bind()是jquery中的一个内置方法,用于为所选元素附加一个或多个事件处理程序,该方法指定事件发生时要运行的函数。
原文地址:jQuery的bind()方法怎么用?
语法:
$(selector).bind(event, data, function);参数:bind()方法接受以下指定的三个参数
● event:这是一个传递给所选元素的事件类型。
● data:这是可以在所选元素上显示的数据。
● function:这是由所选元素执行的函数。
返回值:返回对所选元素进行的所有修改。
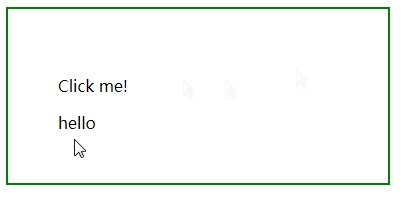
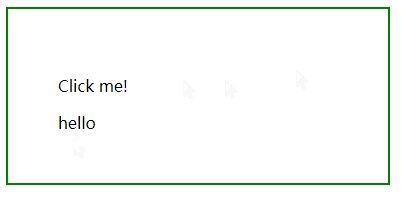
示例1:使用bind()方法将“click”事件附加到给定的段落。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box {
display: block;
padding: 20px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="box">
<p>Click me!</p>
<div id="demo"></div>
</div>
<script src= "https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
$("#demo").text("hello");
});
});
</script>
</body>
</html>效果图:
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Click me!</p>
<script src= "https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
function handlerName(e) {
alert(e.data.msg);
}
$(document).ready(function() {
$("p").bind("click", {
msg: "你刚刚点击了段落!"
}, handlerName)
});
</script>
</body>
</html>点击“Click me!”后,会弹出:
!{}(https://img.php.cn/upload/image/305/589/969/1562650411217706.png)
推荐阅读: