一、前言
-
1、一般我們使用
git提交代碼,一般常見的命令就是git add .git commit -m '這是什麼代碼'git push origin master
-
2、使用傳統的方式進行
git提交代碼就是下面的結果
-
3、這種方式主要存在幾個弊端
- 時間越久自己也不知道自己提交了什麼
- 對提交的代碼沒進行分類管理
- 尋找某次的修改不方便
-
4、針對這些問題,現在業界用的最多的就是Angular團隊使用的規範;通過git commit的時候彈出一個vim編輯器來編輯模板類型的一份提交信息,主要格式如下:
<type>(<scope>):<subject> <BlLANK_LINE> <?body> <BLANK_LINE> <?footer>- 第一行爲必填項:主要就是 【提交類型(影響範圍):簡要描述】
body爲詳細描述,個人沒怎麼用過- 頁腳爲破壞性改變或者關閉了某個
issues
-
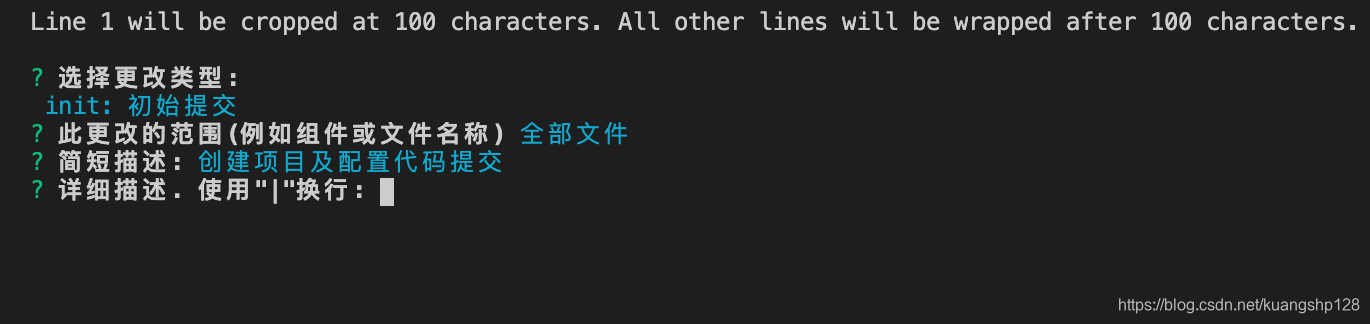
5、使用規範後提交代碼的格式
二、使用方式
-
1、安裝包
npm i -D commitlint-config-cz cz-customizable npm i -D @commitlint/cli @commitlint/config-conventional npm i -D commitizen commitlint-config-cz -
2、在項目的根目錄下創建
.cz-config.js文件module.exports = { types: [ { value: 'init', name: 'init: 初始提交' }, { value: 'feat', name: 'feat: 增加新功能' }, { value: 'fix', name: 'fix: 修復bug' }, { value: 'improvement', name: 'improvement: 對當前特性的改進' }, { value: 'docs', name: 'docs:修改文檔' }, { value: 'style', name: 'style: 樣式修改不影響邏輯' }, { value: 'refactor', name: 'refactor: 代碼重構(既不修復bug也不添加特性的代碼更改)' }, { value: 'perf', name: 'perf: 代碼重構(改進性能的代碼更改)' }, { value: 'test', name: 'test: 添加缺失的測試或修改現有的測試' }, { value: 'build', name: 'build: 影響構建系統或外部依賴項的更改(例如作用域:gulp、broccoli、npm)' }, { value: 'ci', name: 'ci: 對CI配置文件和腳本的更改(示例範圍:Travis、Circle、BrowserStack、SauceLabs)' }, { value: 'chore', name: 'chore: 不修改src或測試文件的其他更改' }, { value: 'revert', name: 'revert: 版本回退' }, { value: 'ui', name: 'ui: 更新UI' }, { value: 'release', name: 'release: 發佈' }, { value: 'deploy', name: 'deploy: 部署' }, { value: 'chore', name: 'chore: 更改配置文件' }, { value: 'add', name: 'add: 添加依賴' }, { value: 'minus', name: 'minus: 版本回退' }, { value: 'del', name: 'del: 刪除代碼/文件' } ], scopes: [], messages: { type: '選擇更改類型:\n', scope: '更改的範圍:\n', // 如果allowcustomscopes爲true,則使用 customScope: '此更改的範圍(例如組件或文件名稱)', subject: '簡短描述:', body: '詳細描述. 使用"|"換行:', breaking: '變化文件的列表:', footer: '關閉的issues列表. E.g.: #31, #34:', confirmCommit: '確認提交?' }, allowCustomScopes: true, allowBreakingChanges: ["feat", "fix"] }; -
3、在項目的根目錄下創建
commitlint.config.jsmodule.exports = { extends: [ '@commitlint/config-conventional', 'cz' ], rules: { // Header 'header-max-length': [2, 'always', 200], // <type>枚舉 'type-enum': [2, 'always', [ 'init', 'feat', 'fix', 'improvement', 'docs', 'style', 'refactor', 'perf', 'test', 'build', 'ci', 'chore', 'revert', 'ui', 'release', 'deploy', 'chore', 'add', 'minus', 'del', ]], // <type> 不能爲空 'type-empty': [2, 'never'], // <type> 格式 小寫 'type-case': [2, 'always', 'lower-case'], // <scope> 不能爲空 'scope-empty': [2, 'never'], // <scope> 格式 小寫 'scope-case': [2, 'always', 'lower-case'], // <subject> 不能爲空 'subject-empty': [2, 'never'], // <subject> 以.爲結束標誌 'subject-full-stop': [2, 'never', '.'], // <subject> 格式 // 可選值 // 'lower-case' 小寫 lowercase // 'upper-case' 大寫 UPPERCASE // 'camel-case' 小駝峯 camelCase // 'kebab-case' 短橫線 kebab-case // 'pascal-case' 大駝峯 PascalCase // 'sentence-case' 首字母大寫 Sentence case // 'snake-case' 下劃線 snake_case // 'start-case' 所有首字母大寫 start-case 'subject-case': [2, 'never', []], // <body> 以空行開頭 'body-leading-blank': [1, 'always'], // <footer> 以空行開頭 'footer-leading-blank': [1, 'always'] } } -
4、
package.json中添加{ ... "config": { "commitizen": { "path": "node_modules/cz-customizable" } } } -
5、結合
git hook來檢驗commit message這樣當你提交代碼不符合規範的時候阻止你提交npm install husky -D -
6、在
package.json中配置git hook的鉤子函數{ ... "husky": { "hooks": { "commit-msg": "commitlint -e $GIT_PARAMS" } }, } -
7、直接在
package.json中配置命令方式進行commit{ "scripts": { "commit": "./node_modules/cz-customizable/standalone.js" }, } -
8、提交代碼的方式
git add . npm run commit git push origin master ```