如何删除内联块元素之间的空格?下面本篇文章就来给大家介绍一下使用CSS删除内联块元素之间的空格,希望对大家有所帮助。
原文地址:CSS如何删除内联块元素之间的空格?
要想删除内联块元素之间的空格,可以使用margin-right属性;此属性用于删除其右侧元素之间的空间。margin-right属性可设置负值以保持靠近其相邻元素。
语法:
element {
margin-right:value;
}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
nav a {
display: inline-block;
margin-right: -4px;
background: green;
color: white;
font-weight: bold;
text-decoration: none;
}
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
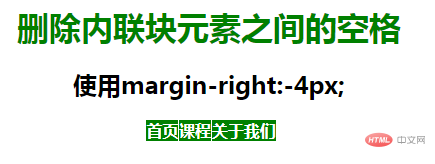
<h1>删除内联块元素之间的空格</h1>
<h2>使用margin-right:-4px;</h2>
<nav>
<a href="#"> 首页 </a>
<a href="#"> 课程 </a>
<a href="#"> 关于我们 </a>
</nav>
</body>
</html>输出:
CSS Margin属性支持的浏览器如下:
● Apple Safari 3.1
● Google Chrome 4.0
● Firefox 3.0
● Opera 7.6
● Internet Explorer 8.0
推荐阅读: