AnyGantt是基于JavaScript的高级解决方案,用于构建复杂且信息丰富的甘特图。它完全跨浏览器和跨平台,可用于ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails或简单的HTML页面。
我们已经制作了有关在Qlik Sense中构建图表的新教程。这阐明了如何使用AnyGantt扩展名添加维度和度量以创建Project Gantt图表。
您可以查看视频版教程,如下:
或者,您可以在下面阅读同一教程的文本+图片版本。
维度和度量:第一步
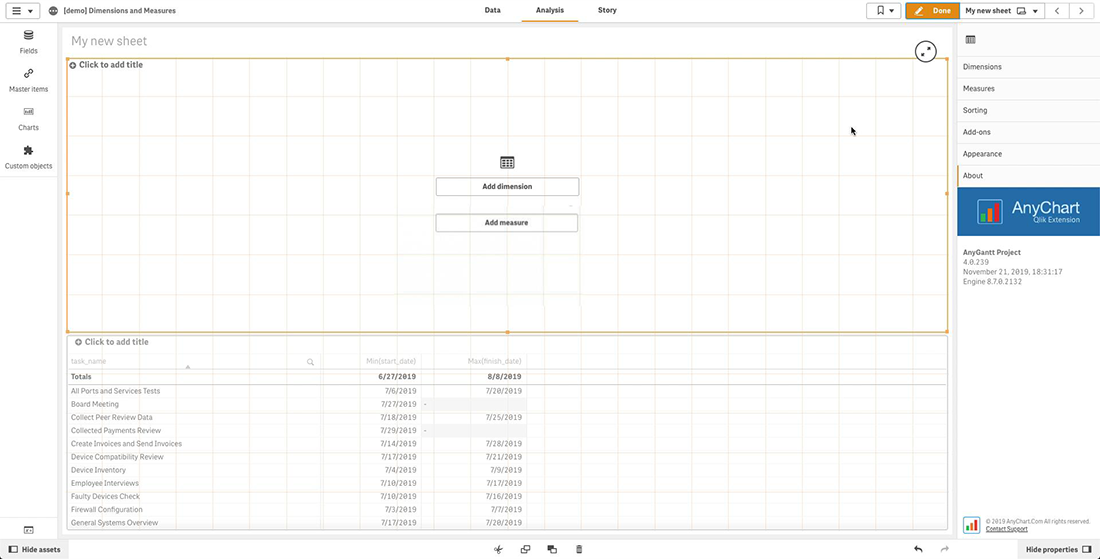
要在Qlik Sense中创建甘特图,您只需添加一个维度即可代表任务或活动。
要添加维度,请转到属性面板中的“维度”。
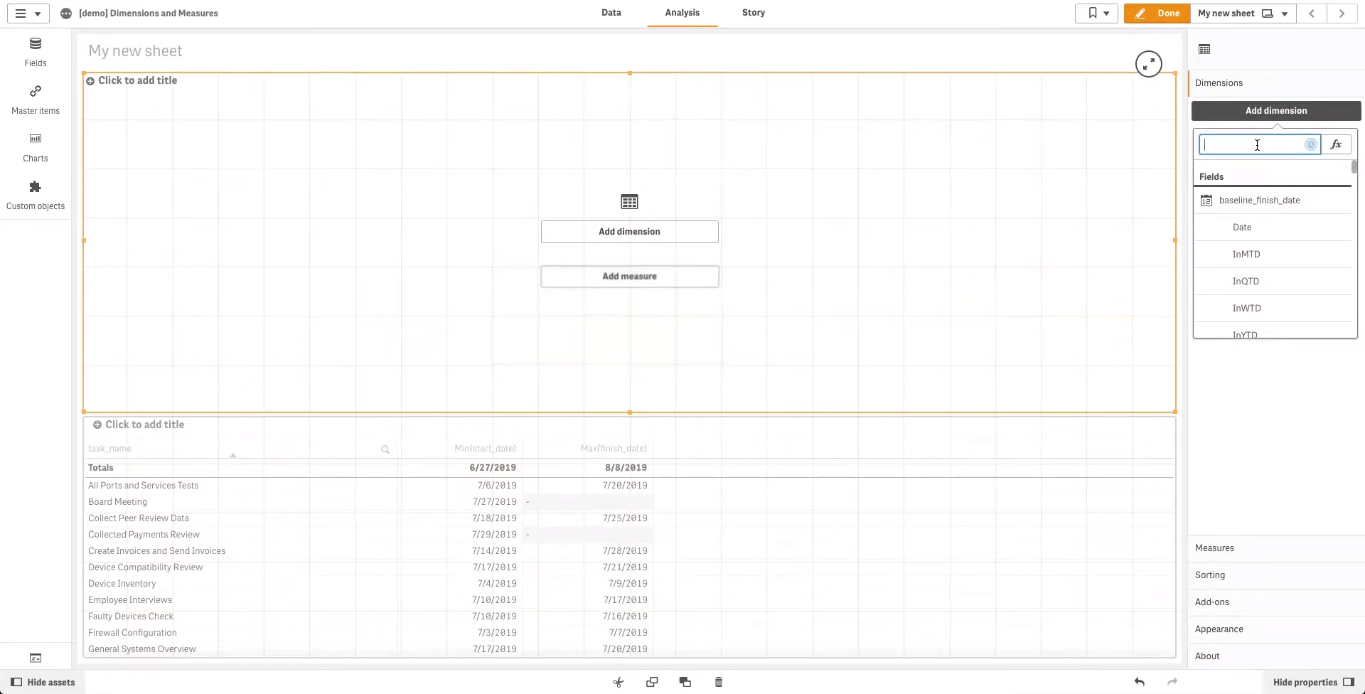
然后单击“添加维度”,然后为数据可视化选择一个维度。
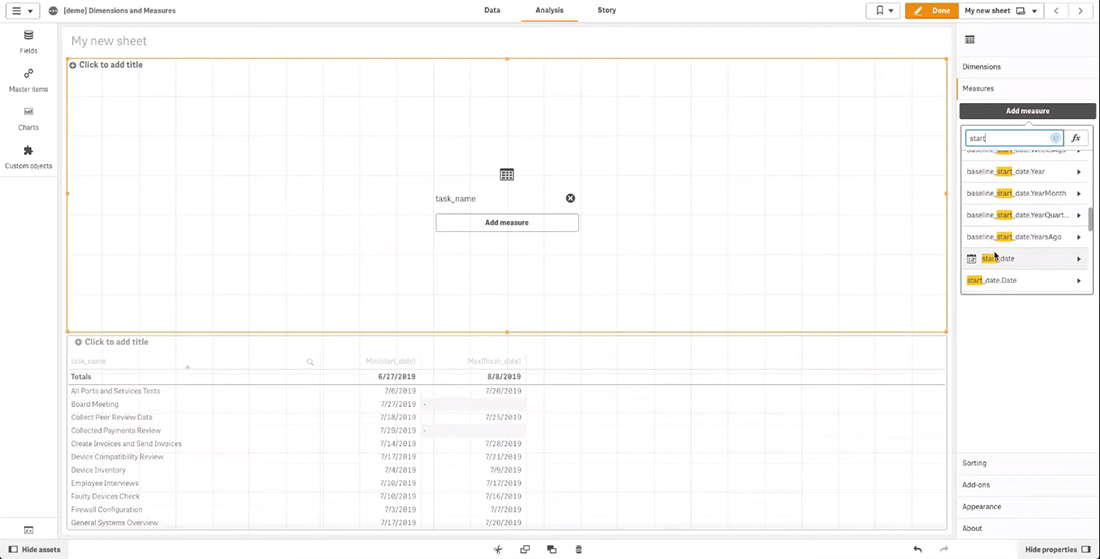
要添加度量,请转到属性面板中的“度量”。单击“添加度量”,然后选择一个度量。
然后使用“映射为”下拉菜单映射度量。
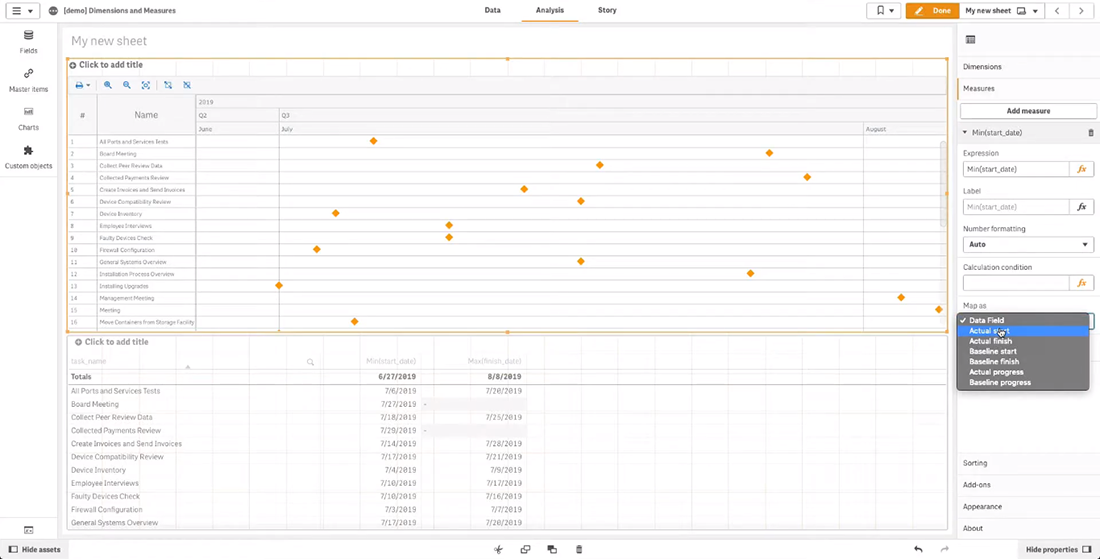
基本上,仅添加一个度量即开始日期就足够了。将其映射为“实际开始”。
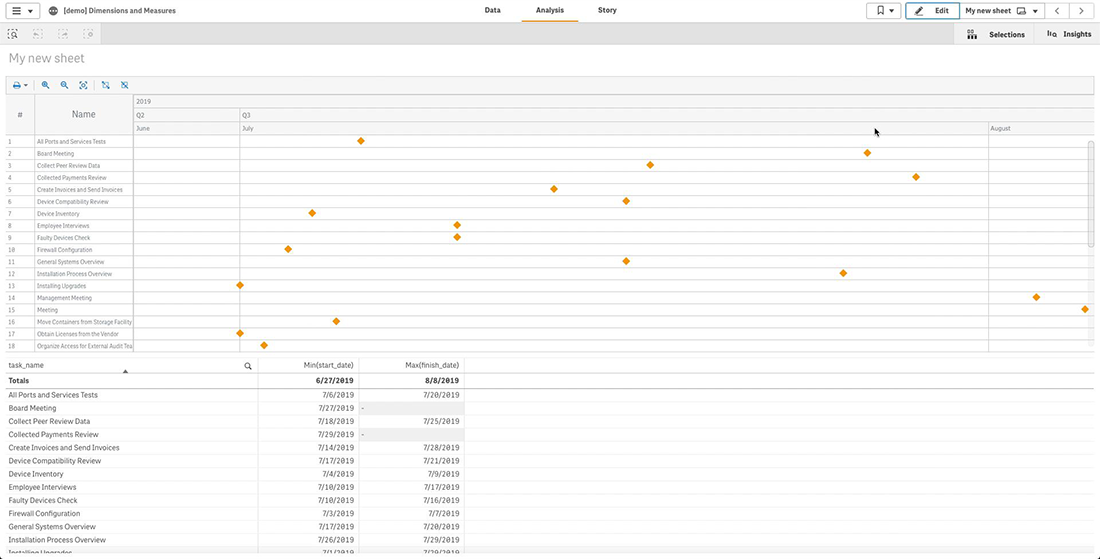
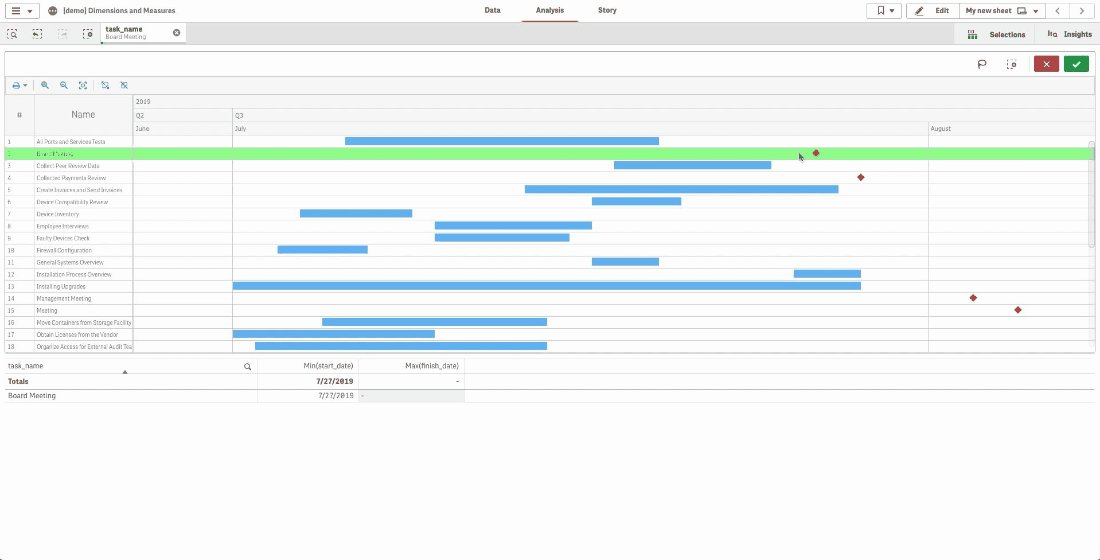
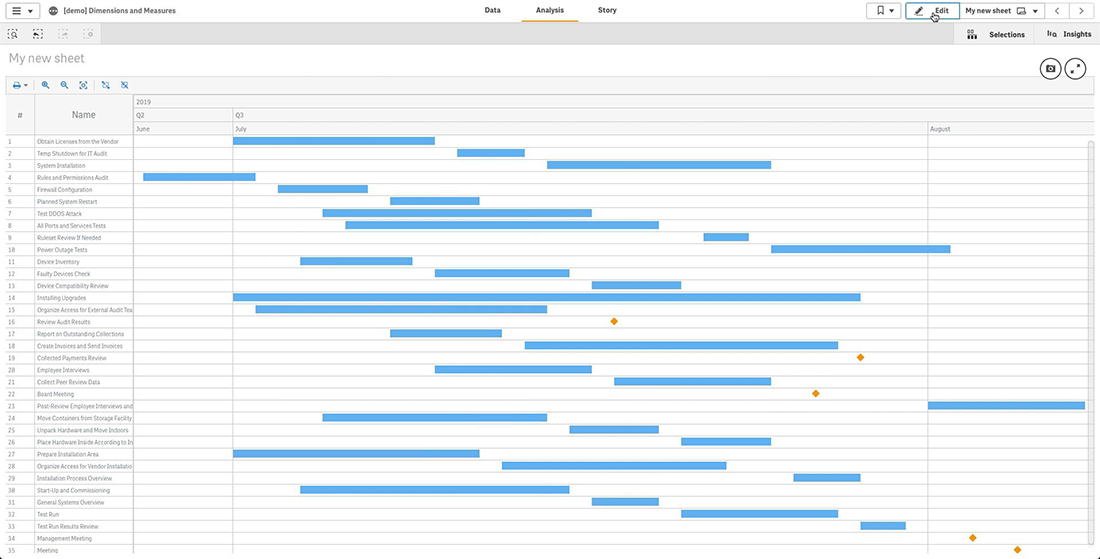
现在您可以看到Gantt chart:
左侧的维度列显示任务名称-我们之前添加的维度。
在右侧,有项目任务。当前,所有任务都显示为里程碑,因为我们仅使用一种度量。
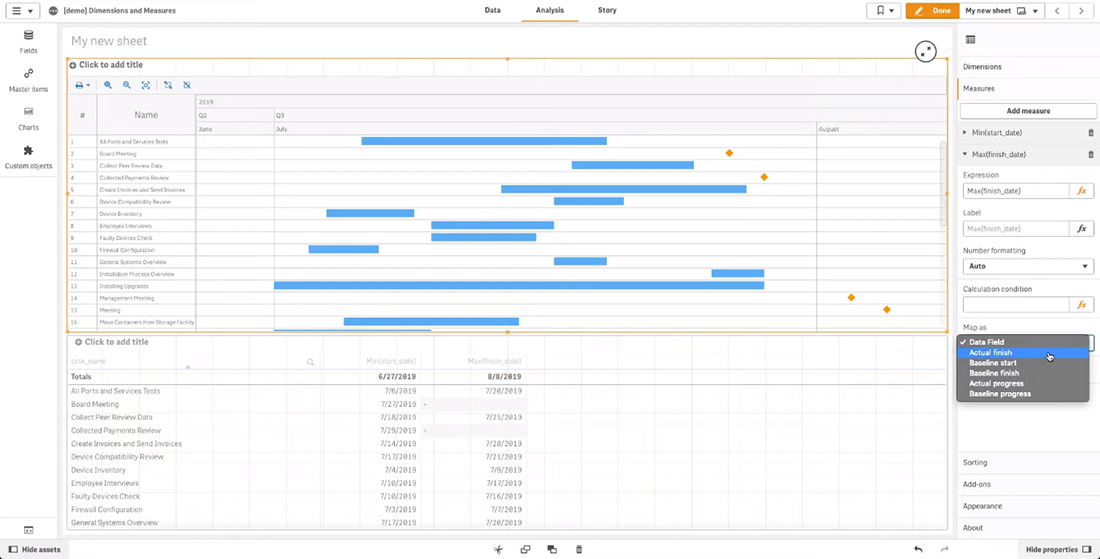
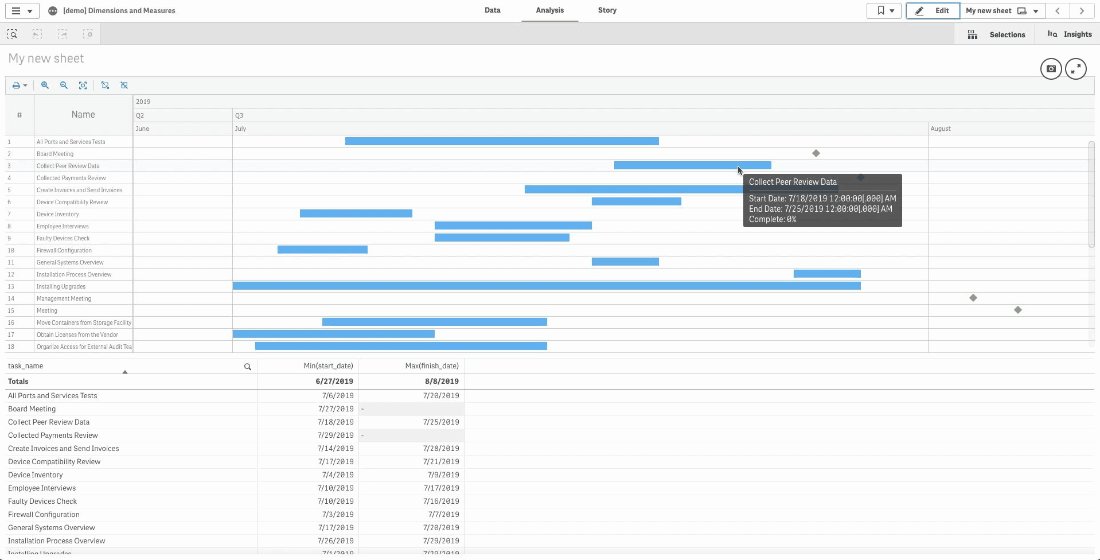
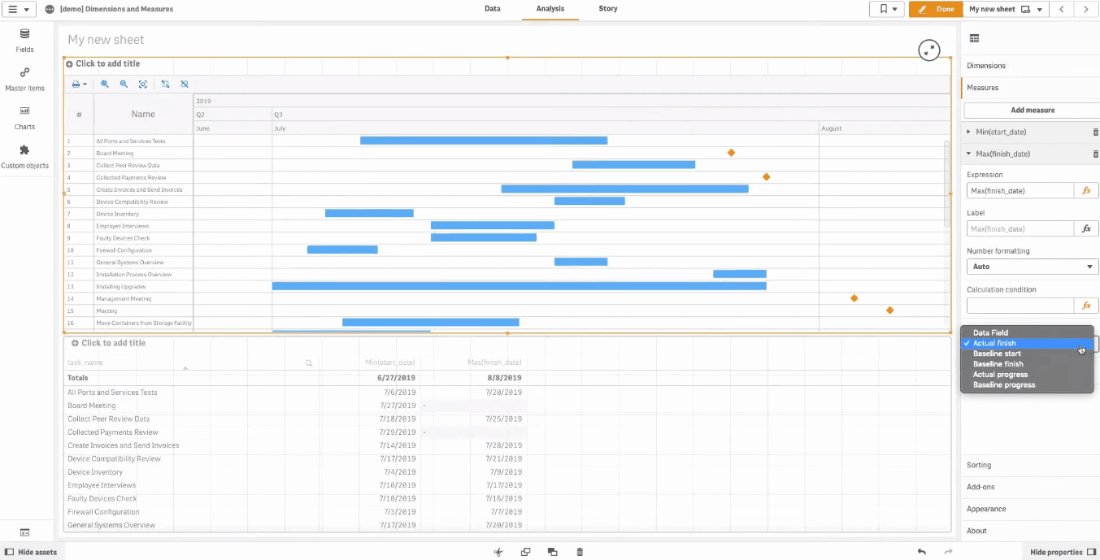
要为任务创建实际的柱线,您需要添加第二个度量-结束日期。将其映射为“实际完成”。
如您所见,现在大多数任务都显示为条形图。但是,某些任务仍然是里程碑,因为未在项目数据中为其指定结束日期:
测绘措施
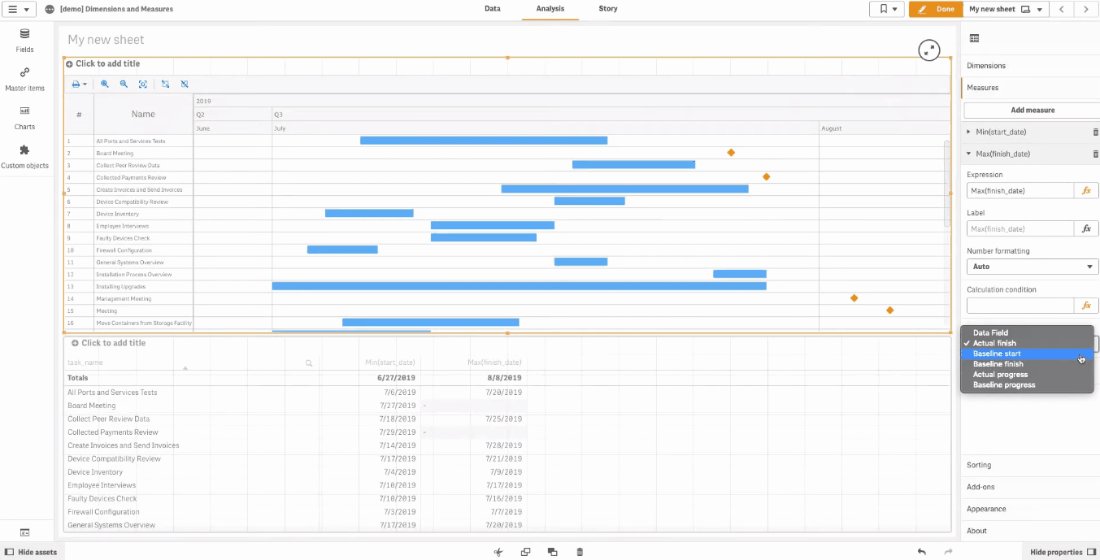
为了使这些措施正常工作,您应该对其进行映射。
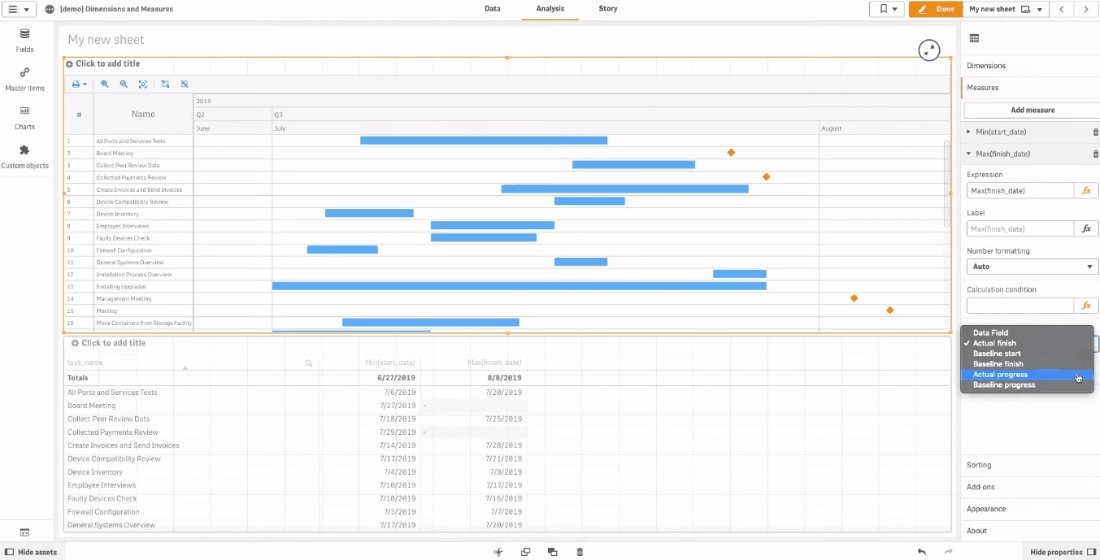
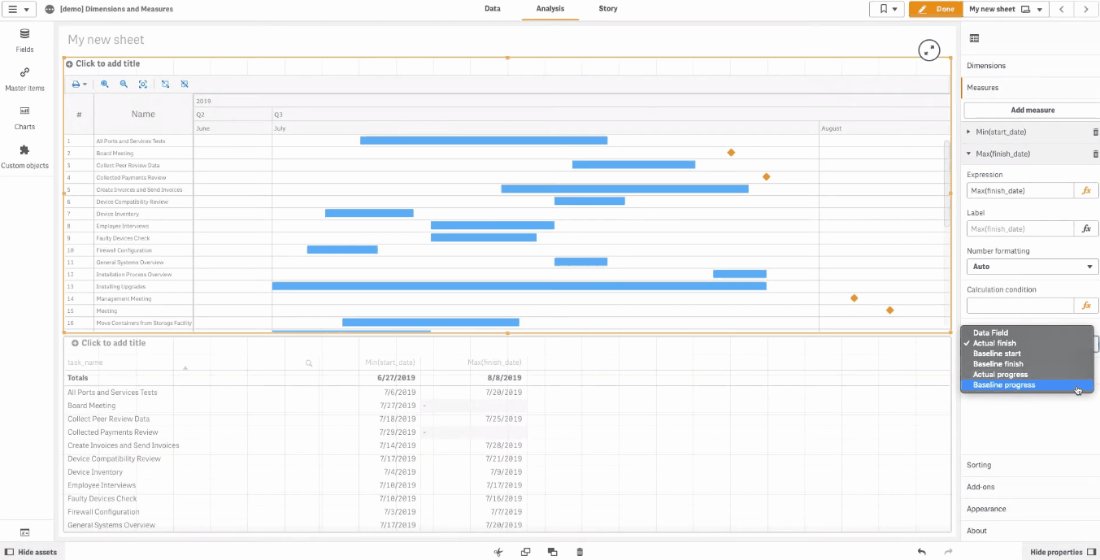
根据度量表示的元素类型选择映射。
使用“实际开始”作为项目里程碑,使用“实际开始”和“实际完成”作为实际任务栏,使用“基准开始”和“基准完成”作为基线栏,使用“实际进度”和“基准进度”作为实际和基准进度栏。更多产品信息请咨询【在线客服】>>>
如果您要映射的度量表示某些其他信息,并且您只想在度量列中显示它,请使用“数据字段”(默认映射)。
多维
关于维度和度量的第二件事是,您可以添加多个维度以在Qlik Sense的Project Gantt图表中创建多级层次结构。
请记住,您需要按正确的顺序从上到下排列维度。要更改顺序,只需在属性面板中拖动维度即可。
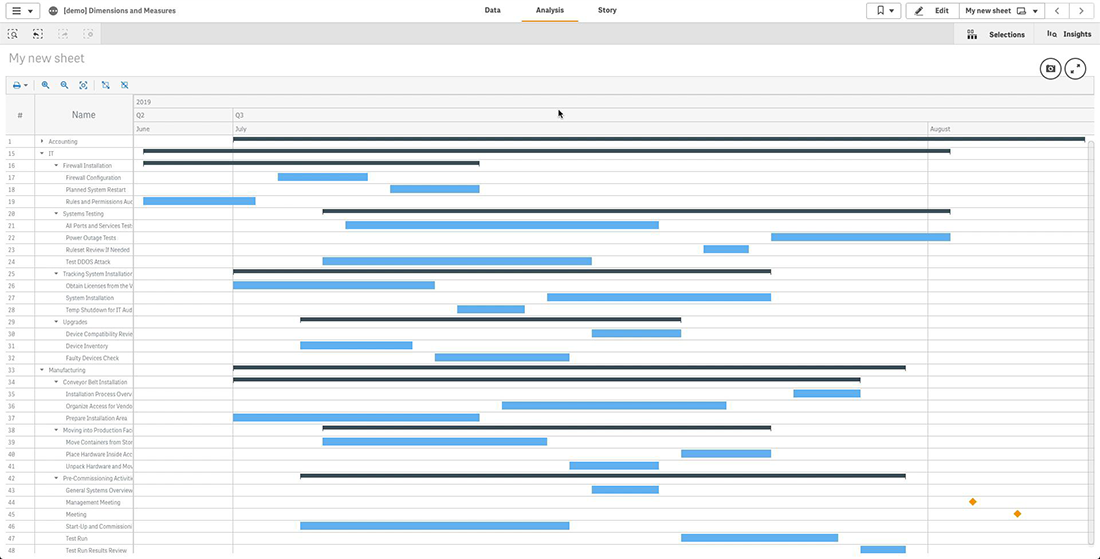
当存在两个或多个维度时,AnyGantt将所有维度以树状结构分层显示在维度列中。同样,它会将实际的条形图和其他元素分组到维度条形图下。
维度栏文字
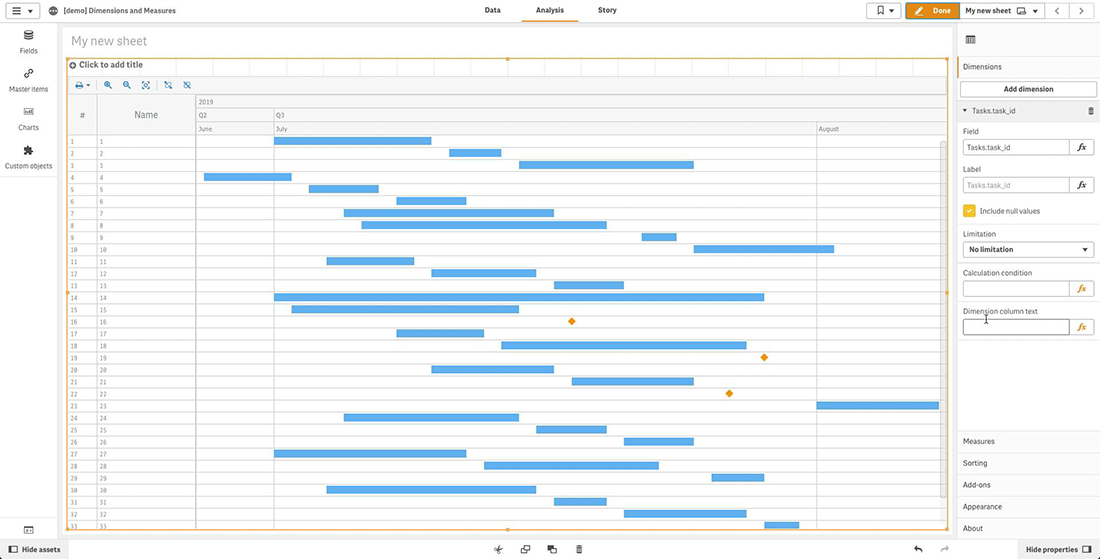
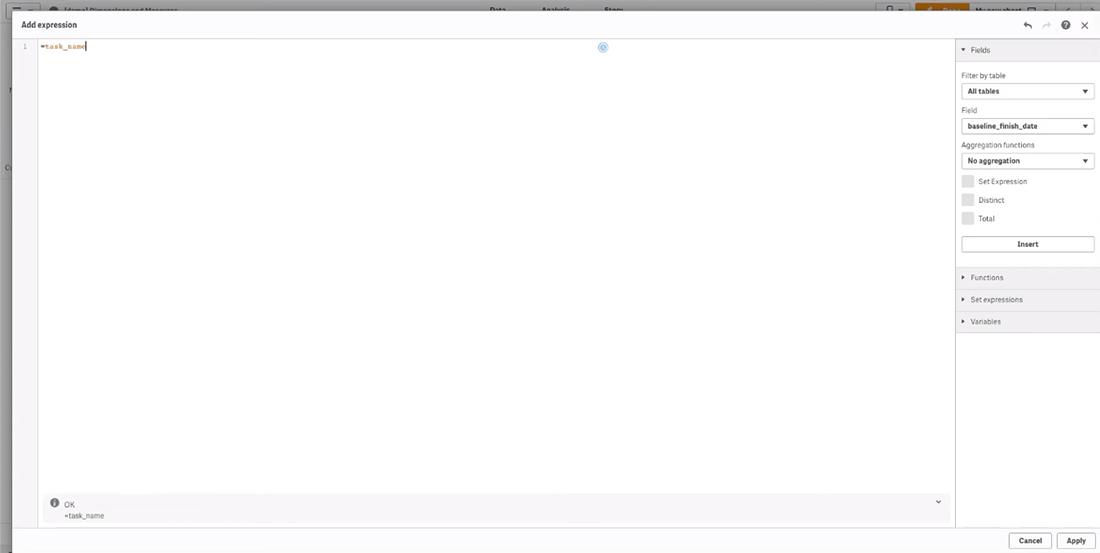
您可以自定义Qlik中甘特图的维度列中显示的文本。例如,让我们使用任务的数字标识符作为维度。看,现在维度列显示数字:
要设置显示的文本,我们需要转到属性面板中的“维度”,单击维度,然后在“维度列文本”输入框中输入字符串值或字符串表达式。我们将使用包含任务名称的字段:
现在,维度列将显示项目任务名称。看一看:
AnyGantt仅可使用唯一的标识符正常工作,因此,如果任务名称不是唯一的,则使用此功能可能很有意义,但是您仍要显示它们。