该教程适用win10操作系统
运行环境
Nodejs version 10.1.0
Gulp CLI version 2.2.0
Gulp Local version 3.9.1
1. 全局及本地安装gulp
npm install -g gulp
cd semantic-ui-vue
npm install --save-dev [email protected]2. 安装semantic-ui
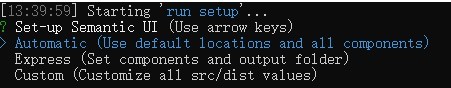
npm install --save semantic-ui- Automatic:自动配置,一切都用默认的设置。
- Express:快速设置,只需要设置组件还有输出的目录。
- Custom:自定义,完全自己去定义 src/dist 目录。
3. 编译文件
经过上面的步骤之后在项目目录下会存在semantic文件夹, 我们需要进到该文件夹下执行编译
cd ./semantic
gulp build编译完成后在semantic/dist文件夹下会生成semantic.min.css和semantic.min.js的文件