今天共享一些令人振奮的UI教程,這些UI大部分是基於Jquery的插件,主要包括動態切換視圖的相冊、3D旋轉分享按鈕、Facebook admin Panel,下滑效果的導航Menu,滑翔購物車功能,漂亮的Form表單元素等等。
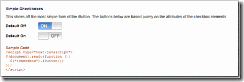
How to create the image-less from Google.com
無圖片、完全通過CSS控制的一些表單元素。據說Google專門招募了一些設計高手專門研究一些此項技術。
How to Create an Image Gallery with easily Switchable Views
此相冊具有兩種視圖:文字並茂和純圖片效果,這兩種效果可以靈活第進行切換。
An Animated Sharing-Bar that includes a 3D Carousel Effect
3D旋轉效果展示分享按鈕,具有動畫效果。WordPress的tab雲好像也有這種效果。
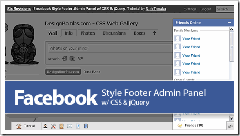
Facebook Style Footer Admin Panel with CSS and jQuery
類似Facebook的底部管理面板,把一些常用的管理按鈕放到網站的底部。
How to use the Sliding-Doors Technique to create buttons using Sprites
減輕服務器負擔的Sprite技術
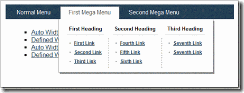
jQuery Mega-Menu with slide-down effects
一個富導航按鈕,能夠展示更寬廣和大氣的導航。
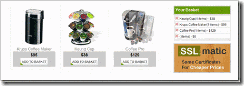
jQuery Fly-To-Basket Effect for Online Stores
點擊【Add to Basket】按鈕,商品滑動到右側的購物車,非常Cool。
Fancy Quotes using jQuery, CSS and Ajax
鼠標放到右側的概要List時,右側List自動滾動,鼠標點擊後,左側展示詳細內容。
GivaLabs iButtons – a different way of displaying your checkbox
具有動畫效果的CheckBox
jQuery Impromptu – A Sleek, light-weight and simple way to add user-prompts
光滑、輕量級的用戶提示框。
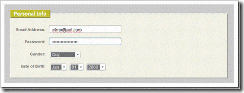
NiceForms – Easy Form Skinning for the masses
非常漂亮的表單元素皮膚,可以美化checkbox, select and input field 等元素。
A Very Simple Change to your Layout – Fade in and Fade-out effects for main page icons
頁面Icon圖標的淡入和淡出效果
A Colorful Accordion with Bounce Effects
具有顏色的手風琴效果

![clip_image002[4] clip_image002[4]](http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/13Jquery_7D5B/clip_image002%5B4%5D_5934261f-0035-4ced-8cc9-4bad64d0b0d7.gif)