给定一个图像,如何使用CSS更改PNG图像的颜色?下面本篇文章就来给大家使用CSS更改PNG图像颜色的方法,希望对大家有所帮助。
原文地址:如何使用CSS更改PNG图像的颜色?
在CSS中使用Filter属性,利用滤镜功能来更改png图像颜色;CSS的Filter属性主要用于设置图像的视觉效果。
Filter属性存在许多属性值:
filter: none|blur()|brightness()|contrast()|drop-shadow()|grayscale()|hue-rotate()|invert()|
opacity()|saturate()|sepia()|url();示例1:使用灰度滤镜将彩色图像更改为灰度图像
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>转换为灰度图像</title>
<style>
img {
filter: grayscale(10);
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/article/000/000/006/5d171d34606c9824.jpg"
width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>输出:
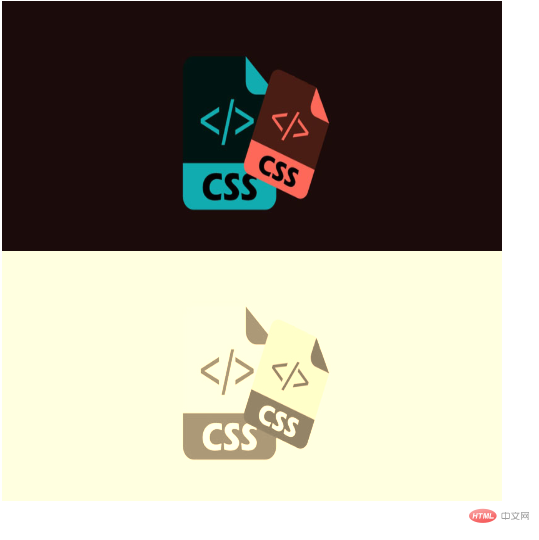
原始图像:
应用过滤器后:
示例2:此示例对图像使用许多过滤器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
}
.image1 {
filter: invert(100%);
}
.image2 {
filter: sepia(100%);
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/article/000/000/006/5d171d34606c9824.jpg"
class = "image1" width="500px" height="250px" alt="filter applied" />
<img src="https://img.php.cn/upload/article/000/000/006/5d171d34606c9824.jpg"
class = "image2" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果图:
推荐阅读: