需要完成任务:
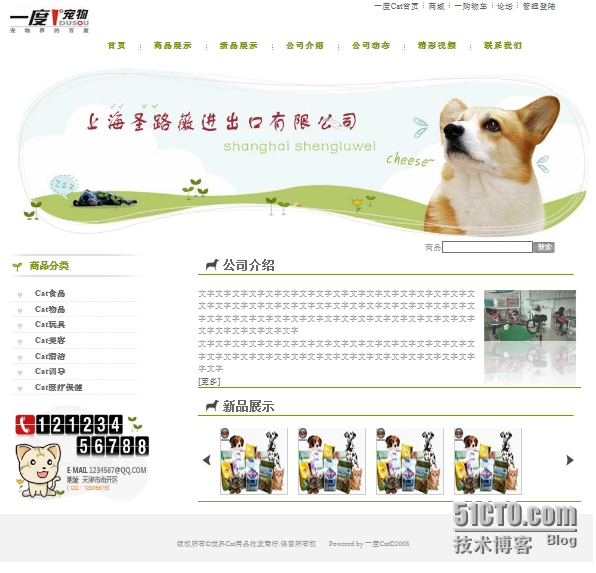
(1)根据要求设计静态首页
(2)进行动态JSP首页设计
准备知识:
JSP页面元素:HTML,注释、脚本元素(java片段、声明、表达式)、指令元素、动作元素
指令元素
实例1 指令元素 page使用:page.jspp
<%@page contentType="text/html;charset=utf-8"%>
<%@page import="java.sql.*"%>
<%@page import="java.util.*"%>
<%@page language="java"%>
<%@page pageEncoding="utf-8"%>
<%! int s=200;%>
<p>您的s值为<%=s%></p>
<table border=1>
<%
for(int i=1;i<=3;i++)
{
%>
<tr>
<td width=100><%=i%>1</td>
<td width=100><%=i%>2</td>
</tr>
<%}%>
</table>
实例2 指令元素include使用 include.jsp
<%@page contentType="text/html;charset=utf-8"%>
<p>主页内容:</p>
<p>这是主页</p>
<hr/>
<p>子页内容</p>
<%@include file="page.jsp"%>
实例3 首页设计
(1)index2.jsp页内容
<%@page contentType="text/html;charset=utf-8"%>
<html>
<body>
<%@include file="header.html"%>
<table align="center">
<tr>
<td valign="top"><%@include file="left.html"%> </td>
<td><%@include file="right.html"%> </td>
</tr>
</table>
<%@include file="bottom.html"%>
</body>
</html>
(2)header.html页内容
<%@page contentType="text/html;charset=utf-8"%>
<p align="center">欢迎参观我的空间</p>
<hr/>
(3)bottom.html
<%@page contentType="text/html;charset=utf-8"%>
<hr/>
<p align="center">版权所有:新起点 2014-2015<p>
(4)left.html
<%@page contentType="text/html;charset=utf-8"%>
<table width="100" border="1">
<tr>
<td>首页</td>
</tr>
<tr>
<td>我的爱好</td>
</tr>
<tr>
<td>我的大学</td>
</tr>
<tr>
<td>我的照片</td>
</tr>
</table>
(5)right.html页内容
<%@page contentType="text/html;charset=utf-8"%>
<table width="400" border="1">
<tr>
<td height="37">主要内容:</td>
</tr>
<tr>
<td height="275"> </td>
</tr>
</table>
效果
(6)更改主页内容,实现CSS布局
<%@page contentType="text/html;charset=utf-8"%>
<html>
<head>
<title>无标题文档</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="wrap">
<div class="header">
<%@include file="header.html"%>
</div>
<div class="left">
<%@include file="left.html"%>
</div>
<div class="right">
<%@include file="right.html"%>
</div>
<div class="bottom">
<%@include file="bottom.html"%>
</div>
</div>
3.JSP动作标记
实例:include
(1)主页
<%@page contentType="text/html;charset=utf-8"%>
<html>
<body>
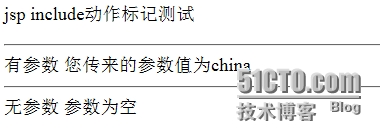
<p>jsp include动作标记测试</p>
<hr/>
有参数
<jsp:include page="cs.jsp">
<jsp:param name="type" value="china"/>
</jsp:include>
<hr/>
无参数
<jsp:include page="cs.jsp"/>
</body>
</html>
(2)cs子页
<%@page contentType="text/html;charset=utf-8"%>
<%
String type=request.getParameter("type");
if(type!=null)
out.print("您传来的参数值为"+type);
%>
效果图:
实例forward:
(1)主页:
<%@page contentType="text/html;charset=utf-8"%>
<html>
<body>
<p>jsp forward动作标记测试</p>
<hr/>
<jsp:forward page="cs.jsp">
<jsp:param name="type" value="china"/>
</jsp:forward>
</body>
</html>
cs页代码如上题
效果图:
(3)常见含有超级链接,左侧点击右侧显示内容
left页更改:
<tr>
<td><a href="index2.jsp?no=aihao" >我的爱好</a></td>
</tr>
<tr>
<td><a href="index2.jsp?no=daxue">我的大学</a></td>
</tr>
index2主页更改:
<%@page contentType="text/html;charset=utf-8"%>
<html>
<body>
<%
String type=request.getParameter("no");
%>
<%@include file="header.html"%>
<table align="center">
<tr>
<td valign="top"><%@include file="left.html"%> </td>
<td>
<jsp:include page="right.jsp">
<jsp:param name="type" value="<%=type%>"/>
</jsp:include>
</td>
</tr>
</table>
<%@include file="bottom.html"%>
</body>
</html>
right页更改:
<%@page contentType="text/html;charset=utf-8"%>
<%
String content="";
String type=request.getParameter("type");
if(type==null)
content="空";
else if(type.equals("aihao"))
{
content="我的爱好:就是任性";
}else if(type.equals("daxue"))
{
content="我的大学:我的大学生活很酷!";
}
%>
<table width="400" border="1">
<tr>
<td height="37">主要内容:</td>
</tr>
<tr>
<td height="275">
<%=content%>
</td>
</tr>
</table>
作业:
(1)完成宠物网站JSP设计
(2)考虑forward与动态include、静态include区别
相关知识:
(1)<%@page 使用
(2)<%@include使用
(3)<jsp:include使用
(4)<jsp:forward使用
(5)html、CSS使用
参考资料: