摘要:Markdown是一種輕量級的「標記語言」,它的優點很多,目前也被越來越多的寫作愛好者,撰稿者廣泛使用。看到這裏請不要被「標記」、「語言」所迷惑,Markdown 的語法十分簡單。常用的標記符號也不超過十個,這種相對於更爲複雜的HTML 標記語言來說,Markdown 可謂是十分輕量的,學習成本也不需要太多,且一旦熟悉這種語法規則,會有一勞永逸的效果。
主要參考文章:
認識 Markdown
在剛纔的導語裏提到,Markdown 是一種用來寫作的輕量級「標記語言」,它用簡潔的語法代替排版,而不像一般我們用的字處理軟件 Word 或 Pages 有大量的排版、字體設置。它使我們專心於碼字,用「標記」語法,來代替常見的排版格式。例如此文從內容到格式,甚至插圖,鍵盤就可以通通搞定了。目前來看,支持 Markdown 語法的編輯器有很多,包括很多網站(例如簡書)也支持了 Markdown 的文字錄入。Markdown 從寫作到完成,導出格式隨心所欲,你可以導出 HTML 格式的文件用來網站發佈,也可以十分方便的導出 PDF 格式,這種格式寫出的簡歷更能得到 HR 的好感。甚至可以利用CloudApp這種雲服務工具直接上傳至網頁用來分享你的文章,全球最大的輕博客平臺Tumblr,也支持使用 Mou 這類 Markdown 工具進行編輯並直接上傳。
Markdown 官方文檔
下面可以看到官方的 Markdown 語法規則文檔,當然,後文我也會用自己的方式,闡述這些語法在實際使用中的用法:
使用 Markdown 的優點
- 專注你的文字內容而不是排版樣式。
- 輕鬆的導出 HTML、PDF 和本身的 .md 文件。
- 純文本內容,兼容所有的文本編輯器與字處理軟件。
- 可讀,直觀。適合所有人的寫作語言。
我該用什麼工具?
Mac 平臺
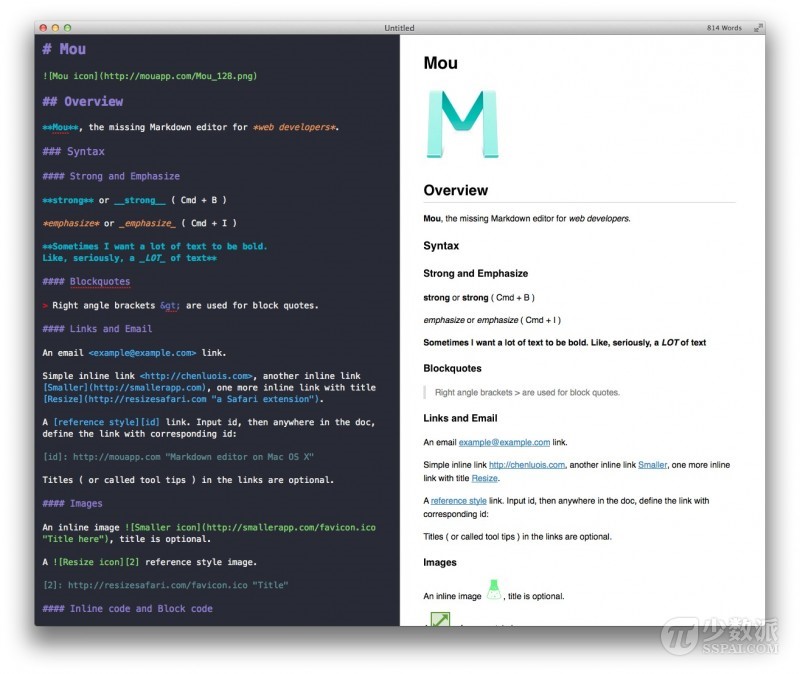
在Mac OS X 上,我強烈建議你用Mou這款免費且十分好用的 Markdown 編輯器,它支持實時預覽,既左邊是你編輯 Markdown 語言,右邊會實時的生成預覽效果,筆者文章就是 Mou 這款應用寫出來的。

其次還有很多同類選擇。如果你是個編輯作者,我強烈建議你購買Ulysses Ⅲ,這款應用入圍了蘋果去年Mac App Store的The Best of 2013,相比Mou它支持更多的寫作格式、多文檔的支持。Mou、iA Writer這些應用都是基於單文檔的管理方式,而Ulysses Ⅲ支持Folder、Filter的管理,一個Folder裏面可以創建多個Sheet,Sheet之間還可以進行Combine處理。
Windows、iOS、Web 平臺
- 筆者並未使用過 Windows 下的 Markdown 工具,但經朋友介紹,有兩款還算不錯,一款叫MarkdownPad,另一款叫MarkPad。
- iOS 端已有相當多的 app 支持 Markdown 語法編輯,例如 Drafts、Day One、iA Writer 等。
- Web 端上,我強烈推薦簡書這款產品,上面有無數熱愛文字的人在不停的創造、分享。在 Web 端使用 Markdown 沒有比簡書更舒服的地方了,它同樣支持左右兩欄的實時預覽,字體優雅、簡潔。
- 同樣是Web端,Draftin這款在線MD編輯器也近乎完美。
Markdown語法的簡要規則
標題
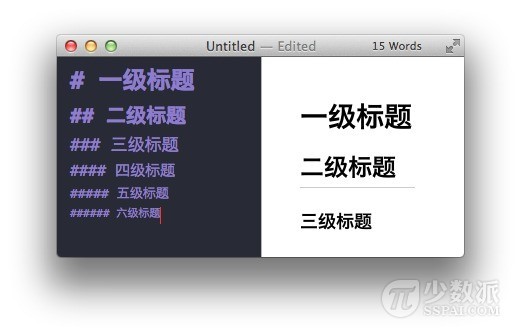
標題是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定義爲標題,只要在這段文字前加 # 號即可。

以此類推,總共六級標題,建議在井號後加一個空格,這是最標準的 Markdown 語法。
字號

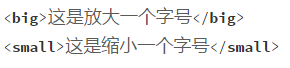
效果:
這是放大一個字號
這是縮小一個字號
列表
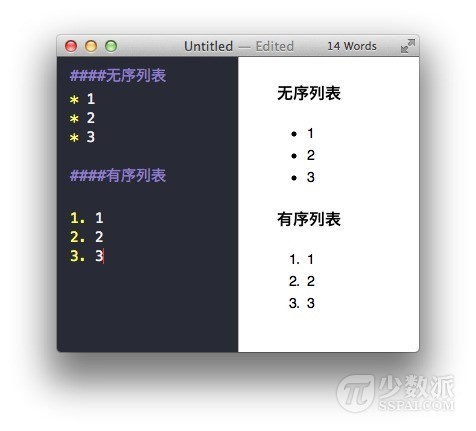
熟悉 HTML 的同學肯定知道有序列表與無序列表的區別,在 Markdown 下,列表的顯示只需要在文字前加上 - 或 * 即可變爲無序列表,有序列表則直接在文字前加 1. 2. 3. 符號要和文字之間加上一個字符的空格。
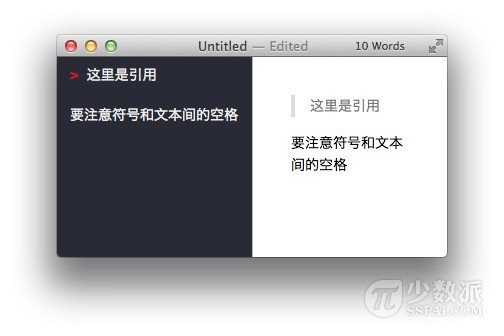
引用
如果你需要引用一小段別處的句子,那麼就要用引用的格式。

只需要在文本前加入 > 這種尖括號(大於號)即可
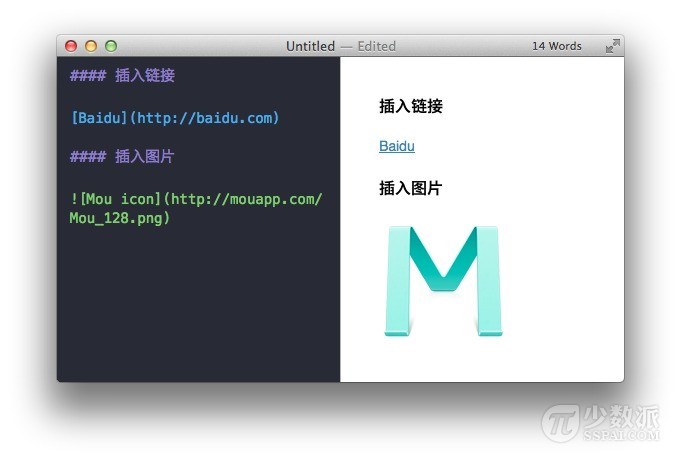
圖片與鏈接
插入鏈接與插入圖片的語法很像,區別在一個 ! 號
插入圖片的地址需要圖牀,這裏推薦CloudApp的服務,生成URL地址即可。
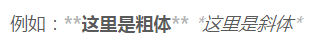
粗體與斜體
Markdown 的粗體和斜體也非常簡單,用兩個 * 包含一段文本就是粗體的語法,用一個 * 包含一段文本就是斜體的語法。
表格
表格是我覺得 Markdown 比較累人的地方,例子如下:
|Tables | Are | Cool|
|:------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |這種語法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
從上面的例子,我們可以看出來,Markdown生成的表格是使用冒號來選擇左 :—、右 —: 或者居中 :—: 對齊的。其中代碼中第二行中的短線的數量可以根據美觀來定。
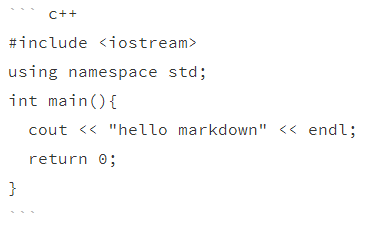
代碼框
如果你是個程序猿,需要在文章裏優雅的引用代碼框,在 Markdown 下實現也非常簡單,只需要用多個 ` 把中間的代碼包裹起來,後面可以註明語言類型,使用 tab 鍵即可縮進。。
例如:

效果:
include <iostream>
using namespace std;
int main(){
cout << "hello markdown" << endl;
return 0;
}分割線
分割線的語法只需要另起一行,連續輸入三個星號 * 即可(CSDN上很不明顯)。
公式
Markdown支持LaTeX寫公式,LaTeX 公式有兩種,一種是用在正文中的,一種是單獨顯示的。正文中的公式用 $...$來定義,單獨顯示的用 $$...$$來定義,其中 … 表示的是LaTeX 的公式命令。
例如:
我們定義$f(x) = \sum_{i=0}^{N}\int_{a}^{b} g(t,i) \text{ d}t$. (行內公式)
或者定義$f(x)$如下(行間公式):
$$f(x) = \sum_{i=0}^{N}\int_{a}^{b} g(t,i) \text{ d}t{6}\tag{1}$$得到的結果是:
我們定義
或者定義
LaTeX的具體用法本文不再贅述,百度上很多,可以參考下面。
分段
「Markdown 語言」不負責實現段首縮進,事實上大多web語言都沒有首行縮進,我們在區分段落時一般使用段間距,如果沒有,可以強行空一行,在Markdown中推薦使用空一行這種方法。
如果必需輸入空格,有以下兩種方法可以使用。
- 使用
,對於中文不是很不推薦這種方法。 - 全角空格,切換到全角模式下(一般的中文輸入法都是按 shift + space)輸入兩個空格,寬度是整整兩個漢字,整齊乾淨。
小結
到這裏,Markdown 的基本語法在日常的使用中基本就沒什麼大問題了,只要多加練習,配合好用的工具,寫起東西來肯定會行雲流水。更多的語法規則,其實Mou的 Help文檔例子很好,當你第一次使用Mou時,就會顯示該文檔,其次,你也可在撰寫過程中,使用CMD+R快捷鍵來快速打開文檔,以隨時查閱和學習語法。
與 Markdown 相關的一些推薦
可配套使用的工具
- Droplr
- Cloudapp
- ezShare for Mac
- 圍脖圖牀修復計劃
- 馬克飛象,專爲印象筆記打造的 Markdown 編輯器,非常推薦。
相關文章閱讀
- 爲什麼作家應該用 Markdown 保存自己的文稿
- Markdown 寫作淺談
- Markdown 工具補完
- Drafts + Scriptogr.am + Dropbox 打造移動端 Markdown 風格博客
- 圖靈社區 - 怎樣使用 Markdown
- 爲什麼我們要學習 Markdown 的三個理由
- Markdown 語法寫作入門指南 by ibuick
PS:這篇文章的Markdown代碼
<big>**摘要**:Markdown是一種輕量級的「標記語言」,它的優點很多,目前也被越來越多的寫作愛好者,撰稿者廣泛使用。看到這裏請不要被「標記」、「語言」所迷惑,Markdown 的語法十分簡單。常用的標記符號也不超過十個,這種相對於更爲複雜的HTML 標記語言來說,Markdown 可謂是十分輕量的,學習成本也不需要太多,且一旦熟悉這種語法規則,會有一勞永逸的效果。
<big>**主要參考文章**:
- <big>[認識與入門 Markdown](http://sspai.com/25137)
- <big>[CSDN Markdown在線編輯](http://blog.csdn.net/column/details/csdnmarkdown.html)
#**認識 Markdown**
<big>在剛纔的導語裏提到,Markdown 是一種用來寫作的輕量級「標記語言」,它用簡潔的語法代替排版,而不像一般我們用的字處理軟件 Word 或 Pages 有大量的排版、字體設置。它使我們專心於碼字,用「標記」語法,來代替常見的排版格式。例如此文從內容到格式,甚至插圖,鍵盤就可以通通搞定了。目前來看,支持 Markdown 語法的編輯器有很多,包括很多網站(例如[簡書](http://www.jianshu.com/))也支持了 Markdown 的文字錄入。Markdown 從寫作到完成,導出格式隨心所欲,你可以導出 HTML 格式的文件用來網站發佈,也可以十分方便的導出 PDF 格式,這種格式寫出的簡歷更能得到 HR 的好感。甚至可以利用[CloudApp](https://www.getcloudapp.com/)這種雲服務工具直接上傳至網頁用來分享你的文章,全球最大的輕博客平臺Tumblr,也支持使用 Mou 這類 Markdown 工具進行編輯並直接上傳。
##**Markdown 官方文檔**
<big>下面可以看到官方的 Markdown 語法規則文檔,當然,後文我也會用自己的方式,闡述這些語法在實際使用中的用法:
- <big>[創始人 John Gruber 的 Markdown語法說明](http://daringfireball.net/projects/markdown/syntax)
- <big>[Markdown 中文版語法說明](http://wowubuntu.com/markdown/#list)
##**使用 Markdown 的優點**
- <big>專注你的文字內容而不是排版樣式。
- <big>輕鬆的導出 HTML、PDF 和本身的 .md 文件。
- <big>純文本內容,兼容所有的文本編輯器與字處理軟件。
- <big>可讀,直觀。適合所有人的寫作語言。
#**我該用什麼工具?**
##**Mac 平臺**
<big>在Mac OS X 上,我強烈建議你用[Mou](http://25.io/mou/)這款免費且十分好用的 Markdown 編輯器,它支持實時預覽,既左邊是你編輯 Markdown 語言,右邊會實時的生成預覽效果,筆者文章就是 Mou 這款應用寫出來的。

其次還有很多同類選擇。如果你是個編輯作者,我強烈建議你購買[Ulysses Ⅲ](https://ulyssesapp.com/),這款應用入圍了蘋果去年Mac App Store的The Best of 2013,相比Mou它支持更多的寫作格式、多文檔的支持。Mou、iA Writer這些應用都是基於單文檔的管理方式,而Ulysses Ⅲ支持Folder、Filter的管理,一個Folder裏面可以創建多個Sheet,Sheet之間還可以進行Combine處理。

##**Windows、iOS、Web 平臺**
- <big>筆者並未使用過 Windows 下的 Markdown 工具,但經朋友介紹,有兩款還算不錯,一款叫[MarkdownPad](http://www.markdownpad.com/),另一款叫[MarkPad](http://code52.org/DownmarkerWPF/)。
- <big>iOS 端已有相當多的 app 支持 Markdown 語法編輯,例如 Drafts、Day One、iA Writer 等。
- <big>Web 端上,我強烈推薦簡書這款產品,上面有無數熱愛文字的人在不停的創造、分享。在 Web 端使用 Markdown 沒有比簡書更舒服的地方了,它同樣支持左右兩欄的實時預覽,字體優雅、簡潔。

- <big>同樣是Web端,[Draftin](https://draftin.com/)這款在線MD編輯器也近乎完美。
#**Markdown語法的簡要規則**
##**標題**
<big>標題是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定義爲標題,只要在這段文字前加 # 號即可。

以此類推,總共六級標題,建議在井號後加一個空格,這是最標準的 Markdown 語法。
##**字號**

<big>效果:
<big>這是放大一個字號</big>
<small>這是縮小一個字號</small>
##**列表**
<big>熟悉 HTML 的同學肯定知道有序列表與無序列表的區別,在 Markdown 下,列表的顯示只需要在文字前加上 - 或 * 即可變爲無序列表,有序列表則直接在文字前加 1. 2. 3. 符號要和文字之間加上一個字符的空格。

##**引用**
<big>如果你需要引用一小段別處的句子,那麼就要用引用的格式。

只需要在文本前加入 > 這種尖括號(大於號)即可
##**圖片與鏈接**
<big>插入鏈接與插入圖片的語法很像,區別在一個 ! 號
插入圖片的地址需要圖牀,這裏推薦[CloudApp](https://www.getcloudapp.com/)的服務,生成URL地址即可。

##**粗體與斜體**
<big>Markdown 的粗體和斜體也非常簡單,用兩個 * 包含一段文本就是粗體的語法,用一個 * 包含一段文本就是斜體的語法。

##**表格**
<big>表格是我覺得 Markdown 比較累人的地方,例子如下:
|Tables | Are | Cool|
|:------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
<big>這種語法生成的表格如下:略
<big>從上面的例子,我們可以看出來,Markdown生成的表格是使用冒號來選擇左 :---、右 ---: 或者居中 :---: 對齊的。其中代碼中第二行中的短線的數量可以根據美觀來定。
##**代碼框**
<big>如果你是個程序猿,需要在文章裏優雅的引用代碼框,在 Markdown 下實現也非常簡單,只需要用多個 ` 把中間的代碼包裹起來,後面可以註明語言類型,使用 tab 鍵即可縮進。。
<big>例如:

效果:略
##**分割線**
<big>分割線的語法只需要另起一行,連續輸入三個星號 *** 即可(CSDN上很不明顯)。
##**公式**
<big>Markdown支持LaTeX寫公式,LaTeX 公式有兩種,一種是用在正文中的,一種是單獨顯示的。正文中的公式用 ```$...$ ```來定義,單獨顯示的用 ```$$...$$ ```來定義,其中 ... 表示的是LaTeX 的公式命令。
例如:
我們定義$f(x) = \sum_{i=0}^{N}\int_{a}^{b} g(t,i) \text{ d}t$. (行內公式)
或者定義$f(x)$如下(行間公式):
$$f(x) = \sum_{i=0}^{N}\int_{a}^{b} g(t,i) \text{ d}t{6}\tag{1}$$
<big>得到的結果是:略
- <big>[使用LaTeX基本數學公式](http://blog.csdn.net/bendanban/article/details/44196101)
- <big>[使用LaTeX寫矩陣](http://blog.csdn.net/bendanban/article/details/44221279)
##**分段**
<big>「Markdown 語言」不負責實現段首縮進,事實上大多web語言都沒有首行縮進,我們在區分段落時一般使用段間距,如果沒有,可以強行空一行,在Markdown中推薦使用空一行這種方法。
<big>如果必需輸入空格,有以下兩種方法可以使用。
- <big>使用``` ```,對於中文不是很不推薦這種方法。
- <big>全角空格,切換到全角模式下(一般的中文輸入法都是按 shift + space)輸入兩個空格,寬度是整整兩個漢字,整齊乾淨。
#**小結**
<big>到這裏,Markdown 的基本語法在日常的使用中基本就沒什麼大問題了,只要多加練習,配合好用的工具,寫起東西來肯定會行雲流水。更多的語法規則,其實Mou的 Help文檔例子很好,當你第一次使用Mou時,就會顯示該文檔,其次,你也可在撰寫過程中,使用CMD+R快捷鍵來快速打開文檔,以隨時查閱和學習語法。

#**與 Markdown 相關的一些推薦**
##**可配套使用的工具**
- <big>[Droplr](http://droplr.com/)
- <big>[Cloudapp](https://www.getcloudapp.com/)
- <big>[ezShare for Mac](https://itunes.apple.com/cn/app/yi-xiang/id672522335?mt=12&ign-mpt=uo=4)
- <big>[圍脖圖牀修復計劃](http://weibotuchuang.sinaapp.com/)
- <big>[馬克飛象](https://maxiang.io/),專爲印象筆記打造的 Markdown 編輯器,非常推薦。
##**相關文章閱讀**
- <big>[爲什麼作家應該用 Markdown 保存自己的文稿](http://apple4us.com/2012/02/why-writers-should-use-markdown/)
- <big>[Markdown 寫作淺談](http://www.yangzhiping.com/tech/r-markdown-knitr.html)
- <big>[Markdown 工具補完](http://www.appinn.com/markdown-tools/)
- <big>[Drafts + Scriptogr.am + Dropbox 打造移動端 Markdown 風格博客](http://www.jianshu.com/p/63HYZ6)
- <big>[圖靈社區 - 怎樣使用 Markdown](http://www.ituring.com.cn/article/23)
- <big>[爲什麼我們要學習 Markdown 的三個理由](https://news.cnblogs.com/n/139649/)
- <big>[Markdown 語法寫作入門指南 by ibuick](http://ibuick.me/?p=4093)





