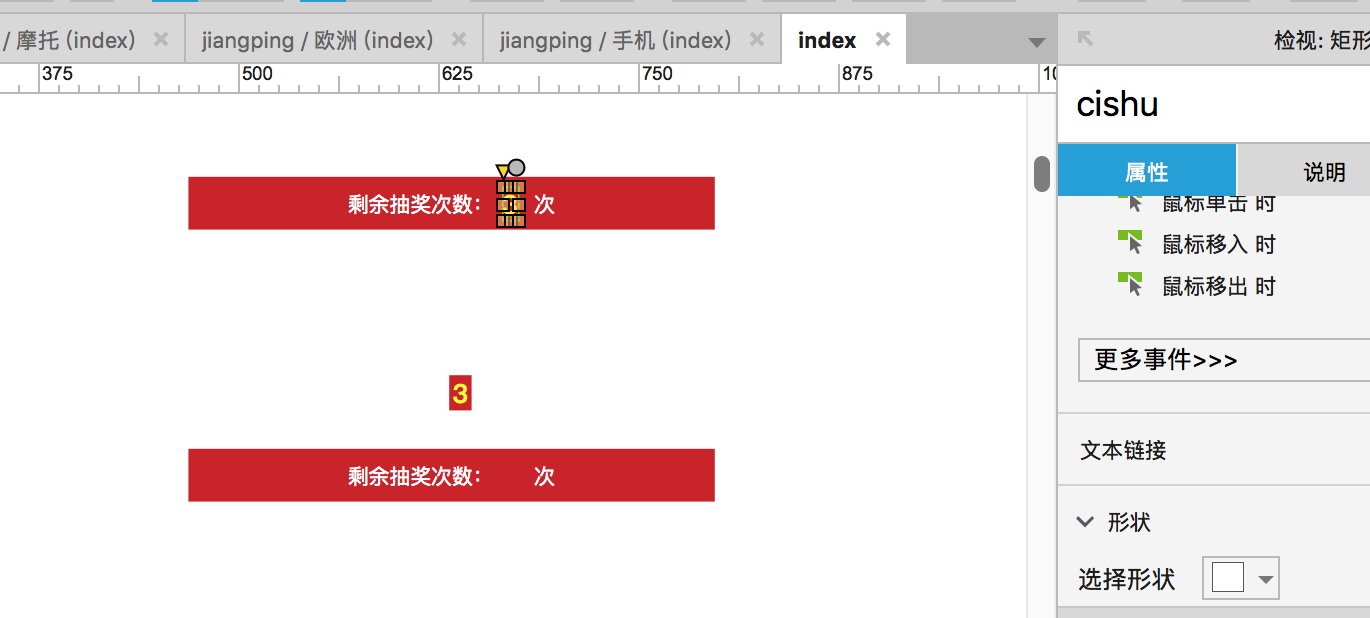
2,剩餘次數:
數字爲單獨的文本標籤,這樣方便對數字進行運算。數字3命名爲:cishu
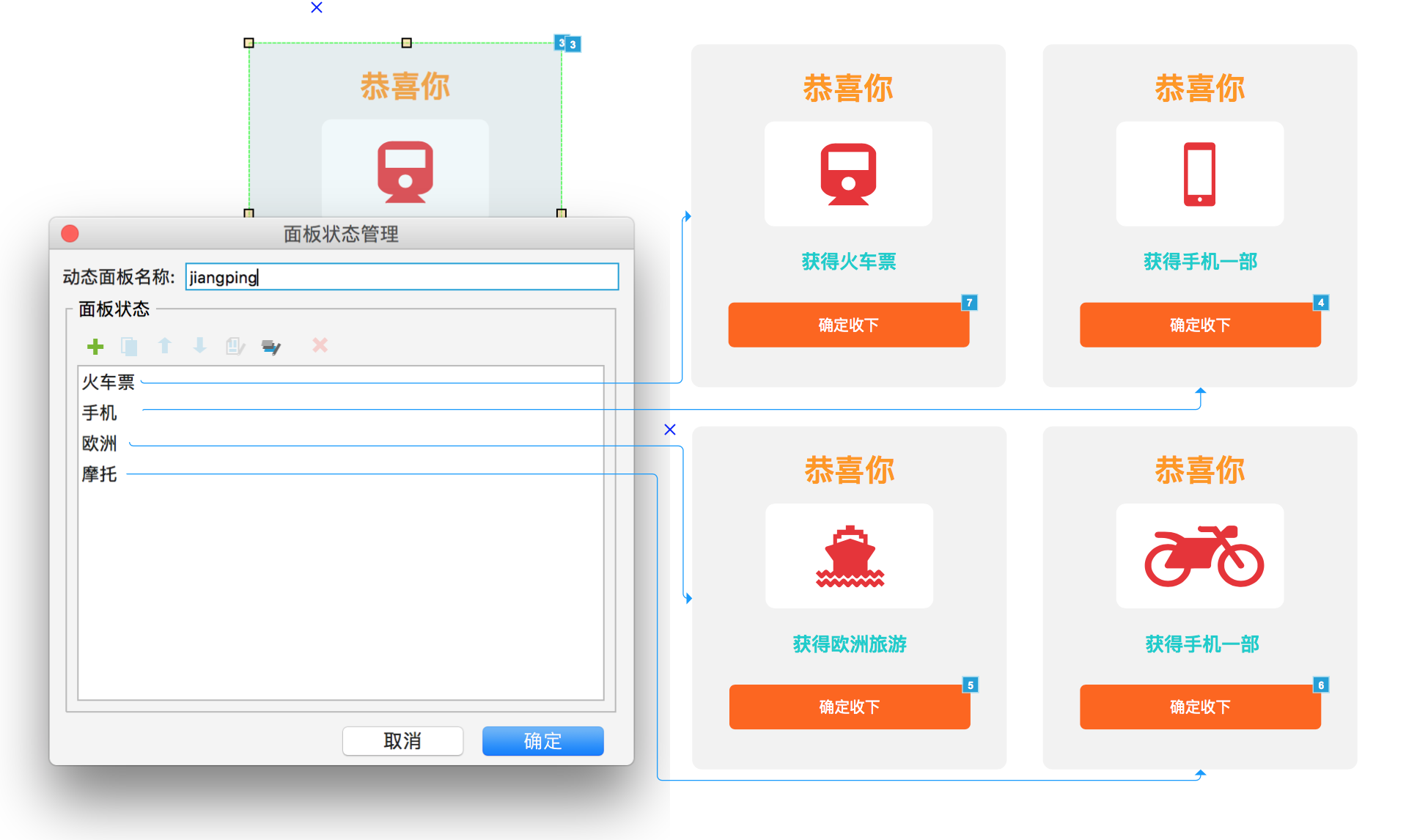
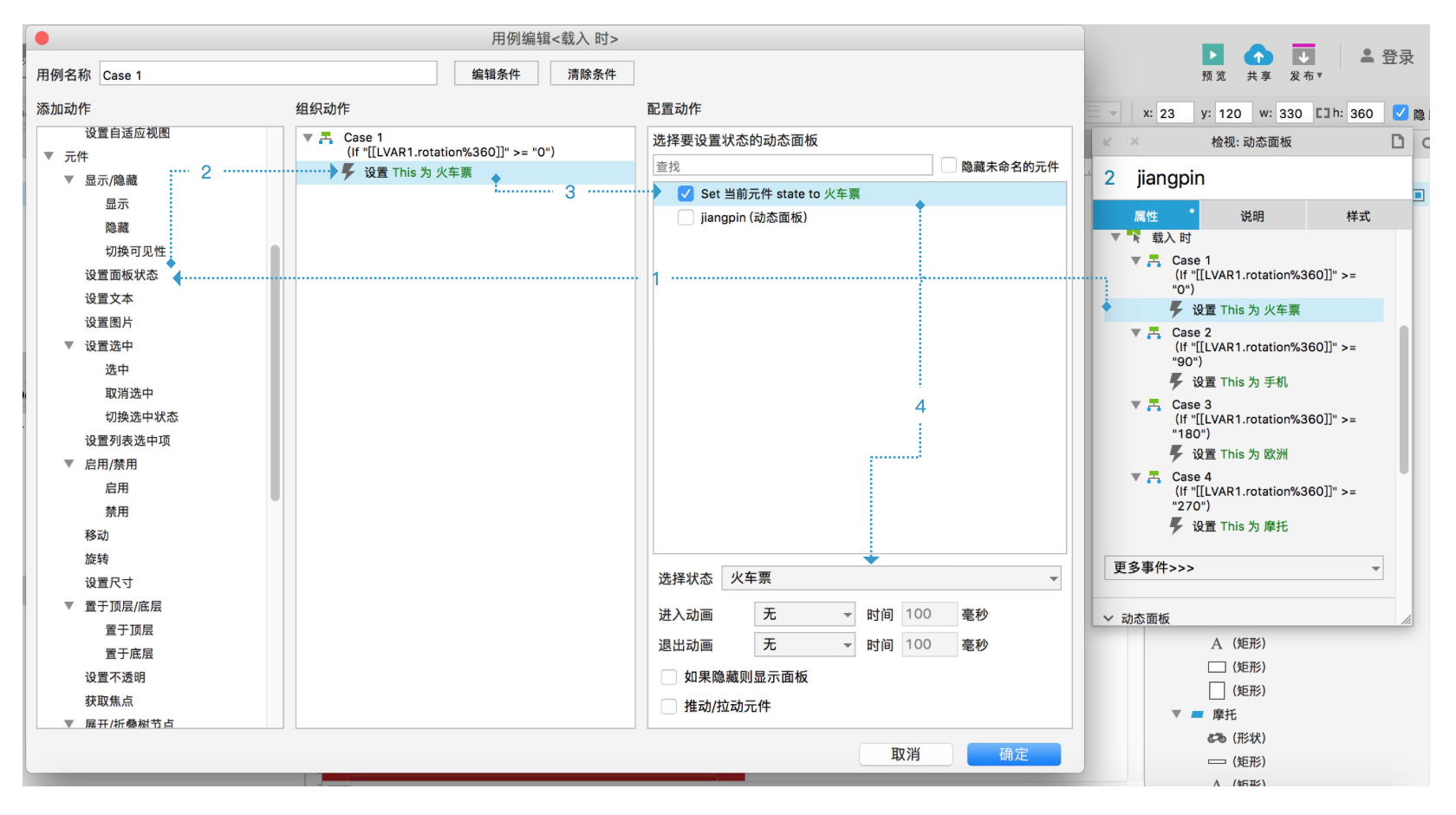
3,抽獎結果動態面板拆分說明:
抽獎結果動態面板包含四個面板狀態,並分別對應轉盤上的四個獎項。動態面板命名爲:jiangpin,默認設置隱藏。
四,交互動作
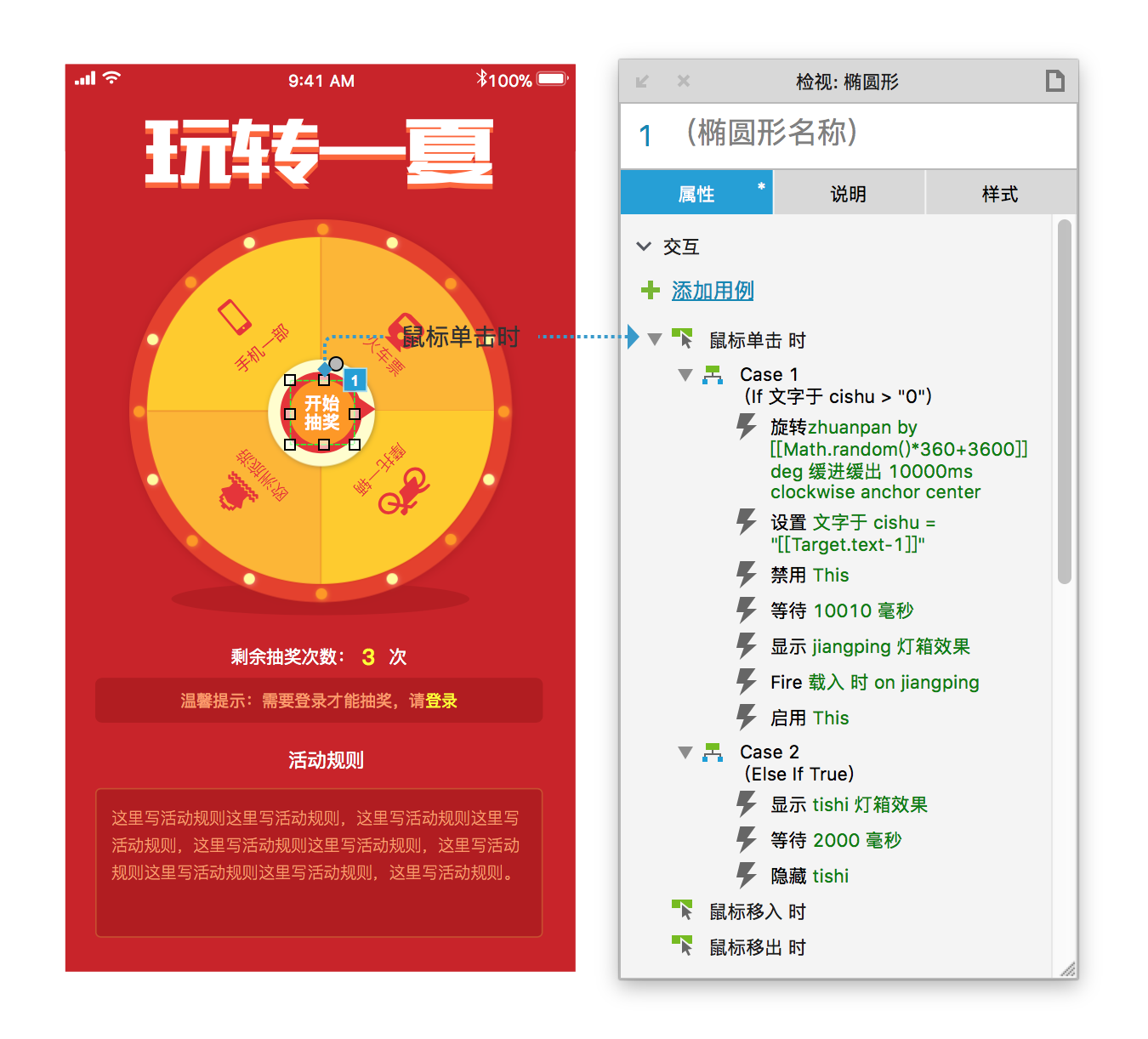
1,[開始抽獎]按鈕交互:
鼠標單擊時:添加判斷如果次數(cishu)元件值大於0,執行旋轉,次數減1等交互;當次數(cishu)值小於0,顯示提示信息,2秒後隱藏。
交互設置:
A,旋轉角度表達式:[[Math.random()*360+3600]],從0-1中隨機產生一個數字(乘以360),這樣在360度中任意得到一個角度;加3600,是讓轉盤至少能轉10圈,然後再任意停止到一個度數上。
B,次數交互設置:target.text-1,表示用次數(cishu)文本減1
C,禁用當前元件[開始抽獎]:避免重複單擊按鈕,影響次數文本遞減、以及轉盤重複旋轉。
D,等待10010毫秒:爲了能在旋轉結束以後,再出抽獎結果。所以這個時間可以等於或稍大一點旋轉的時間。
E,顯示獎品(jiangpin)動態面板:將隱藏的獎品(jiangpin)動態面板顯示出來。
F,觸發事件:因爲需要在旋轉結束以後,判斷旋轉的角度,給出具體的抽獎結果。但因在交互動事件中,沒有旋轉結束時事件;所以需要把交互寫到獎品(jiangpin)動態面板上,通過觸發事件來觸發jiangpin動態面板相應的事件,產生抽獎的結果。(當前以把判斷過程交互,寫在動態面板載入時爲例,所以觸發的是獎品(jiangpin)元件的載入時事件)。抽獎判斷結果交互見下
G,啓用當前元件[開始抽獎]:這樣纔可以繼續點擊抽獎。
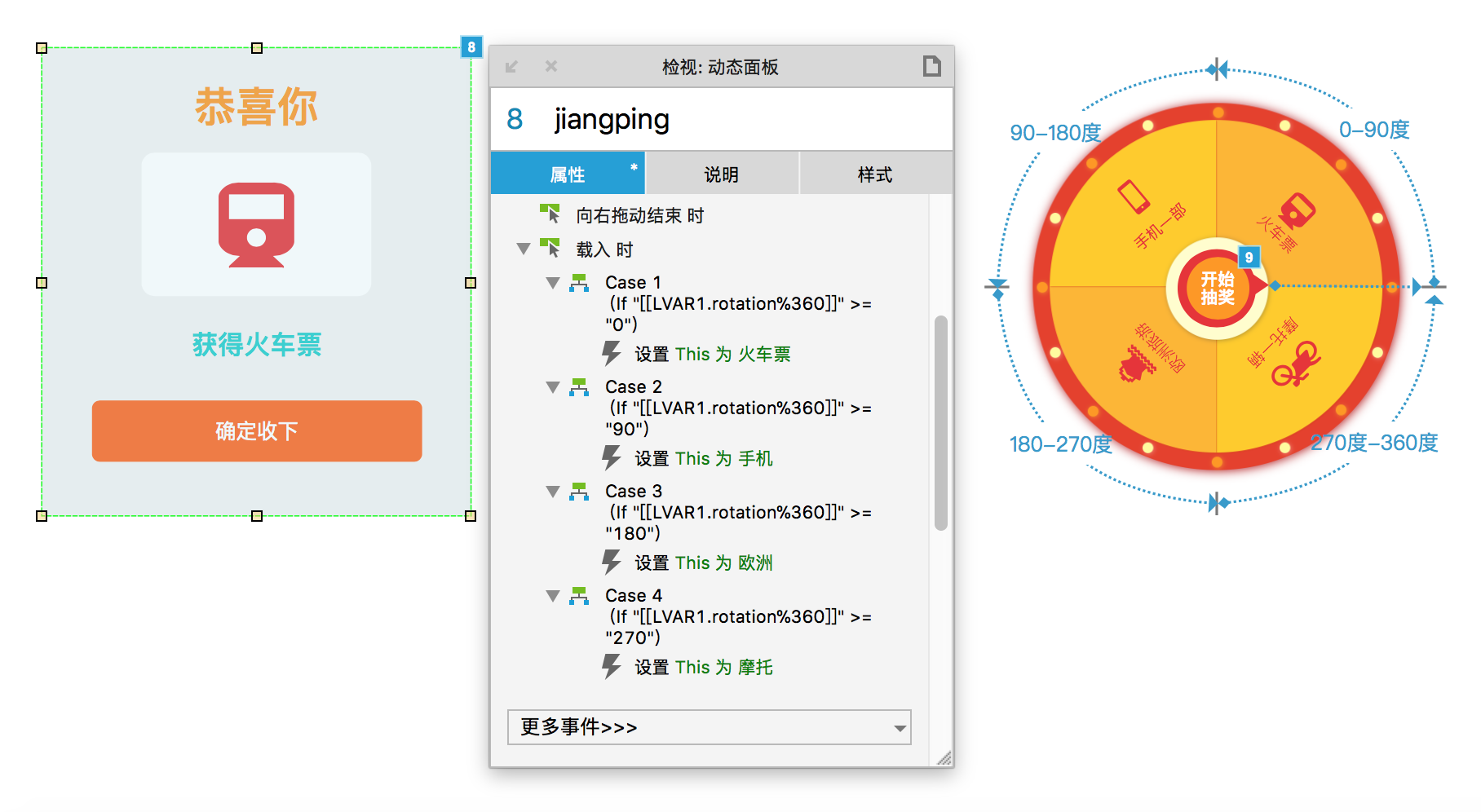
2,獎品動態面板交互
把抽獎結果交互寫在獎品(jiangpin)動態面板的任何事件都可,當前以寫在載入時爲例;
因爲轉盤上有4個獎項區間,每個區間90度範圍;停止後,用最終旋轉的度數除以360度,取餘數,就能判斷在轉盤相應的位置,然後再輸出相應獎項(設置面板狀態)。
其中,需將else if,轉換爲if。
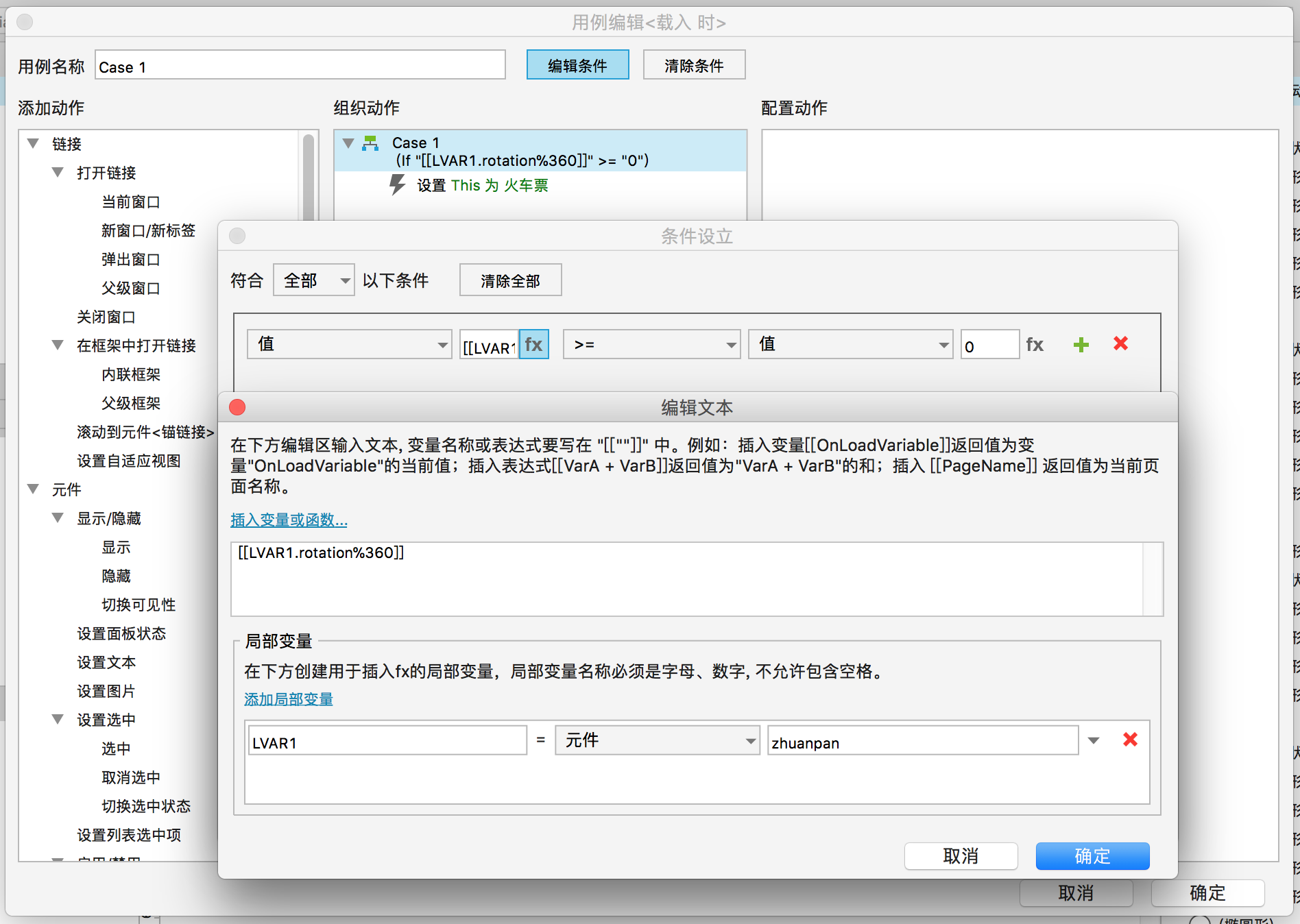
添加條件的具體設置見下:
表達式說明([[LVAR1.rotation%360]]):獲取轉盤(zhuanpan)旋轉角度,取餘360。得到最終停止的角度。
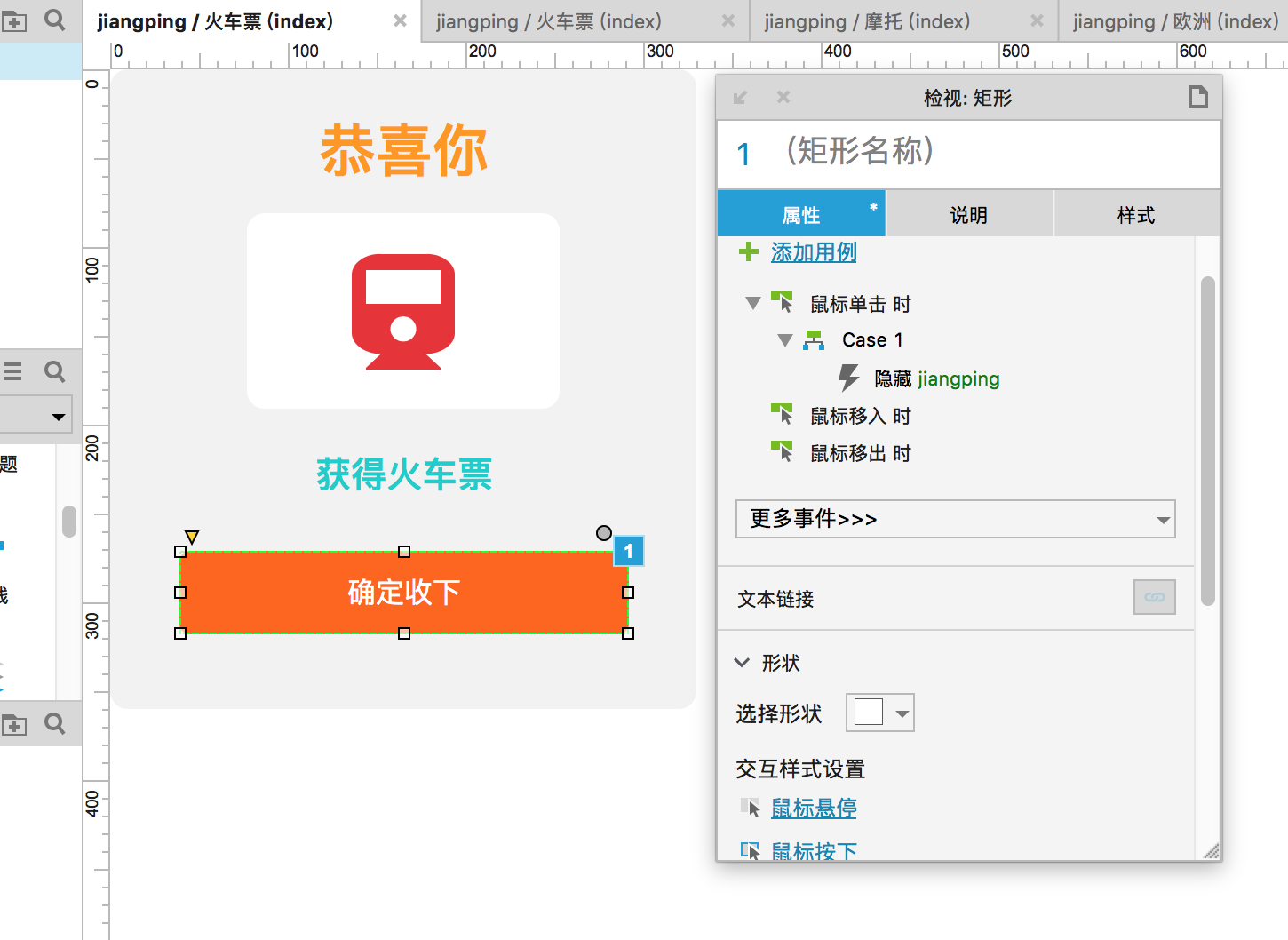
3,[確認收下]按鈕交互
鼠標單擊時:隱藏獎品(jiangpin)動態面板。
五,整理
將jiangpin動態面板、提示(tishi)元件移入內容區域垂直劇中對齊;全選所以內容,將座標改到(0,0)原點。
最後回到框架頁面,預覽一下整體效果。
原型下載:鏈接:https://pan.baidu.com/s/1jqNv5xZgkuUNF9nJkeR9Tw 密碼:66l4