



[ Webfunny現在支持微信小程序、uni-app的埋點探針了,兩個平臺集成探針的方式很相似](https://www.webfunny.cn/?source=juejin)
## 一、微信小程序的集成
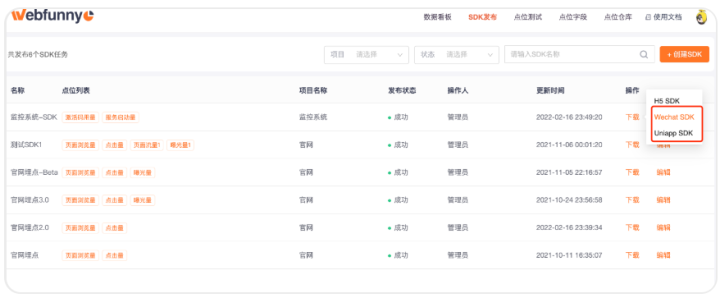
(1)如何下載對應點位的SDK如下圖操作

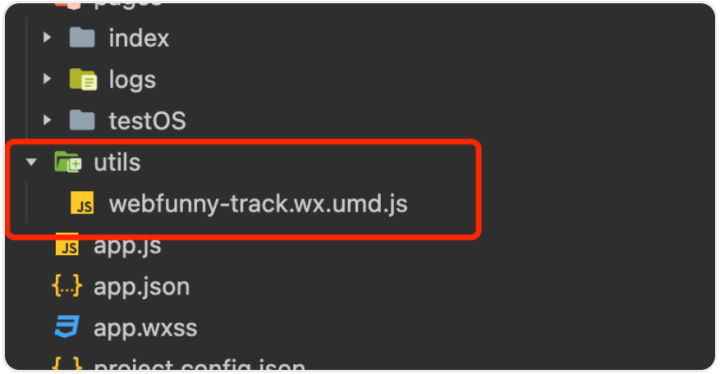
(2)下載對應的wechat sdk後,複製SDK代碼。在小程序項目的 utils 目錄下創建一個js文件,命名爲:webfunny-track.wx.umd.js,並將SDK代碼複製到這個文件中保存。

(3)在小程序項目中找到app.js文件,通過以下方式初始化SDK代碼,並調用即可。
```//1、在項目主入口app.js中添加如下代碼import "./utils/webfunny-track.wx.umd.js";
wx.webfunnyEvent = function (pointId) { if (wx._webfunnyEvent && typeof (wx._webfunnyEvent) === 'object') { if(Object.prototype.hasOwnProperty.call(wx._webfunnyEvent, pointId)) { return wx._webfunnyEvent[pointId]; } else { console.warn('pointId error'); return { trackEvent: () => { } } } } else { console.warn('please check SDK'); return { trackEvent: () => { } } }}//2、調用方式爲//測試數據 const data = { age: 20, name: '張三'}wx.webfunnyEvent(10).trackEvent(data);```
二、uni-app的SDK集成
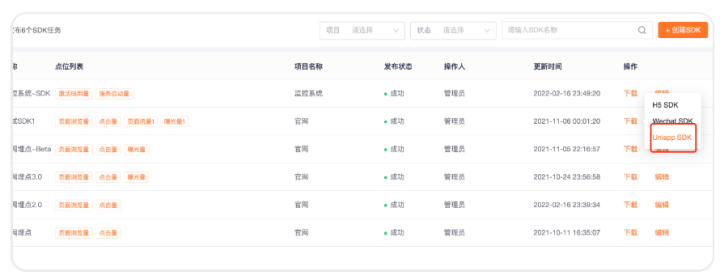
(1)如何下載對應點位的SDK如下圖操作

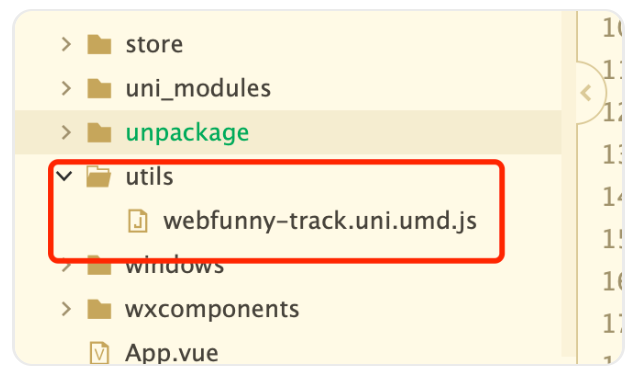
(2)下載對應的uniapp sdk後,複製SDK代碼。在uni app項目的 utils 目錄下創建一個js文件,命名爲:webfunny-track.uni.umd.js,並將SDK代碼複製到這個文件中保存。

(3)在uni app項目中找到main.js文件,通過以下方式初始化SDK代碼,並調用即可。
```//1、在項目主入口main.js中添加如下代碼import "./utils/webfunny-track.uni.umd.js";
uni.webfunnyEvent = function (pointId) { if (uni._webfunnyEvent && typeof (uni._webfunnyEvent) === 'object') { if(Object.prototype.hasOwnProperty.call(uni._webfunnyEvent, pointId)) { return uni._webfunnyEvent[pointId]; } else { console.warn('pointId error'); return { trackEvent: () => { } } } } else { console.warn('please check SDK'); return { trackEvent: () => { } } }}//2、調用方式爲//測試數據 const data = { age: 20, name: '張三'}uni.webfunnyEvent(10).trackEvent(data);```
***
[### Webfunny](https://www.webfunny.cn/?source=juejin)[專注於微信小程序、H5前端、PC前端線上應用實時監控,實時監控前端網頁、前端數據分析、錯誤統計分析監控和BUG預警,第一時間報警,快速修復BUG!支持私有化部署,容器化部署,可支持千萬級PV的日活量!](https://www.webfunny.cn/?source=juejin)
