
一:註冊微信小程序(不能和微信公衆號的賬號衝突哦),拿到輸於你的AppId;
二:在微信小程序後臺註冊你小程序使用的域名(必須是Https);
三:下載小程序專用的開發工具,創建一個你的demo小程序;
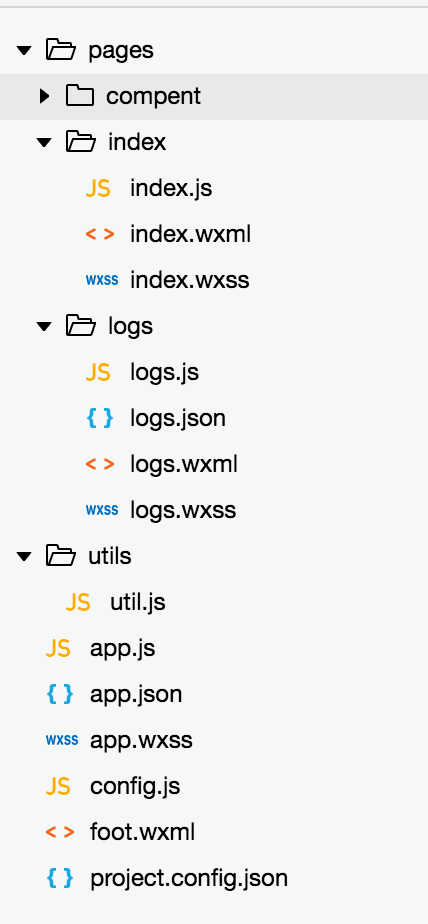
項目結構如下;
mark:
*項目結構組件化,每一個項目結構都必須包括.js .json .wxss .wxml 文件,那麼這些文件的作用是什麼呢?每一個子模塊都有屬於自己的這四個文件,而以app開頭的更像是全局的配置文件(類似於android studio 的外層gradle文件)
.js:處理一些用戶交互事件,代碼編寫,入登錄點擊事件等一系列出發事件
.json:模塊的配置文件,其中app.json配置小程序頁面路徑,標題bar,底部tab的個性化配置(類似android的清單文件)
.wxss:你的樣式集合,決定了你的佈局樣式(大小,顏色等,類似css)
.wxml:決定了你的界面佈局(類似html)
那麼,現在表演時間到了,寫一個登錄界面吧。
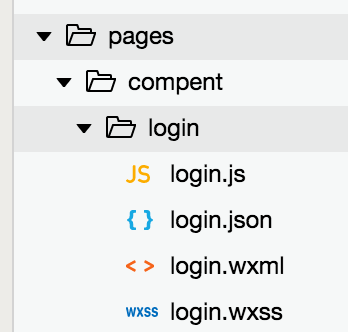
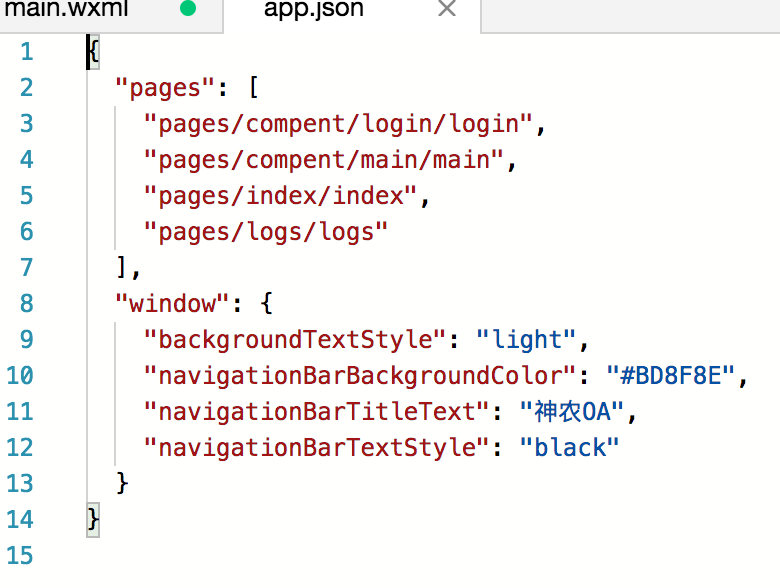
1:在app.json修改啓動界面爲login,並且新建一個登錄模塊
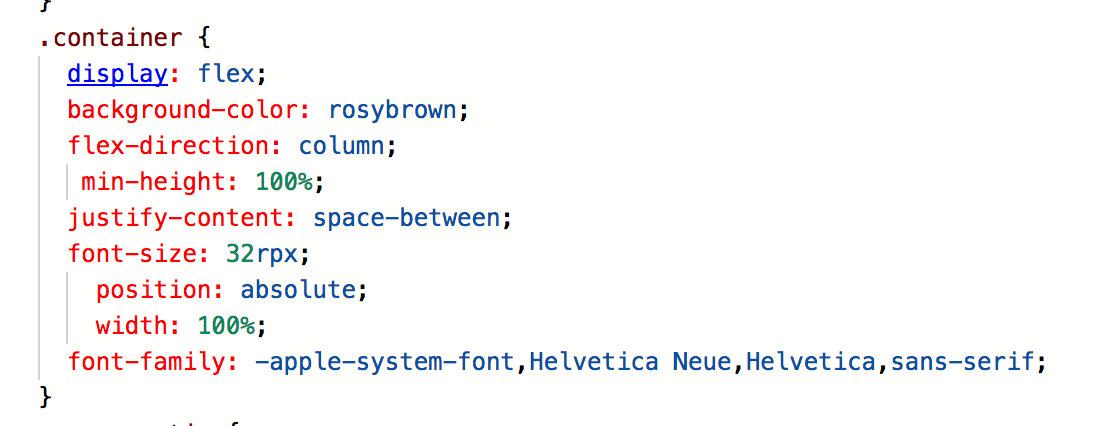
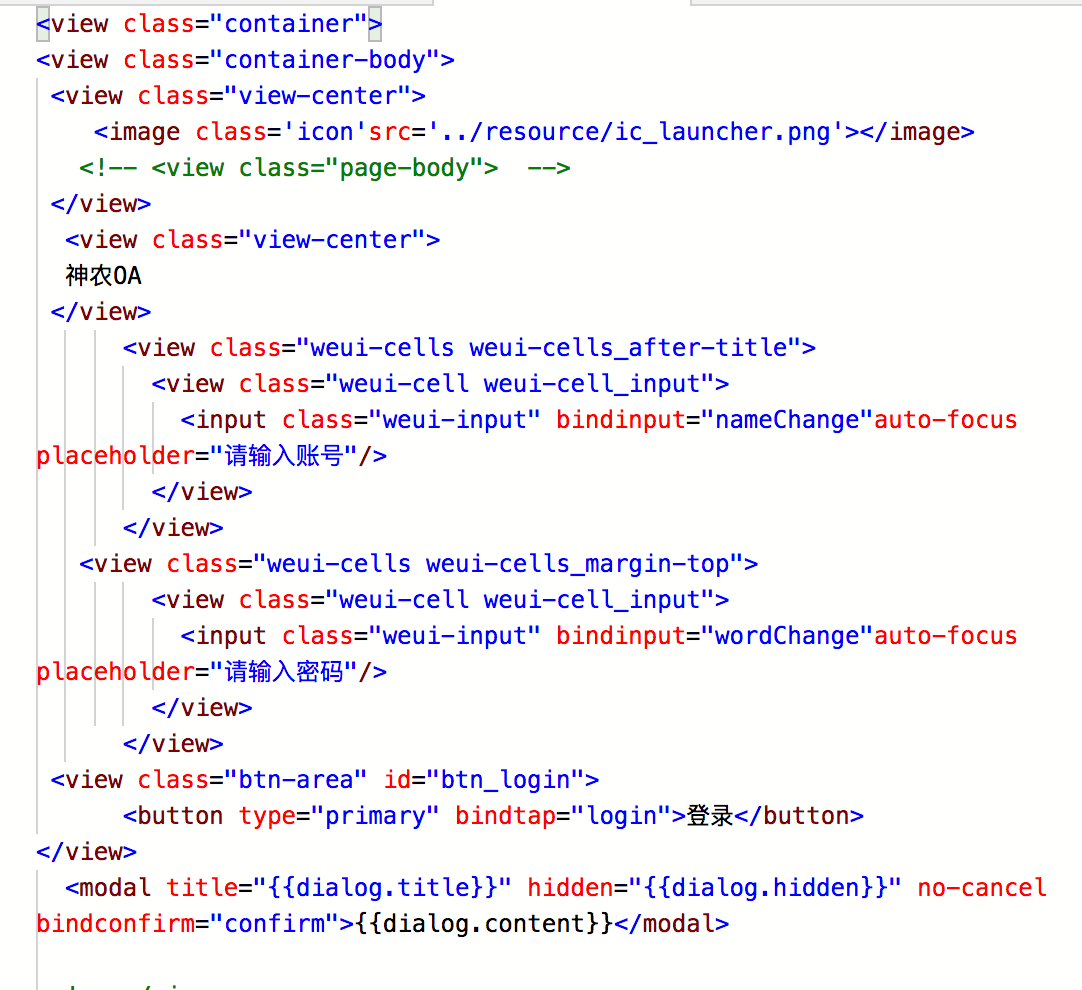
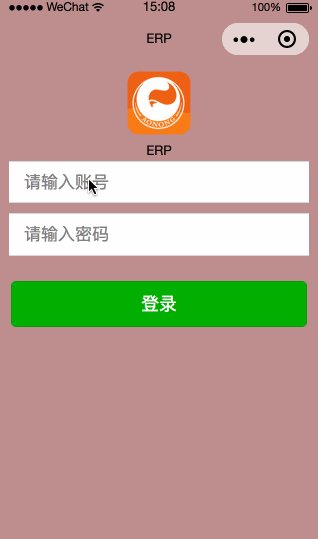
2:編寫login.wxml佈局,在login.wxss定義你的僞類選擇器css如下
保存得到的界面樣子如下(修改頂部bar顏色,實現沉浸式標題)
3:限制登錄界面也做好了,來試試接口調用?那就幹,放上公司的登錄接口。
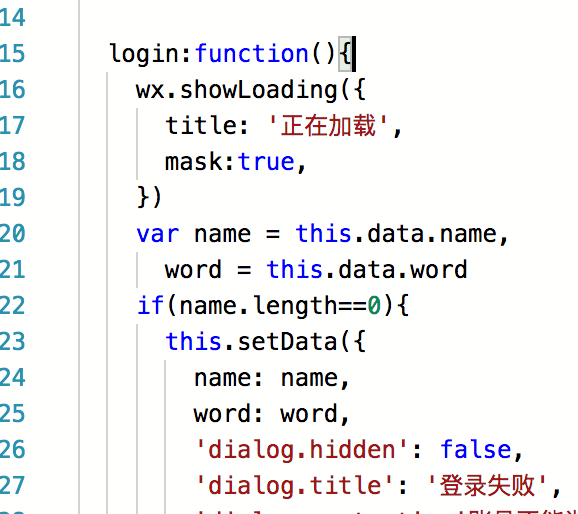
在login.js文件寫入登錄點擊事件
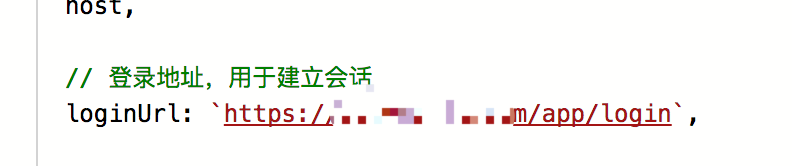
在config文件寫入接口
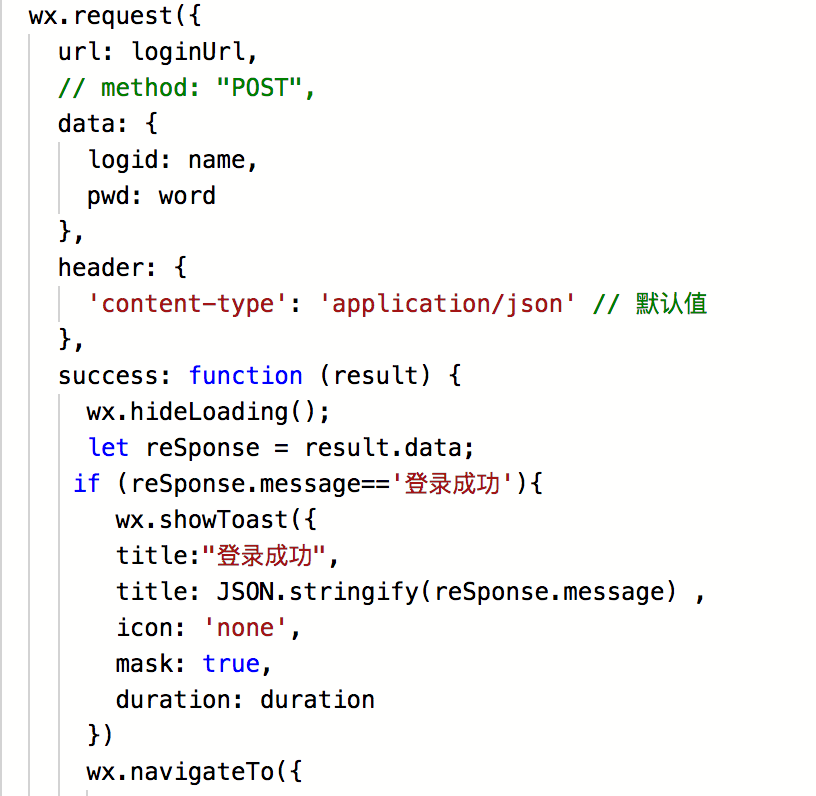
調用微信封裝好的post模塊(很方便,微信組件都已經集成了)
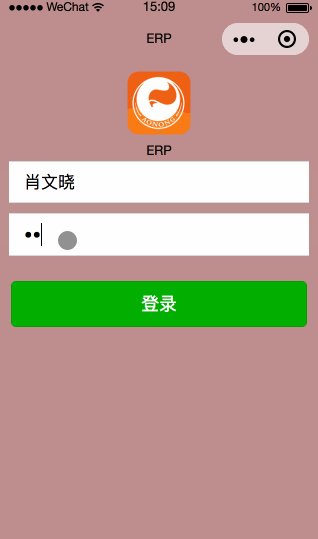
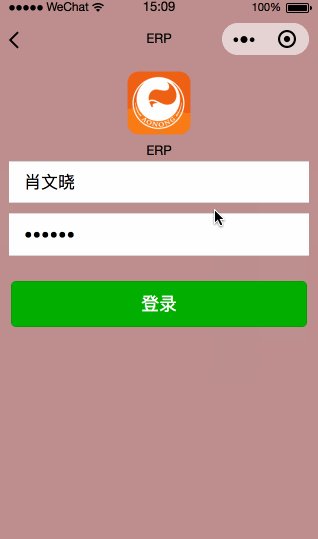
點擊登錄輸入用戶名密碼成功跳轉主頁面
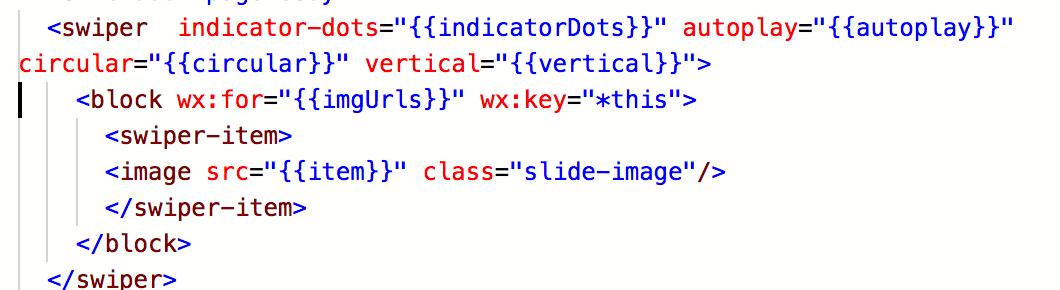
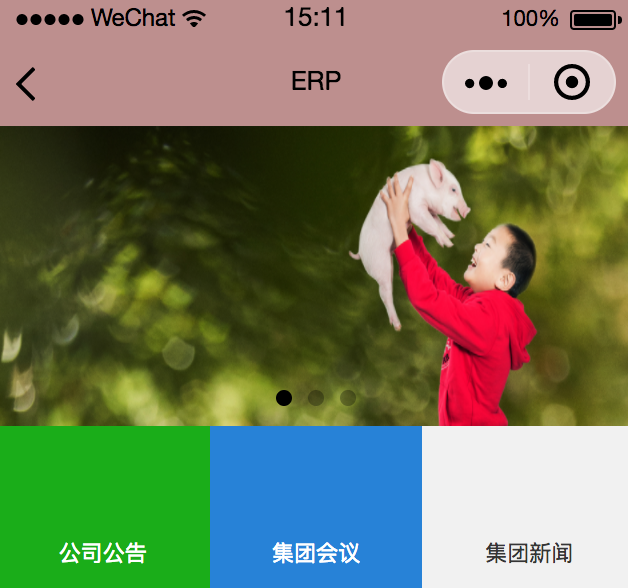
4:主頁面如同登錄界面再次建立一個模塊爲主頁面,加上一個頂部banner
在js加上圖片的下載地址如下
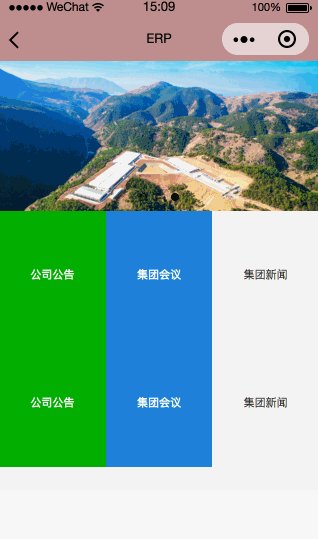
點擊登錄進入主頁面如下
,好,停,該買世界盃了。
小程序入手一
發表評論
所有評論
還沒有人評論,想成為第一個評論的人麼? 請在上方評論欄輸入並且點擊發布.