JetPack中的LiveData+ViewModel使用
-
先闡述一下JetPack:
JepPack是谷歌推出的Android軟件組件集合,翻譯出來就是噴氣揹包, 意思是用上這個框架,谷歌就可以帶你飛。 它幫助您遵循最佳做法、讓您擺脫編寫樣板代碼的工作並簡化複雜任務,以便您將精力集中放在所需的代碼上。JetPck主要分爲四個部分
1:基礎
AppCompat,Android KTX,Multidex,Test2:架構
Data Binding,LifeCycles,LiveData,ViewModel...3:行爲
Download Manager,Media,Notification,Shareing...4:UI
Animation,Transitions,Auto,TV,Emoji...這四個部分都十分優秀,這裏我選擇LiveData和ViewModel來給大家做案例分析,
能夠達到屏幕旋轉自動記住旋轉前的數據狀態實時自動同步
LiveData
在底層數據庫更改時通知視圖ViewModel
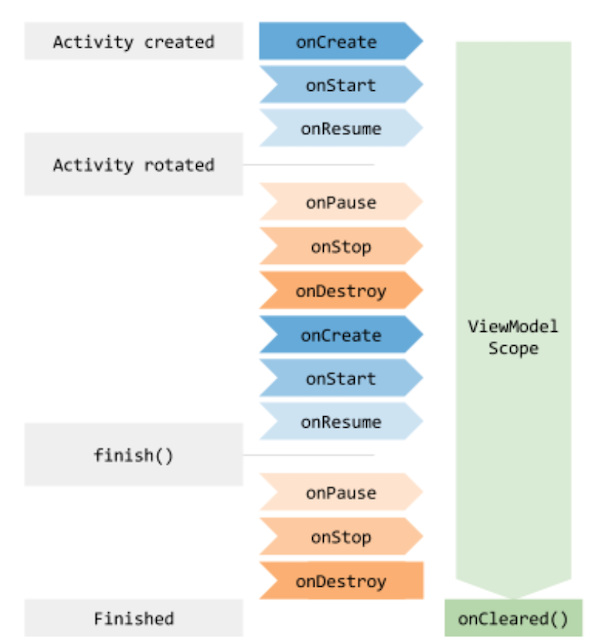
以注重生命週期的方式管理界面相關的數據以上爲viewmodel的生命週期,它會自動監聽activity的生命週期。它只有在activcity完全被摧毀的時候纔會調用onCleared(),你可以在這邊釋放你需要釋放的問題。
class SeekBarModel : ViewModel() {
//繼承ViewModel
val _sBar = MutableLiveData<BarI>()
val sBar: MutableLiveData<BarI>
get() = _sBar
var progress: Int? = null
get() = _sBar?.value?.progress
var observable: Subscription? = null
get() = _sBar?.value?.observable
override fun onCleared() {
super.onCleared()
Log.d("SeekBarModel", "ViewModel-->正在摧毀")
observable?.unsubscribe()
}
}
class BarI(progress: Int, observable: Subscription?) {
var progress: Int? = null
var observable: Subscription? = null
init {
this.progress = progress
this.observable = observable
}
}
class OriginLiveDataActivity : AppCompatActivity() {
private lateinit var sekBarModel: SeekBarModel
var observable: Subscription? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_origin_live_data)
sekBarModel = ViewModelProviders.of(this).get(SeekBarModel::class.java)
sekBarModel.sBar.observe(this, Observer { data ->
bar_life.progress = if (data == null) 0 else data.progress!!
btn_life.text = "當前進度" + bar_life.progress
})
start()
btn_start.setOnClickListener { view ->
finish()
}
}
//一秒加1,在bar上顯示進度條
private fun start() {
if (sekBarModel.observable == null)
observable = Observable
.interval(1000, TimeUnit.MILLISECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe {
bar_life.progress += 1
sekBarModel.sBar.postValue(BarI(bar_life.progress, observable!!))
if (bar_life.progress == 100)
sekBarModel.observable?.unsubscribe()
}
}
}