如何刪除內聯塊元素之間的空格?下面本篇文章就來給大家介紹一下使用CSS刪除內聯塊元素之間的空格,希望對大家有所幫助。
原文地址:CSS如何刪除內聯塊元素之間的空格?
要想刪除內聯塊元素之間的空格,可以使用margin-right屬性;此屬性用於刪除其右側元素之間的空間。margin-right屬性可設置負值以保持靠近其相鄰元素。
語法:
element {
margin-right:value;
}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
nav a {
display: inline-block;
margin-right: -4px;
background: green;
color: white;
font-weight: bold;
text-decoration: none;
}
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
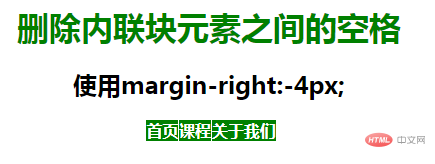
<h1>刪除內聯塊元素之間的空格</h1>
<h2>使用margin-right:-4px;</h2>
<nav>
<a href="#"> 首頁 </a>
<a href="#"> 課程 </a>
<a href="#"> 關於我們 </a>
</nav>
</body>
</html>輸出:
CSS Margin屬性支持的瀏覽器如下:
● Apple Safari 3.1
● Google Chrome 4.0
● Firefox 3.0
● Opera 7.6
● Internet Explorer 8.0
推薦閱讀: