AnyGantt是基於JavaScript的高級解決方案,用於構建複雜且信息豐富的甘特圖。它完全跨瀏覽器和跨平臺,可用於ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails或簡單的HTML頁面。
我們已經制作了有關在Qlik Sense中構建圖表的新教程。這闡明瞭如何使用AnyGantt擴展名添加維度和度量以創建Project Gantt圖表。
您可以查看視頻版教程,如下:
或者,您可以在下面閱讀同一教程的文本+圖片版本。
維度和度量:第一步
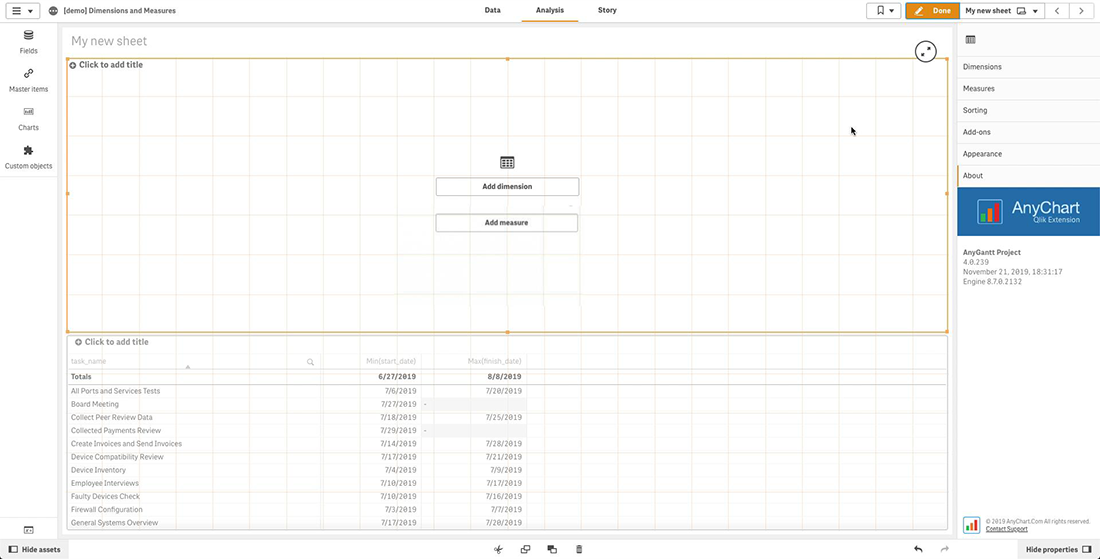
要在Qlik Sense中創建甘特圖,您只需添加一個維度即可代表任務或活動。
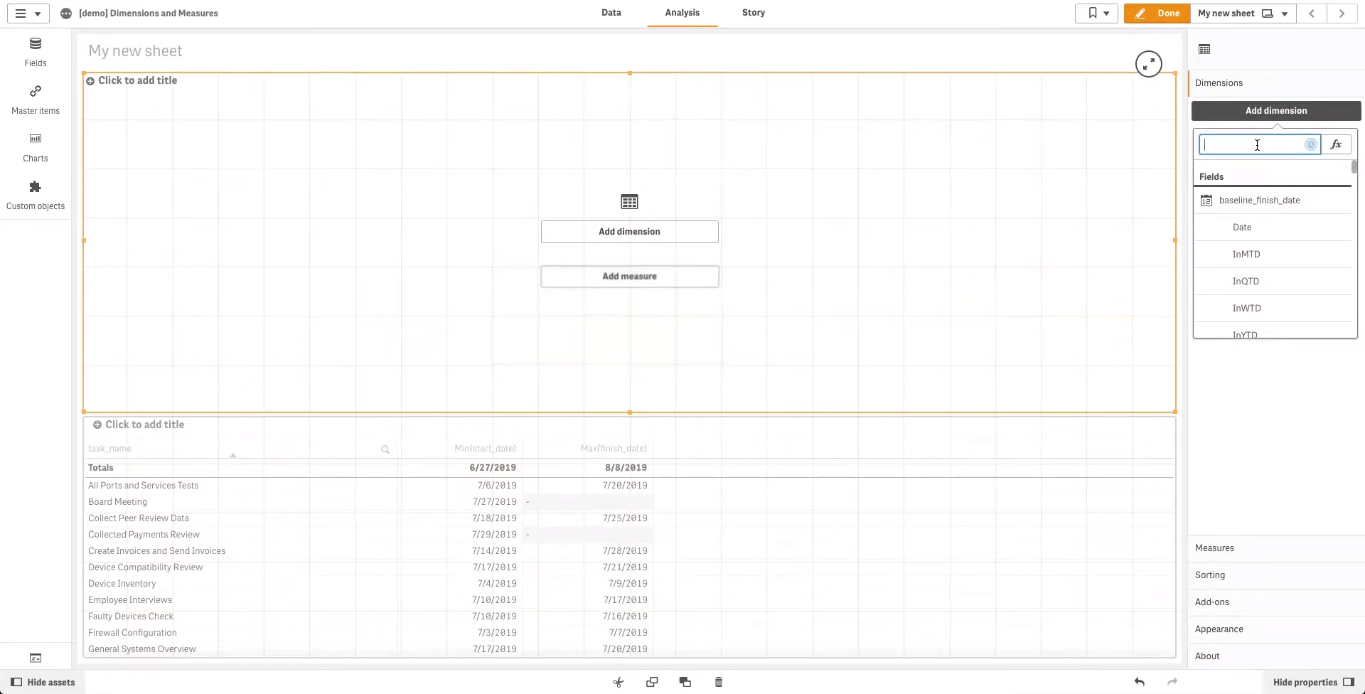
要添加維度,請轉到屬性面板中的“維度”。
然後單擊“添加維度”,然後爲數據可視化選擇一個維度。
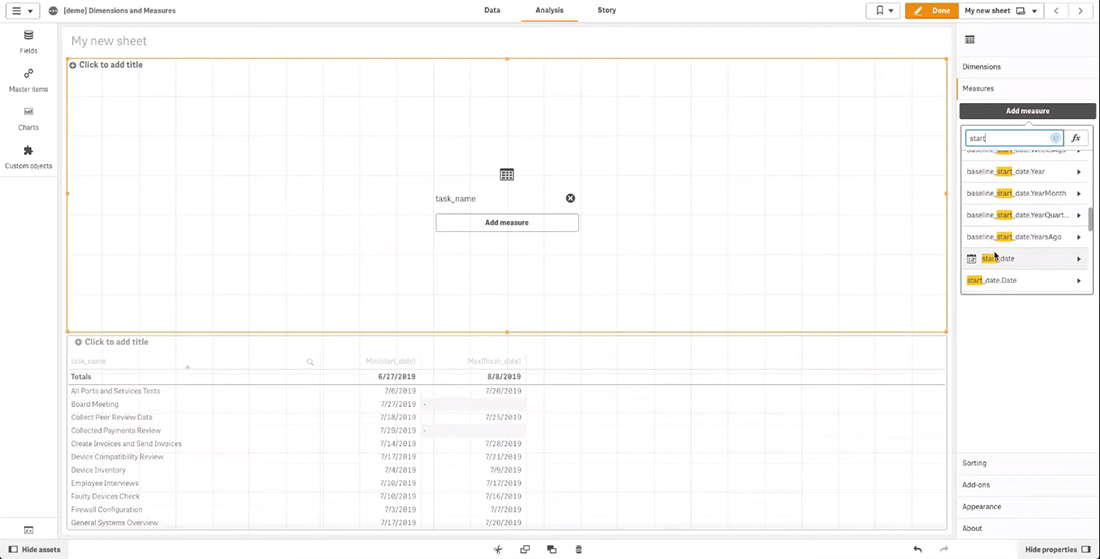
要添加度量,請轉到屬性面板中的“度量”。單擊“添加度量”,然後選擇一個度量。
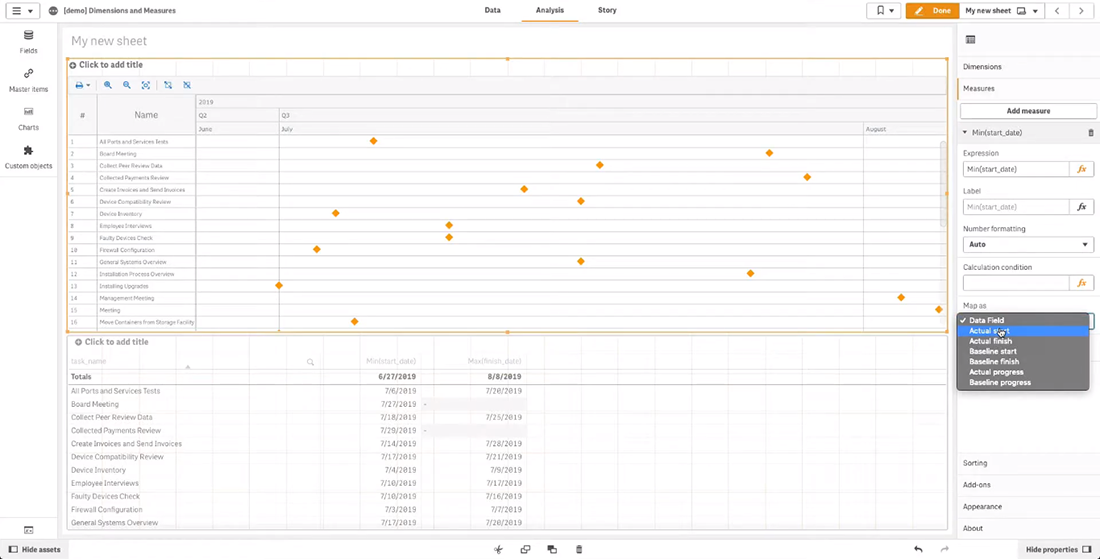
然後使用“映射爲”下拉菜單映射度量。
基本上,僅添加一個度量即開始日期就足夠了。將其映射爲“實際開始”。
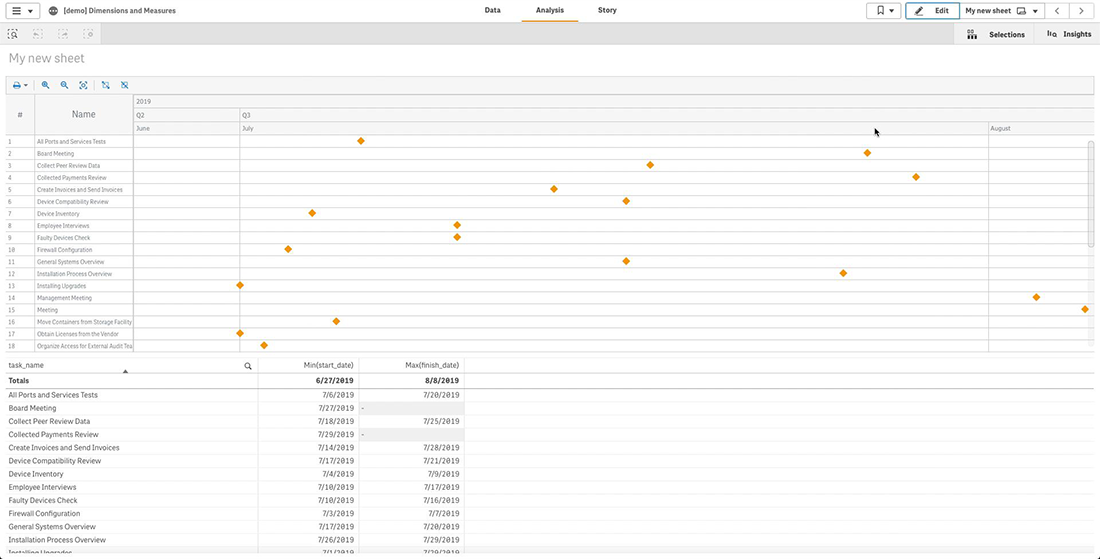
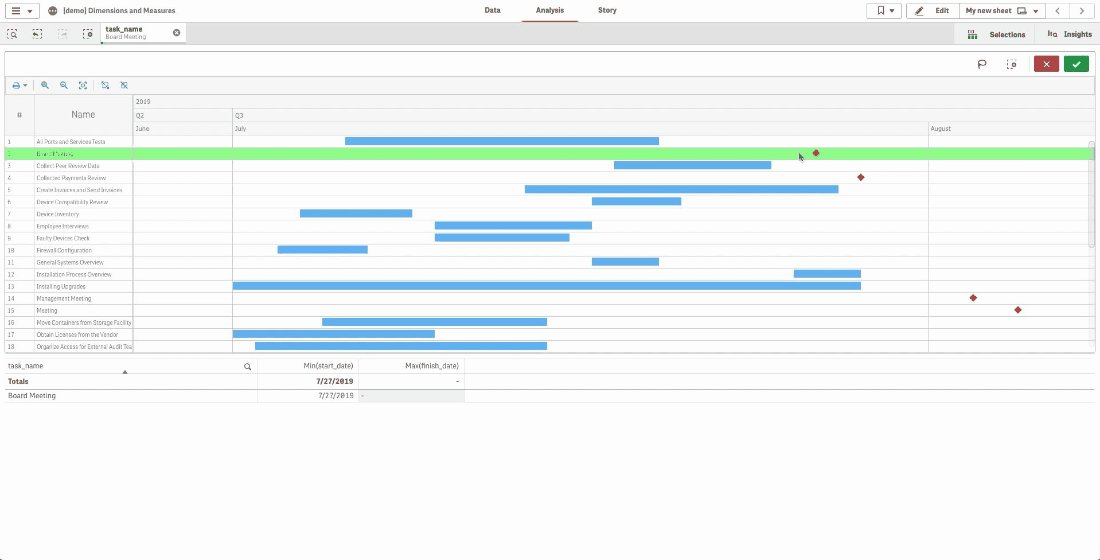
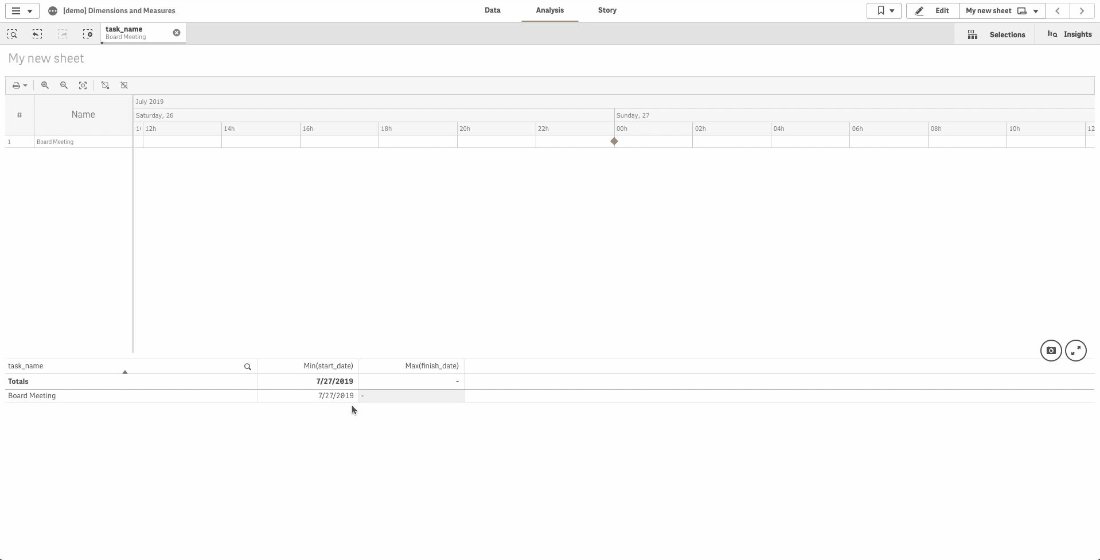
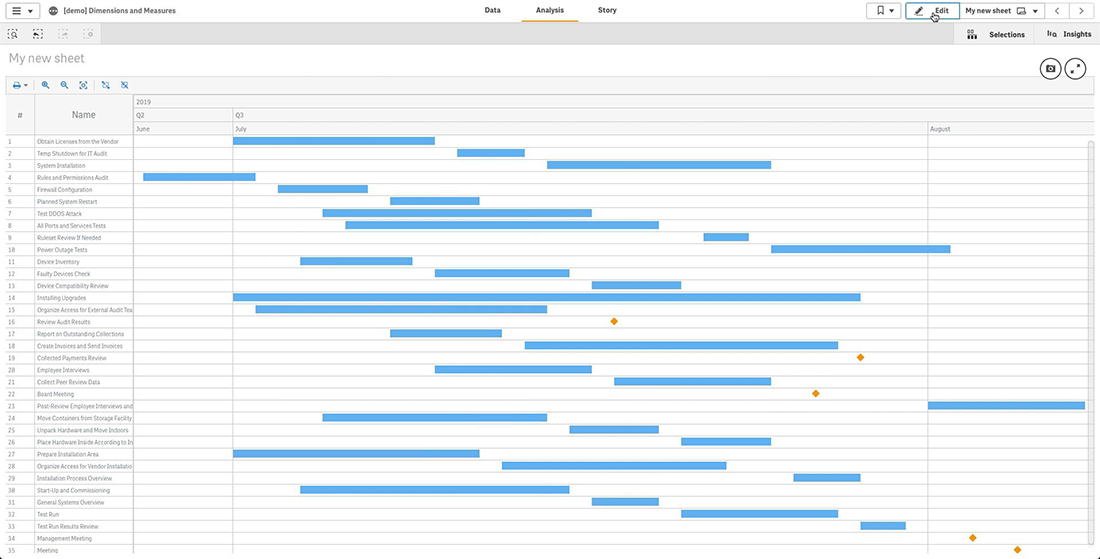
現在您可以看到Gantt chart:
左側的維度列顯示任務名稱-我們之前添加的維度。
在右側,有項目任務。當前,所有任務都顯示爲里程碑,因爲我們僅使用一種度量。
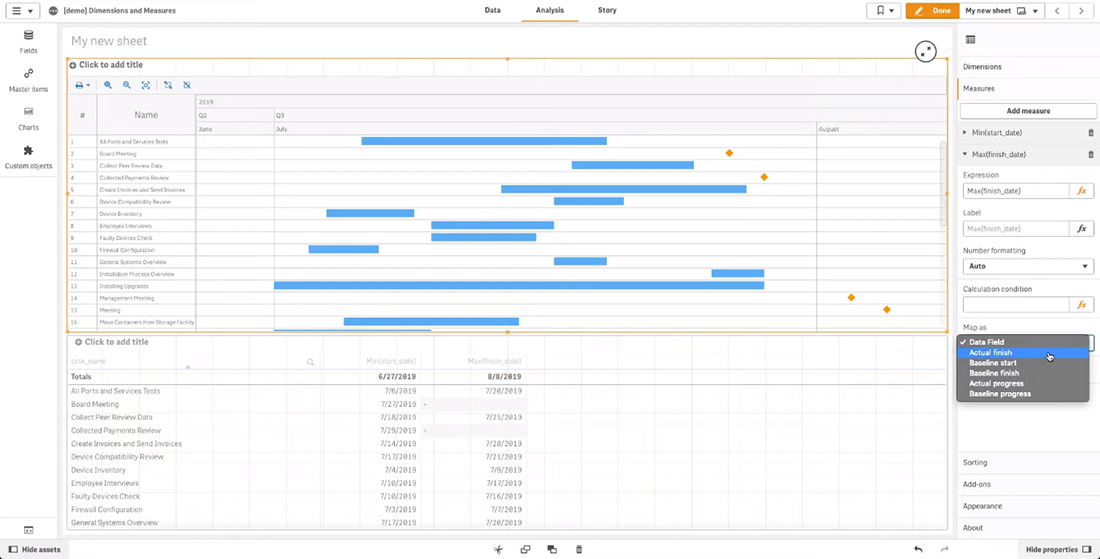
要爲任務創建實際的柱線,您需要添加第二個度量-結束日期。將其映射爲“實際完成”。
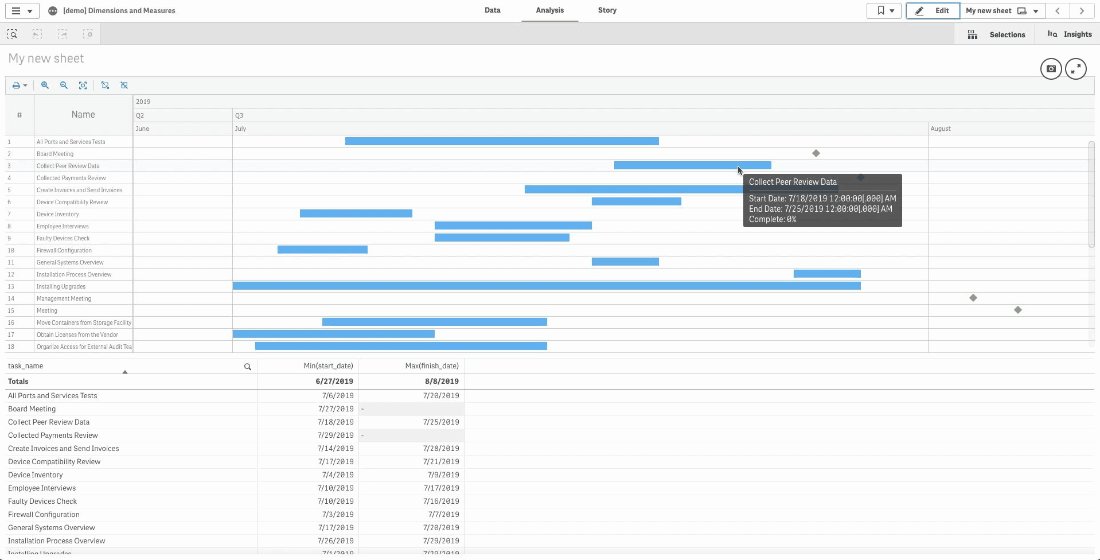
如您所見,現在大多數任務都顯示爲條形圖。但是,某些任務仍然是里程碑,因爲未在項目數據中爲其指定結束日期:
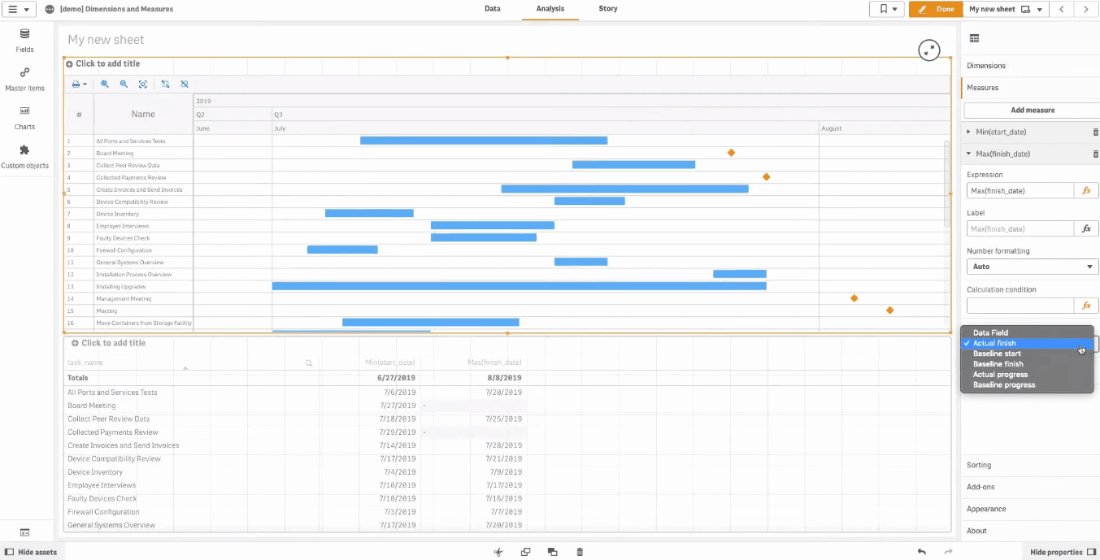
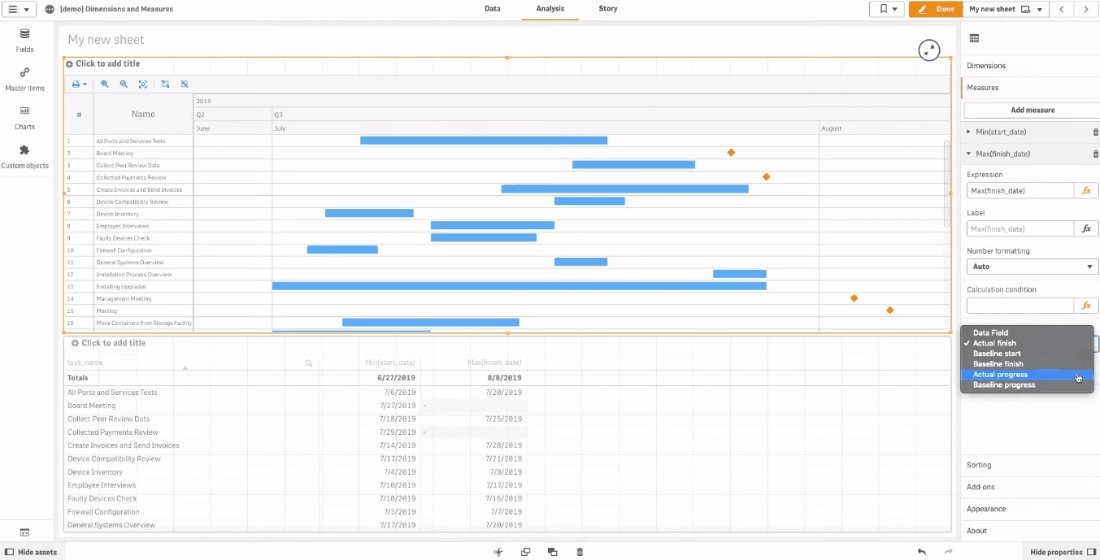
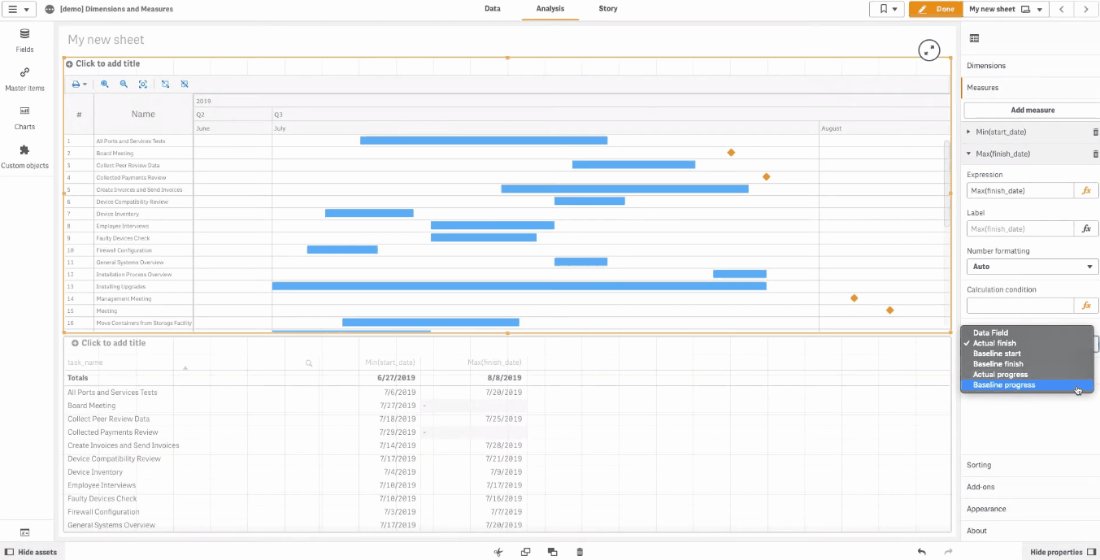
測繪措施
爲了使這些措施正常工作,您應該對其進行映射。
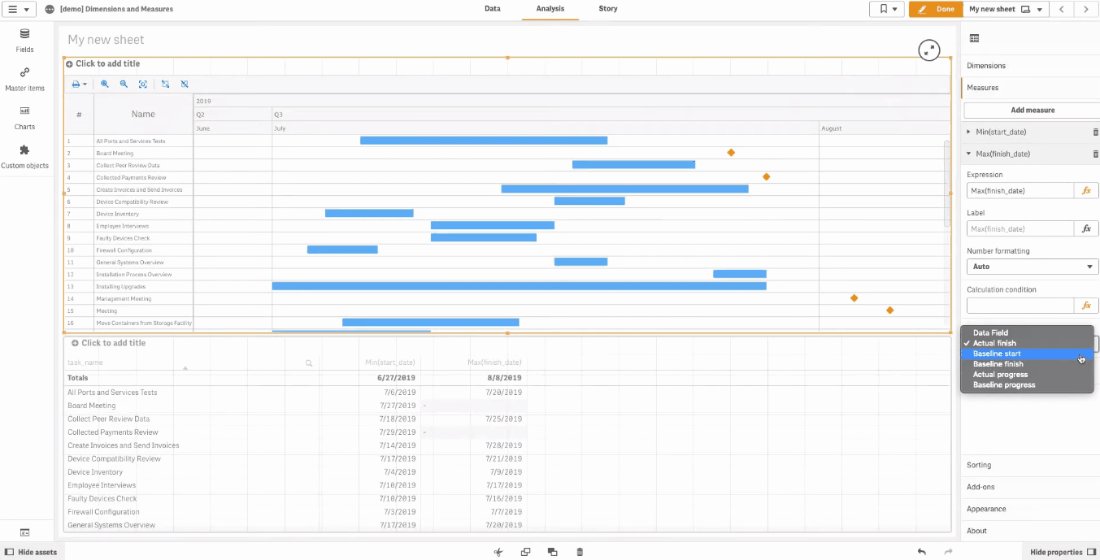
根據度量表示的元素類型選擇映射。
使用“實際開始”作爲項目里程碑,使用“實際開始”和“實際完成”作爲實際任務欄,使用“基準開始”和“基準完成”作爲基線欄,使用“實際進度”和“基準進度”作爲實際和基準進度欄。更多產品信息請諮詢【在線客服】>>>
如果您要映射的度量表示某些其他信息,並且您只想在度量列中顯示它,請使用“數據字段”(默認映射)。
多維
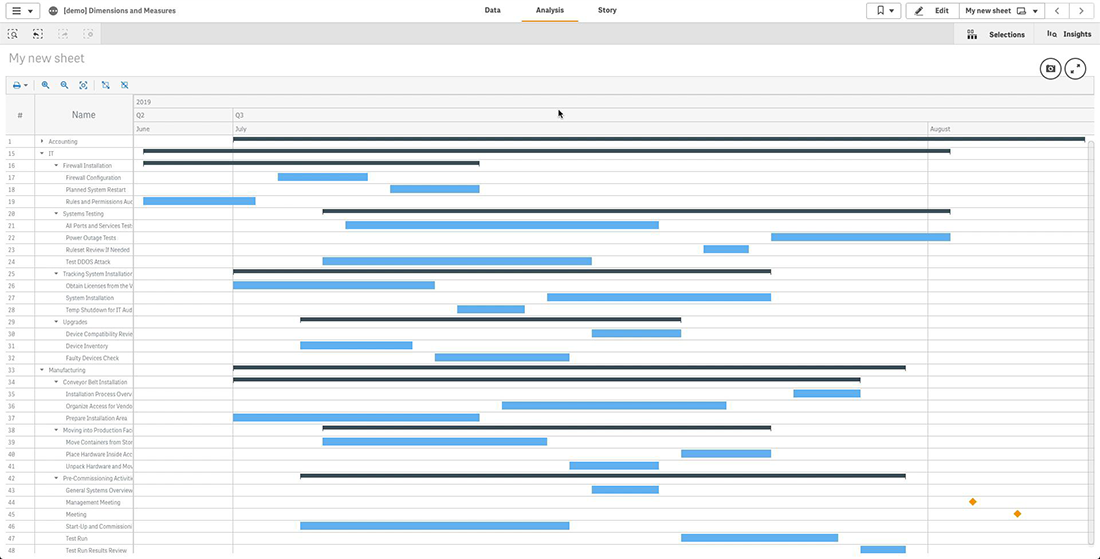
關於維度和度量的第二件事是,您可以添加多個維度以在Qlik Sense的Project Gantt圖表中創建多級層次結構。
請記住,您需要按正確的順序從上到下排列維度。要更改順序,只需在屬性面板中拖動維度即可。
當存在兩個或多個維度時,AnyGantt將所有維度以樹狀結構分層顯示在維度列中。同樣,它會將實際的條形圖和其他元素分組到維度條形圖下。
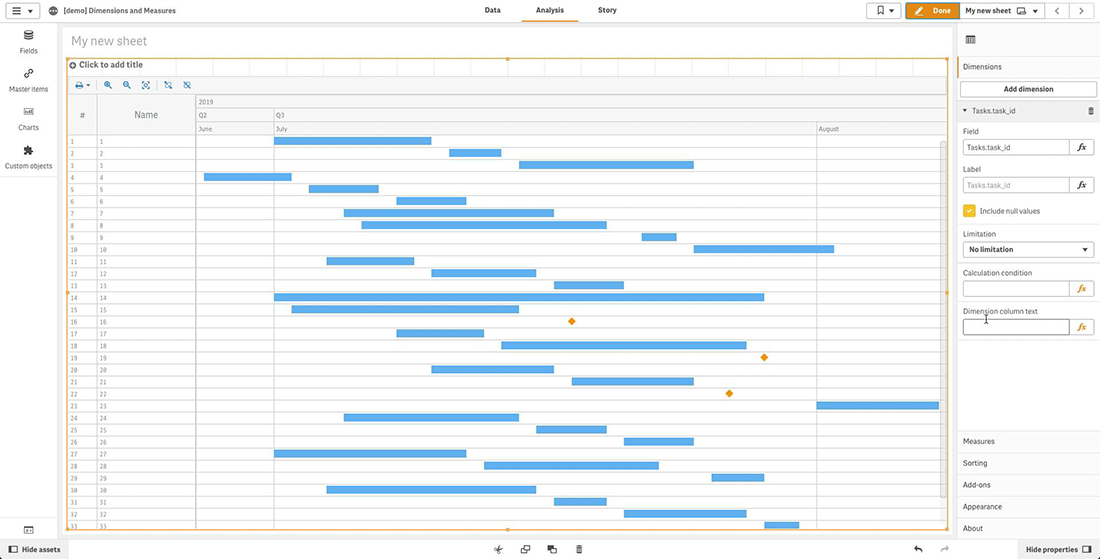
維度欄文字
您可以自定義Qlik中甘特圖的維度列中顯示的文本。例如,讓我們使用任務的數字標識符作爲維度。看,現在維度列顯示數字:
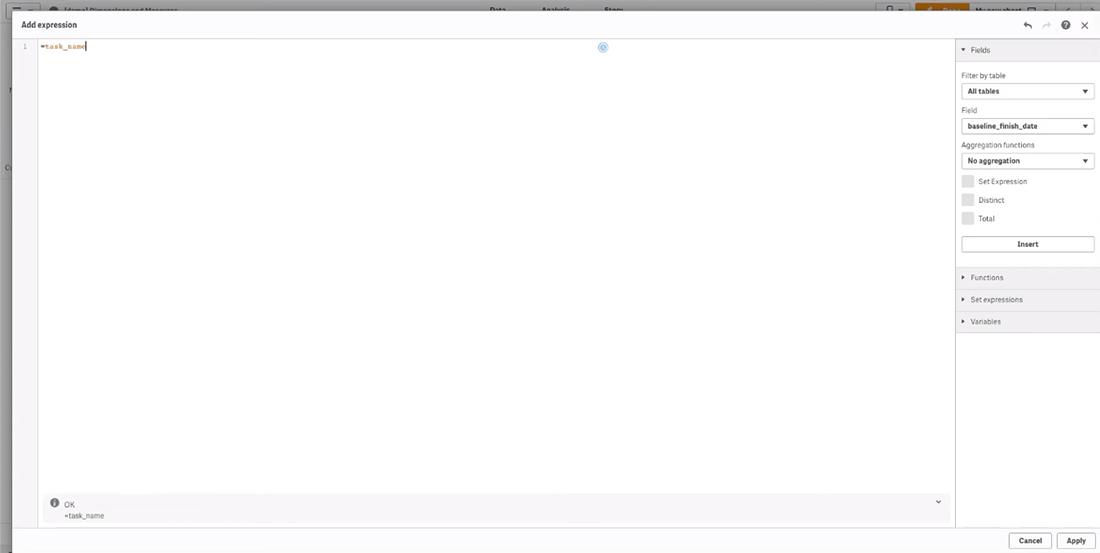
要設置顯示的文本,我們需要轉到屬性面板中的“維度”,單擊維度,然後在“維度列文本”輸入框中輸入字符串值或字符串表達式。我們將使用包含任務名稱的字段:
現在,維度列將顯示項目任務名稱。看一看:
AnyGantt僅可使用唯一的標識符正常工作,因此,如果任務名稱不是唯一的,則使用此功能可能很有意義,但是您仍要顯示它們。