bind()是jquery中的一個內置方法,用於爲所選元素附加一個或多個事件處理程序,該方法指定事件發生時要運行的函數。
原文地址:jQuery的bind()方法怎麼用?
語法:
$(selector).bind(event, data, function);參數:bind()方法接受以下指定的三個參數
● event:這是一個傳遞給所選元素的事件類型。
● data:這是可以在所選元素上顯示的數據。
● function:這是由所選元素執行的函數。
返回值:返回對所選元素進行的所有修改。
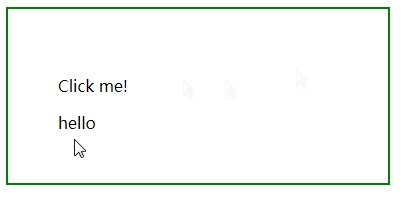
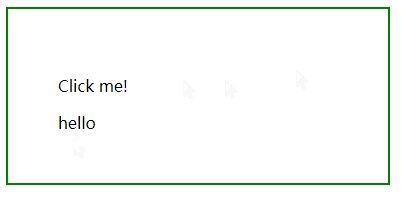
示例1:使用bind()方法將“click”事件附加到給定的段落。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box {
display: block;
padding: 20px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="box">
<p>Click me!</p>
<div id="demo"></div>
</div>
<script src= "https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
$("#demo").text("hello");
});
});
</script>
</body>
</html>效果圖:
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Click me!</p>
<script src= "https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
function handlerName(e) {
alert(e.data.msg);
}
$(document).ready(function() {
$("p").bind("click", {
msg: "你剛剛點擊了段落!"
}, handlerName)
});
</script>
</body>
</html>點擊“Click me!”後,會彈出:
!{}(https://img.php.cn/upload/image/305/589/969/1562650411217706.png)
推薦閱讀: