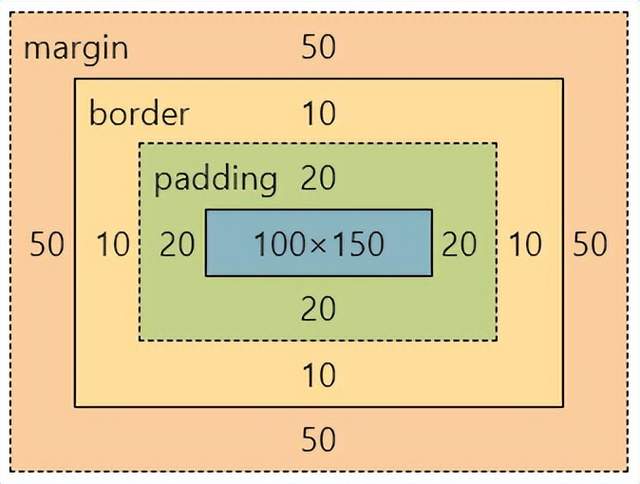
理解盒模型:CSS3 中的盒模型有以下兩種:標準盒模型、IE盒子模型(怪異盒模型),盒模型是由4個部分組成,由內向外分別是content(下圖藍色部分)、padding、border、margin盒模型有5個屬性:

- width 元素寬
- height 元素高
- border 元素邊框線
- pdding元素內邊距
- margin元素外邊距
一張圖來理解盒模型的5個屬性

父子間間距,通過給父元素設置padding來實現
兄弟間間距,通過給元素設置margin來實現
標準盒模型和 IE盒模型- 兩者區別
標準盒模型和 IE盒模型的區別在於設置 width 和 height 屬性時,所對應的範圍不同:
- 標準盒模型的 width 和 height 屬性的範圍只包含了 content內容區。
- IE盒模型(怪異盒模型)的 width 和 height 屬性的範圍包含了 border、padding 和 content。
案例展示
<style>
.box {
width: 100px;
height: 150px;
padding: 20px;
border: 10px;
margin: 50px;
box-sizing: border-box;/*怪異地盒子模型*/
}
</style>
<body>
<div class="box"></div>
</body>以上代碼,在未添加box-sizing: border-box;和添加後,兩者渲染後的效果如下
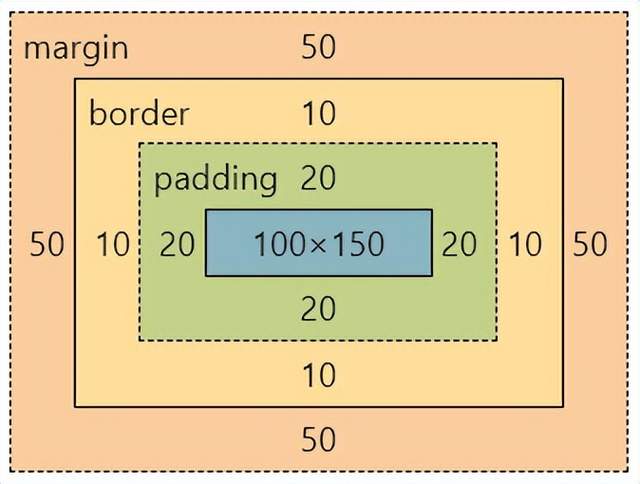
標準盒模型

標準盒模型下的width:100px;height:150px;只包含了content部分,所以content的寬高爲100px和150px;
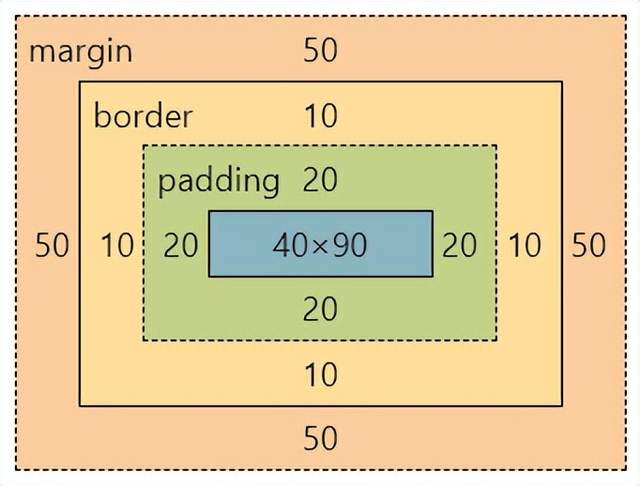
怪異盒模型

width:100px;height:150px;包含了border、padding、content三部分,則通過計算得出content內容區的高爲: 150px-20px*2-10px*2=90px寬爲:100px -20px*2 -10px*2=40px
盒模型轉換
可以通過修改元素的 box-sizing 屬性來改變元素的盒模型:
- box-sizing: content-box表示標準盒模型(默認值)
- box-sizing: border-box表示 IE 盒模型(怪異盒模型)
你學會了嗎?

爲幫助到一部分同學不走彎路,真正達到一線互聯網大廠前端項目研發要求,首次實力寵粉,打造了《30天挑戰學習計劃》,內容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真實企業項目開發,雲服務器部署上線,從入門到精通
- PC端項目開發(1個)
- 移動WebApp開發(2個)
- 多端響應式開發(1個)
共4大完整的項目開發 !一行一行代碼帶領實踐開發,實際企業開發怎麼做我們就是怎麼做。從學習一開始就進入工作狀態,省得浪費時間。
從學習一開始就同步使用 Git 進行項目代碼的版本的管理,Markdown 記錄學習筆記,包括真實大廠項目的開發標準和設計規範,命名規範,項目代碼規範,SEO優化規範
從藍湖UI設計稿 到 PC端,移動端,多端響應式開發項目開發
- 真機調試,雲服務部署上線;
- Linux環境下 的 Nginx 部署,Nginx 性能優化;
- Gzip 壓縮,HTTPS 加密協議,域名服務器備案,解析;
- 企業項目域名跳轉的終極解決方案,多網站、多系統部署;
- 使用 使用 Git 在線項目部署;
這些內容在《30天挑戰學習計劃》中每一個細節都有講到,包含視頻+圖文教程+項目資料素材等。只爲實力寵粉,真正一次掌握企業項目開發必備技能,不走彎路 !
過程中【不涉及】任何費用和利益,非誠勿擾 。
如果你沒有添加助理老師微信,可以添加下方微信,說明要參加30天挑戰學習計劃,來自博客園!老師會邀請你進入學習,並給你發放相關資料
