今天我們來分享web前端CSS定位中的position:absolute絕對定位的應用場景案例的相關場景!

絕對定位是CSS中非常中啊喲的知識點,接下來我我們會通過7個不同的層面結合7個不同的案例來展開講解!
絕對定位元素的特性
- 使元素完全脫離文檔流,將釋放自己的位置
- 元素的層級提升,會覆蓋在其它元素上
- 離自己最近的定位父元素進行位置調整,如果沒有定位的父元素,則相對body進行位置調整
- 元素支持寬高設置
- margin:auto;水平居中失效。可以通過left與margin-left控制元素水平居中
- 定位元素未設置寬高情況下,同時設置top和bottom會改變元素高,同時設置left和right會改變元素寬
絕對定位元素常見用法合集
- top、bottom以及left、right 優先級(案例1)
- 相對於直接父元素定位(案例2)
- 相對父元素的父元素定位(案例3)
- 相對於body定位(案例4)
- 子元素自適應父元素寬高(案例5)
- 設置元素水平垂直居中(案例6)
- 改變元素的層級關係(案例7)
1、top、bottom以及left、right 優先級
如果元素添加寬高,同時設置top與bottom屬性,會以top值爲主。
如果同時設置left和right屬性,以left爲主。
<style type="text/css">
html,body{margin:0;}
.box{
width:100px;
height:100px;
margin: 50px auto;
background-color: pink;
position: relative;/*相對定位*/
}
.box .item{
width:50px;
height: 50px;
position: absolute;/*絕對定位*/
left:-20px;/*與相對定位元素左邊距離*/
top:-20px;/*與相對定位元素頂部距離*/
bottom:0px;/*不生效*/
right:0px;/*不生效*/
background-color:skyblue;
}
</style>

2、相對於直接父元素定位
相對於直接父元素定位案例是太多太多,下圖列舉了幾個

其中圖1鼠標滑動懸浮效果 源碼
<style>
body,h3{
margin:0;
padding:0;
}
.music{
width: 150px;
height: 150px;
margin:100px auto;
position: relative;
}
.music h3{
height: 35px;
line-height: 35px;
width: 100%;
background-color: rgba(0,0,0,0.5);
color:#fff;
position: absolute;
left:0px;
bottom:0px;
font-size: 14px;
font-weight: 100;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.music span.icon-hot{
padding:2px 6px 4px 5px;
background-color: red;
color:#fff;
font-size: 14px;
position: absolute;
right:0px;
top:0px;
}
</style>
<body>
<div class="music">
<img src="images/music.jpg" alt="" height="150">
<div class="video-mask"></div>
<span class="icon-hot">最新</span>
<h3 class="video-title">古風戲腔丨一聲曲嘆,驚豔了芳華</h3>
</div>
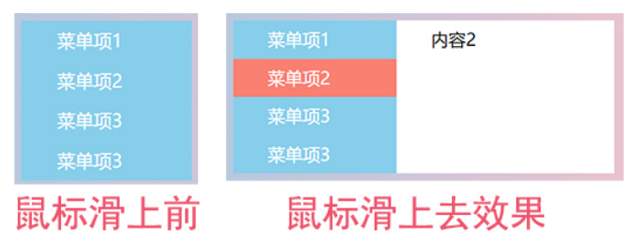
</body>3、相對父元素的父元素定位-二級右測懸浮菜單

<style>
body,ul,li{
margin:0;
padding:0;
}
body{
background-image: linear-gradient(to right,skyblue,pink);
}
ul{
list-style: none;
width: 150px;
margin: 100px auto;
position: relative;/*相對定位,.menu-item就是相對於ul來絕對定位的*/
}
ul li{
height: 35px;
line-height: 35px;
text-indent: 2em;
background-color:skyblue;
}
ul li a{
text-decoration: none;
color:#fff;
}
ul li:hover{
background-color: salmon;
}
ul li .menu-item{
width: 200px;
height: 100%;
background-color: #fff;
position: absolute;/*絕對定位*/
left:150px;
top:0px;
display: none;
}
ul li:hover .menu-item{
display: block;
}
</style>
<body>
<ul class="menu">
<li>
<a href="#">菜單項1</a>
<div class="menu-item">內容1</div>
</li>
<li>
<a href="#">菜單項2</a>
<div class="menu-item">內容2</div>
</li>
<li>
<a href="#">菜單項3</a>
<div class="menu-item">內容3</div>
</li>
<li>
<a href="#">菜單項3</a>
<div class="menu-item">內容4</div>
</li>
</ul>
</body>4、相對於body定位-右擊顯示桌面菜單

當鼠標在瀏覽器窗口右擊時,會在右擊的位置顯示對應的桌面菜單。這裏的菜單就是相對於body來絕對定位的。
<style>
body,ul,li{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.menu{
width:200px;
height: 200px;
background-color: #fff;
border:1px solid #ddd;
box-shadow: 2px 2px 5px #ddd;
position: absolute;
display: none;
}
.menu li{
text-indent: 2em;
font-size: 14px;
color:#666;
line-height: 30px;
}
.menu li:hover{
background-color: #ddd;
}
</style>
<body>
<ul class="menu" id="menu">
<li>返回</li>
<li>前進</li>
<li>重新加載</li>
<li>新建文件夾</li>
<li>設置背景</li>
</ul>
<script>
var tag=document.getElementById('menu');
var li=document.querySelectorAll('.menu li');
//取消系統默認的右鍵彈窗
document.oncontextmenu=function(){
return false;
}
//按下右鍵,並擡起時
document.onmouseup=function(e){
if(e.button==2){//判斷鼠標按下的時右鍵
//獲取鼠標按下時的座標
var x=e.pageX;
var y=e.pageY;
//把鼠標按下時的座標,分別賦值給tag元素的left和top
tag.style.left=x+'px';
tag.style.top=y+'px';
/*右鍵後,顯示右側桌面菜單*/
tag.style.display='block';
}
}
document.onclick=function(){
/*在窗口任意位置點擊,隱藏桌面菜單*/
tag.style.display='none';
}
</script>
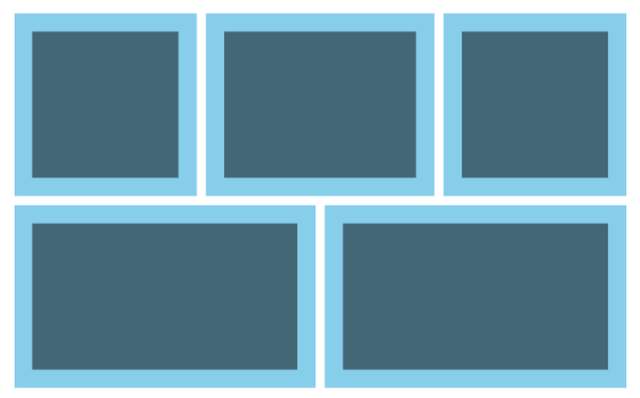
</body>5、子元素自適應父元素寬高-黑色半透明遮罩層
黑色半透明遮罩層不用設置寬高。我們通過position的left,right、top、bottom來控制黑色半透明遮罩層寬度和高度。

<style>
body,ul,li{
margin:0;
padding: 0;
}
ul{
list-style: none;
width:690px ;
}
ul li{
margin:5px;
float: left;
background-color: skyblue;
position: relative;/*相對定位*/
}
ul li:nth-child(1),ul li:nth-child(3){
width: 200px;
height: 200px;
}
ul li:nth-child(2){
width: 250px;
height: 200px;
}
ul li:nth-child(4),ul li:nth-child(5){
width: 330px;
height: 200px;
}
ul li::before{
display: block;
content: "";
/*通過定位,來控制元素的寬高,可以自適應父元素*/
position: absolute;
left:20px;
right:20px;
top:20px;
bottom:20px;
background-color: rgba(0,0,0,0.5);/*黑色半透明遮罩層*/
}
</style>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>6、絕對定位設置元素水平垂直居中

三角形相對父元素水平居中源碼
<style>
html,body{
margin:0;
width: 100%;
height: 100%;
}
.tag{
width:100px;
height:100px;
padding: 10px;
margin: 100px auto;
background-color:orange;
border-radius: 10px;
position: relative;/*絕對定位*/
}
.tag::after{
display:block;
content: "";
/*以下三行代碼,繪製三角形*/
width:0;
border:10px solid transparent;
border-bottom-color:orange;
position: absolute; /*利用絕對定位設置三角形的位置*/
/*以下兩行代碼,設置三角形相對父元素水平居中*/
left:50%;
margin-left:-10px;
top:-20px;
}
</style>
<body>
<div class="tag"></div>
</body>7、改變元素的層級關係-3D圖片展示效果
當鼠標滑動到元素上面,通過改變z-index的值,來提升元素層級,讓其在最上方展示。

<style>
body,ul,li{
margin:0;
padding: 0;
}
body{
background-color:#000;
}
ul{
list-style: none;
width: 800px;
height: 300px;
margin: 50px auto;
position: relative;/*相對定位*/
perspective:800px ;/*3D場景-景深(視距)*/
}
ul li{
width:400px;
height:300px;
position: absolute;/*絕對定位*/
left:calc(var(--i)*100px);/*通過自定義屬性動態計算元素left值*/
transform: rotateY(20deg);/*Y軸旋轉20deg*/
box-shadow: 0px 2px 35px skyblue;
transition: all .5s;/*過渡動畫*/
}
ul li img{
width: 100%;
height: 100%;
object-fit: cover;
}
ul li:hover{
border:10px solid #fff;
transform: rotateY(0deg);/*元素Y軸旋轉到0deg*/
z-index:2;/*改變元素層級,讓元素在最上面顯示*/
top:50px;
}
</style>
<body>
<ul>
<li style="--i:0"><img src="images/rotate1.webp" alt=""></li>
<li style="--i:1"><img src="images/rotate2.webp" alt=""></li>
<li style="--i:2"><img src="images/rotate3.webp" alt=""></li>
<li style="--i:3"><img src="images/rotate1.webp" alt=""></li>
<li style="--i:4"><img src="images/rotate2.webp" alt=""></li>
<li style="--i:5"><img src="images/rotate3.webp" alt=""></li>
</ul>
</body>
爲幫助到一部分同學不走彎路,真正達到一線互聯網大廠前端項目研發要求,首次實力寵粉,打造了《30天挑戰學習計劃》,內容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真實企業項目開發,雲服務器部署上線,從入門到精通
- PC端項目開發(1個)
- 移動WebApp開發(2個)
- 多端響應式開發(1個)
共4大完整的項目開發 !一行一行代碼帶領實踐開發,實際企業開發怎麼做我們就是怎麼做。從學習一開始就進入工作狀態,省得浪費時間。
從學習一開始就同步使用 Git 進行項目代碼的版本的管理,Markdown 記錄學習筆記,包括真實大廠項目的開發標準和設計規範,命名規範,項目代碼規範,SEO優化規範
從藍湖UI設計稿 到 PC端,移動端,多端響應式開發項目開發
- 真機調試,雲服務部署上線;
- Linux環境下 的 Nginx 部署,Nginx 性能優化;
- Gzip 壓縮,HTTPS 加密協議,域名服務器備案,解析;
- 企業項目域名跳轉的終極解決方案,多網站、多系統部署;
- 使用 使用 Git 在線項目部署;
這些內容在《30天挑戰學習計劃》中每一個細節都有講到,包含視頻+圖文教程+項目資料素材等。只爲實力寵粉,真正一次掌握企業項目開發必備技能,不走彎路 !
過程中【不涉及】任何費用和利益,非誠勿擾 。
如果你沒有添加助理老師微信,可以添加下方微信,說明要參加30天挑戰學習計劃,來自公衆號!老師會邀請你進入學習,並給你發放相關資料
