浮動給我們帶來了便利,同時它也有一部分的缺點
1、浮動後盒子的高度爲0
解決辦法:BFC
我們給他的父級元素一個overflow:hidden;會激活BFC,高度會自動計算到裏面。
當然,也有其他的辦法解決,比如:清除浮動,在這裏我只記錄了我最近用的這種方法。
2、頁面縮小後,有邊框的浮動元素,會掉下來,因爲頁面變小後,border會變寬,頁面放不下自然會掉下來
解決辦法:給父級盒子的寬度加大,給個overflow:hidden;
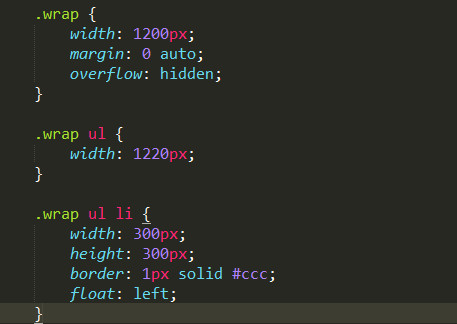
eg:
浮動給我們帶來了便利,同時它也有一部分的缺點
1、浮動後盒子的高度爲0
解決辦法:BFC
我們給他的父級元素一個overflow:hidden;會激活BFC,高度會自動計算到裏面。
當然,也有其他的辦法解決,比如:清除浮動,在這裏我只記錄了我最近用的這種方法。
2、頁面縮小後,有邊框的浮動元素,會掉下來,因爲頁面變小後,border會變寬,頁面放不下自然會掉下來
解決辦法:給父級盒子的寬度加大,給個overflow:hidden;
eg: