圖片上傳服務(圖牀)支持 Google Photos、Imgur、七牛雲、又拍雲和自定義的圖牀服務。而在 MWeb 中使用圖片上傳服務,有兩種處理方式,下面分別介紹一下:
1. 插入圖片後自動上傳至圖牀
這是很多朋友喜歡用,但是我不怎麼建議用的方式,主要是萬一圖牀掛了或者是什麼問題,比較麻煩。這個方式只在外部模式中支持,文檔庫不支持,下面介紹一下配置方法。
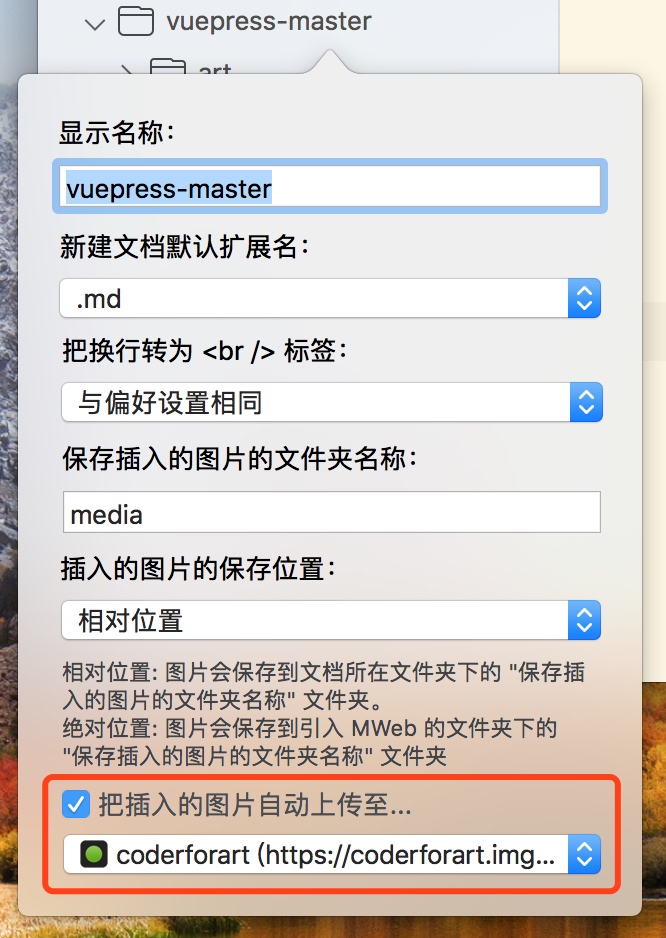
MWeb for Mac 中的配置方法爲:在外部模式中 右鍵 引入的文件夾,選擇 編輯,這時出來如下圖的文件夾設置界面。
勾選紅框中的把插入的圖片自動上傳至...,然後選擇要上傳的圖牀即可(圖牀服務可以在 偏好設置 - 發佈服務 中增加)。這樣設置後,該引入的文件夾內的文檔在插入圖片時,會自動上傳至所選擇的圖牀並返回地址和生成 Markdown 語法。
2. 插入圖片後複製一份到文檔所在的相對位置
這個是 MWeb 建議使用的方式,這個方式的好處是圖片在本地並且跟 Markdown 文檔相關聯,不會造成圖片丟失這種問題,MWeb 在編輯器中會直接顯示本地圖片,預覽時也方便一點。MWeb 的文檔庫和外部模式都支持這種方式,下面介紹一下如何配置。
在 MWeb for Mac 中配置:
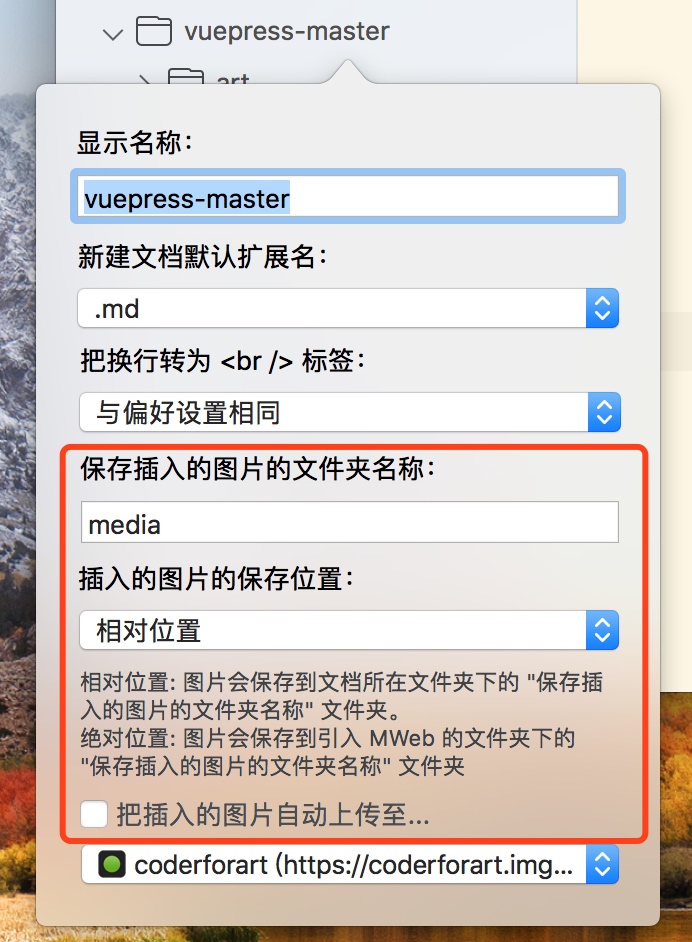
文檔庫不用配置,默認就是這樣,外部模式中,同樣 右鍵 引入的文件夾,在出來的菜單中選擇 編輯,調出文件夾設置界面,其中的配置如下圖:

首先要取消勾選 “把插入的圖片自動上傳至”。上面的配置可以用默認的,也就是說你只要取消勾選自動上傳圖片即可。
上面也只有兩個可設置的地方,一個是 “文件夾名稱”,一個是 “保存位置”,保存位置有兩種設置,一種是 “相對位置”,另一種是 “絕對位置”。
這裏舉個例子說明一下,比如說引入的文件夾爲 folder,在 folder/sub/sub2/sub3/doc.md 這個位置的文檔插入圖片,如果是 “絕對位置”,圖片會保存在 fodler/media 下,生成的 Markdown 爲 ;而 “相對位置”,則會保存在 folder/sub/sub2/sub3/media 下,生成的 Markdown 爲 。“絕對位置” 這個設置其實是爲了支持 Hexo、Octpress、Jekyll 等靜態博客的 Markdown 文檔能文件用 MWeb 編輯。
大家或者看出來了,也就是一般情況下不用配置,除非是 Hexo、Jekyll 等靜態博客的 Markdown 文檔,或者是想要自動上傳到圖牀。
把文檔中的本地圖片上傳至圖牀
爲什麼推薦使用第二種插入後圖片處理方式,就是因爲有這個功能。使用方法非常簡單,在 Mac 版中點 “分享” 按鈕 - 把本地圖片傳至圖牀,或者菜單:發佈 - 把本地圖片傳至圖牀 即可調出以下的圖片上傳面板:

在這個面板中,中間的列表會列出文檔中的所有本地圖片(注意是文檔中的),首先請選擇要上傳的圖牀,然後點 “上傳本地圖片” 按鈕即可。當圖片上傳完成後,你可以選擇使用 “複製 Markdown” 按鈕或者 “複製 HTML” 按鈕,看你需要什麼樣的格式。複製進來的就是已經把本地圖片地址換成圖牀的遠程地址後的內容。
其它詳細介紹
你可以查看以下兩篇文章關於自定義圖牀和七牛圖牀的使用方法:
