VSCode是kiddd最喜歡的編輯器,極簡而靈活,豐富而且繼續豐富着的插件庫,配置簡單,都吸引着我。衆所周知,VSCode在編寫HTML代碼時可以tab鍵自動補齊標籤。然而在編寫.jsx文件的代碼時,嵌套的標籤就無法享用一鍵補齊的優待了。
當然,如果這點問題不能解決,VSCode也不能在現代編譯器中脫穎而出了。這裏kiddd就介紹一種簡單的實現方法,你不需要下載任何插件。
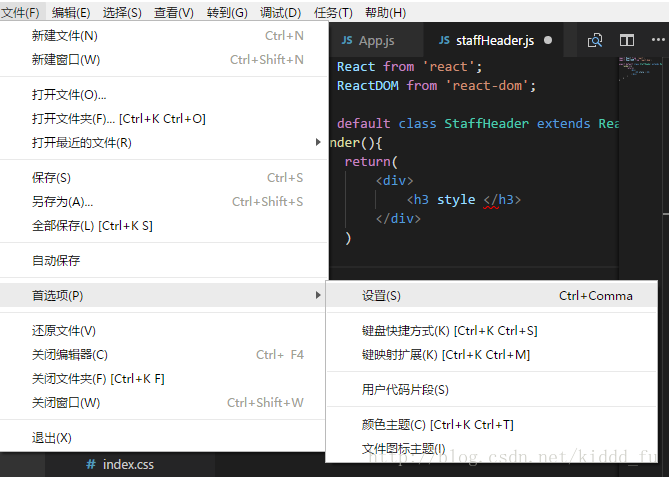
1. 打開設置
打開:文件——首選項——設置
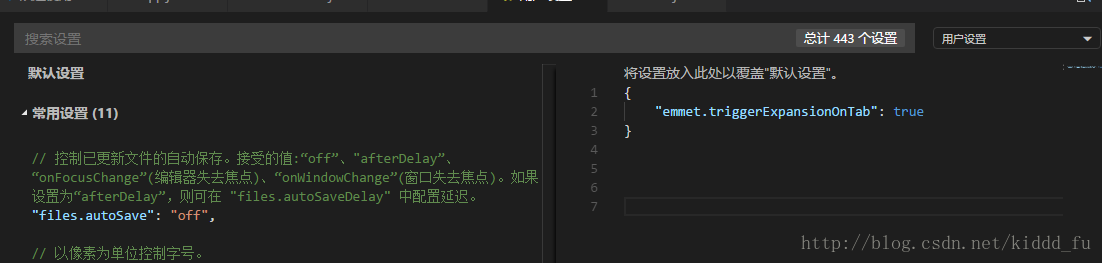
2. 修改”emmet.triggerExpansionOnTab”屬性
打開設置後搜索”emmet.triggerExpansionOnTab”屬性,在右側用戶設置將其修改爲true。
修改的方式是:點擊該語句左側的筆狀圖標,或直接在右側輸入:
“emmet.triggerExpansionOnTab”: false