最近被自動化組的妹子追要索要 ReactNative 的Debug版的安裝包進行自動化測試,啥??debug版包?
沒聽過啊,好吧。。。。
之前一直以爲debug調試只需要把手機用usb連接到電腦上然後執行命令:react-native run-android調試就好,哪曉得還有這小東西,既然要搞那就開始研究吧!
一. ReactNative打包APK(android版本)
官方的react native打包APK的情參考官方文檔:
http://reactnative.cn/docs/0.49/signed-apk-android.html#content
官方打包的基本步驟分爲這幾步驟:
首先要安裝萬惡的Android SDK,這個可是需要科學上網的(就是***)哦!
1.生成一個簽名密鑰文件(一個app僅生成一次)
2.設置gradle變量(把第一步生成的簽名文件放到工程下並配置gradle信息)
3.添加簽名到項目的gradle配置文件
4.生成發行APK包(在工程的android目錄下執行命令:./gradlew assembleRelease)
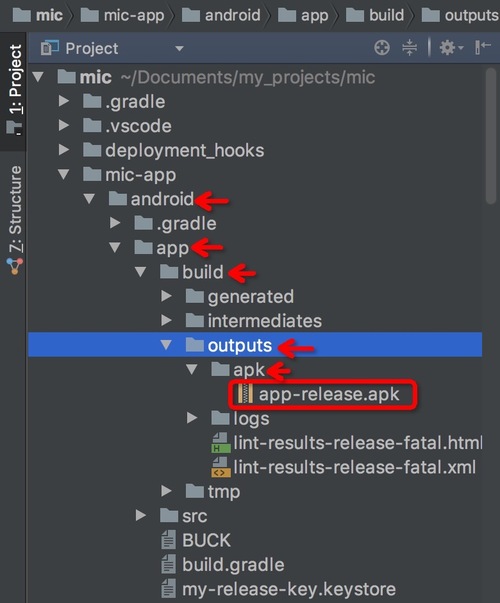
執行完第4步,就可以生成出發行包瞭如下圖:
二. ReactNative開發debug真機調試
詳情請參考文檔:http://reactnative.cn/docs/0.49/running-on-device-android.html#content
譯註:在真機上運行時可能會遇到白屏的情況,請找到並開啓懸浮窗權限。比如miui系統的設置在此處。
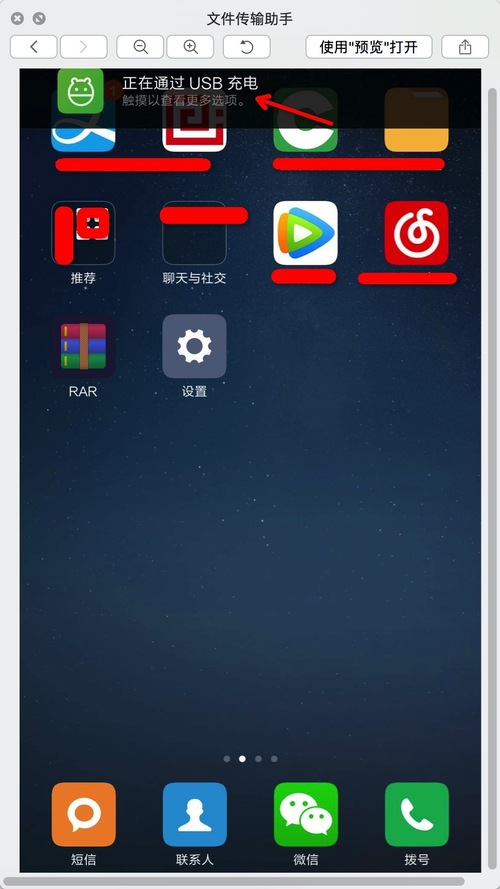
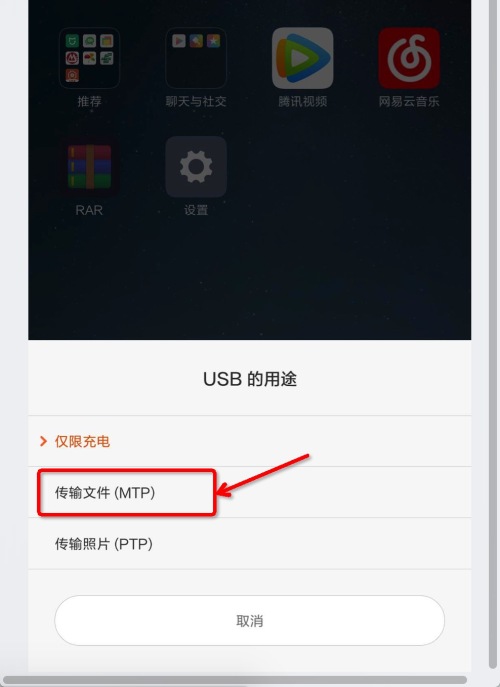
1.首先把手機與電腦進行連接,彈出圖A,然後點擊彈出的USB選項,選擇“傳輸文件(MTP)” 如圖B:
2. 手機連接成功後,把控制檯目錄切換到android目錄下,執行命令:react-native run-android
命令執行會打開一個後臺窗口(自動開啓一個server,咱們給這個窗口起名myDog吧),同時會在你的手機上安裝debug版本的安裝包,安裝完成後即可進行調試.......
大彩蛋:
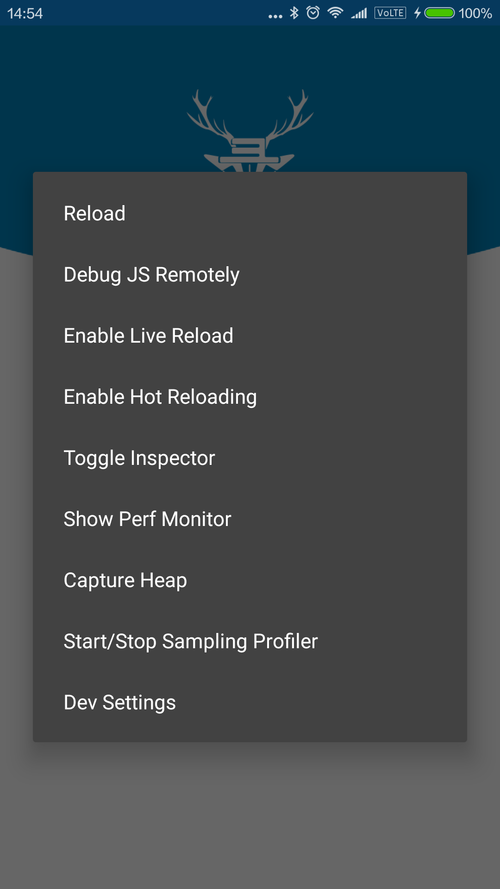
安裝完後你搖一搖你的手機會有神奇的效果,當然,要查看控制檯的console輸出,在這個神奇效果頁面上點擊"Debug JS Remontely", 會自動打開瀏覽器,按照瀏覽器上的提示操作即可看到控制檯信息。
三. ReactNative打debug版本的APK安裝包
打debug版本的安裝包,與 第二步驟基本相似。
debug調試需要連接電腦開啓一個server,就是第二步驟上自動開啓的那個窗口myDog,如果做成安裝包的話,需要手動生成一個bundle文件,這樣就不再需要開啓這個server窗口了(要打成包的話,上哪兒弄這個窗口啊),如下命令生成bundle文件:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
請在android的父目錄下執行該命令(請配置好自己的... /.../src/main/assets/... 目錄和..../src/main/res)我的目錄如下:
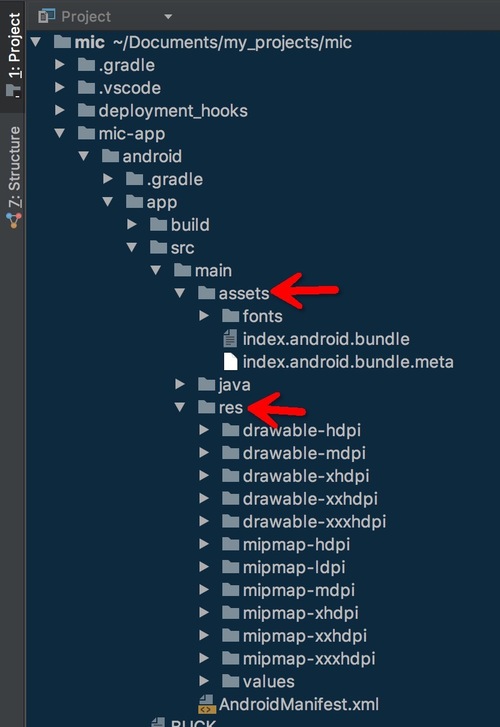
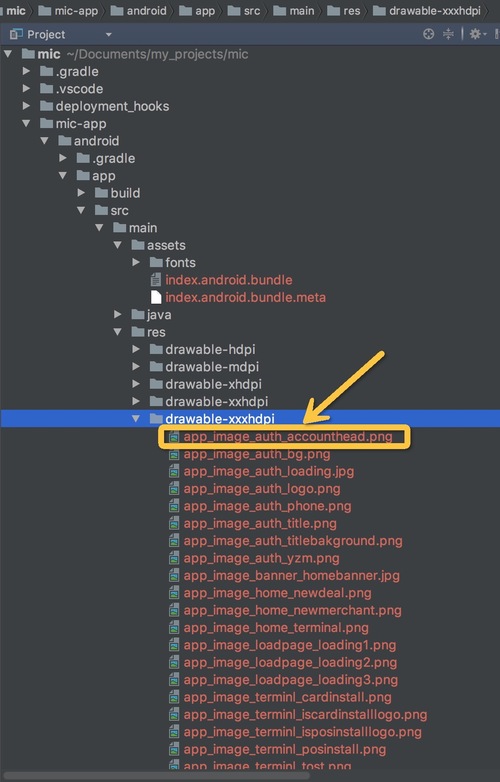
執行完畢上面的命令後,會生成2類東西,一個是bundle文件,另一個是所有的被重新命名的靜態圖片,新名稱就是靜態圖片的存放路徑,如下2個圖:
上面的紅色文件是bundle文件、下面的紅色文件是對圖片打包。
注意:
生成的圖片可能不在drawable-xxxhdpi目錄下,可能在drawable-hdpi或者drawable-mdpi目錄下,此時需要手動的拷貝這些圖片到drawable-xxxhdpi目錄下。
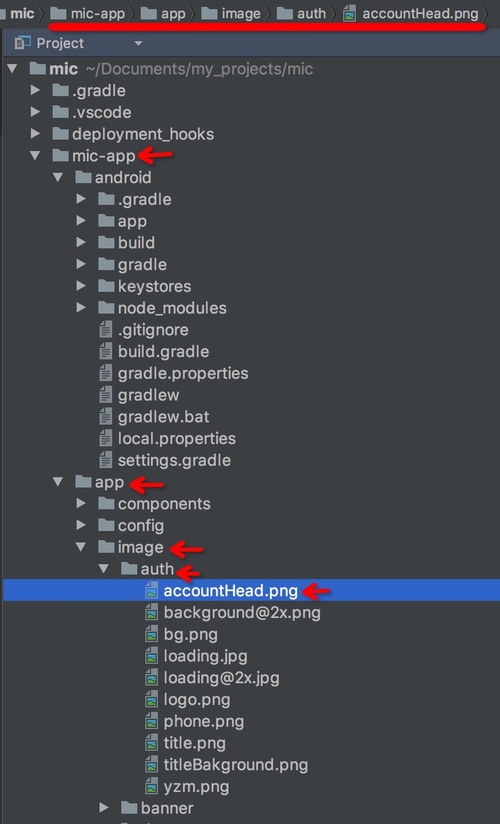
我的靜態圖片的存放路徑是:
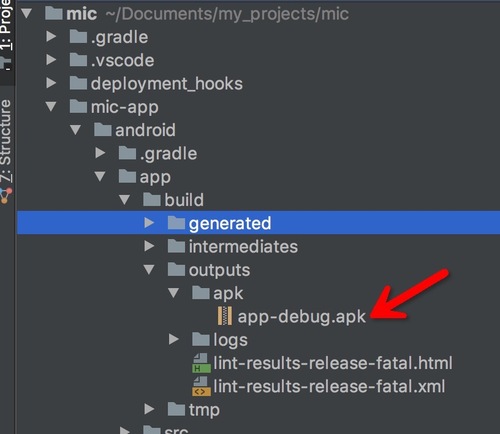
正確的執行完命令,並且生成bundle文件、圖片文件後,再次把手機與電腦連接執行【第二步驟】,執行完在手機上安裝app的同時,也會生成一個app-debug.apk的包,這就是我們期待已久的debug安裝包,
好了終於可以向妹子交差了!