想要使用CSS設置tab製表符的寬度,可以使用tab-size屬性;tab-size屬性用於指定製表符的寬度。製表符(tab)字符通常在HTML文檔中顯示一個空格字符。
原文地址:CSS如何設置tab製表符的寬度?
除了一些元素,比如 <textarea> 和 <pre>,tab-size 屬性的結果只對這些元素有效。
語法:
tab-size: number|length;屬性值:
● number:用於設置每個製表符(tab)字符要顯示的空格字符的數量。其默認值爲8。
● length:用於設置製表符(tab)字符的長度。但大多數瀏覽器都不支持它。
注:目前沒有瀏覽器支持該值作爲長度單位;目前只有 Chrome 支持 tab-size 屬性。Firefox 支持另一個可替代該屬性的屬性,即 -moz-tab-size 屬性;Opera 支持另一個可替代該屬性的屬性,即 -o-tab-size 屬性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tab-size屬性</title>
<style>
#t1 {
tab-size: 4;
-moz-tab-size: 4;
/* 針對 Firefox 的代碼 */
-o-tab-size: 4;
/* 針對 Opera 的代碼 */
}
#t2 {
tab-size: 16;
-moz-tab-size: 16;
/* 針對 Firefox 的代碼 */
-o-tab-size: 16;
/* 針對 Opera 的代碼 */
}
</style>
</head>
<body>
<h1 style="color: peru;">tab-size屬性</h1>
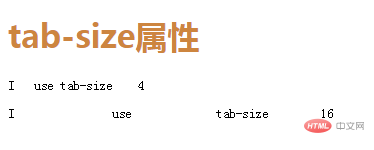
<pre id="t1">I use tab-size 4</pre>
<pre id="t2">I use tab-size 16</pre>
</body>
</html>效果圖:
推薦閱讀: