第一部分:常用分析術語理解
(一) PC端
1.Title Tag,這個標籤會顯示在搜索結果頁的網站鏈接部分(比如百度,通過標籤中的某幾個關鍵詞去搜索,可能會在百度結果中得到較爲靠前的排名),同時該標籤會顯示在瀏覽器的標題欄,收藏該頁面時也會以該標籤作爲默認的名字
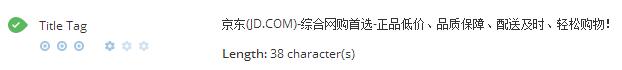
1.1 京東的Title Tag:
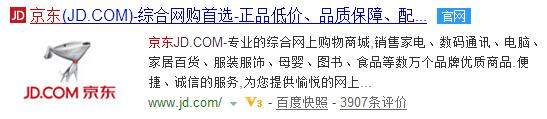
1.2 在百度搜索中的結果:
1.3 在網頁代碼中的定義:
<head>
<meta charset="gbk" />
<title>京東(JD.COM)-綜合網購首選-正品低價、品質保障、配送及時、輕鬆購物!</title>
</head>
2.Meta Description
2.1 京東的Meta Description:
2.3 在網頁代碼中的定義:
<head>
<meta name="description" content="京東JD.COM-專業的綜合網上購物商城,銷售家電、數碼通訊、電腦、家居百貨、服裝服飾、母嬰、圖書、食品等數萬個品牌優質商品.便捷、誠信的服務,爲您提供愉悅的網上購物體驗!">
</head>
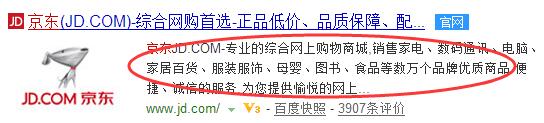
3.Google Preview,這個標籤是在google搜索結果中的顯示方式
4.Headings
4.1 H1標籤:網站Logo與頁面標題,H1標籤是非常容易被搜索引擎認爲是“過度優化”的,最常見應該使用的兩個地方就是: “網站的標題 (LOGO)” 和 “各個頁面主標題 ”,一般每個頁面設一個H1標籤
a.logo上的使用
<body>
<h1>
<a href="http://www.readceo.com/" title="領讀ceo">親愛的ceo</a>
</h1>
</body>
然後設置H1的背景圖片爲網站LOGO就可以了
b.頁面標題
包括分類頁分類標題 ,文章頁的文章標題 都是非常適合使用H1標籤包含的
<div>
<h1>
<span>網頁製作與SEO(1)——巧用標籤H1-H6</span>
</h1>
</div>
4.2 H2標籤——網站副標題、文章副標題、文章的一級段落標題,一個頁面可以使用多處
a.網站副標題
<div class="logo">
<h1><a href="/" title="領讀ceo">親愛的ceo</a></h1>
<h2>讓您的網站脫穎而出</h2>
</div>
b.有副標題的文章
c.頁面的一級欄目標題
4.3 H3——模塊標題、文章的二級段落級標題、主分類導航
a.模塊標題,網站一般會有很多模塊組成,他們的標題使用h3就是很不錯的選擇
b.文章的二級段落
c.住分類導航,有些主分類導航,本身就是很重要的關鍵字時,用h3包含也是不錯的選擇。比如京東:
<div class="item fore1" data-index="1" clstag="h|keycount|2015|0501a">
<h3><a target="_blank" href="//jiadian.jd.com">家用電器</a></h3>
<i>></i>
</div>
<div class="item fore2" data-index="2" clstag="h|keycount|2015|0502a">
<h3><a target="_blank" href="//shouji.jd.com/">手機</a>、<a target="_blank" href="//shuma.jd.com/">數碼</a>、<a target="_blank" href="//mobile.jd.com/">京東通信</a></h3>
<i>></i>
</div>
<div class="item fore3" data-index="3" clstag="h|keycount|2015|0503a">
<h3><a target="_blank" href="//diannao.jd.com/">電腦、辦公</a></h3>
<i>></i>
</div>
4.4 H4——文章的三級段落標題,h4 還是大部分用在文章中做三級段落的標題,如果本文本段 “文章的三級段落” 有第三級的話,用H4是非常合適的
4.5 H5——文章的四級段落標題,h5大部分用在文章的四級段落標題,比H4低一級。
4.6 H6——文章的五級段落標題,h6大部分用在文章的5級段落標題,比H5低一級。
5.Alt Attribute
7.Broken links
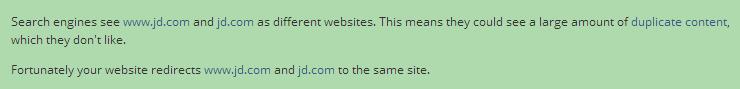
8. WWW Resolve
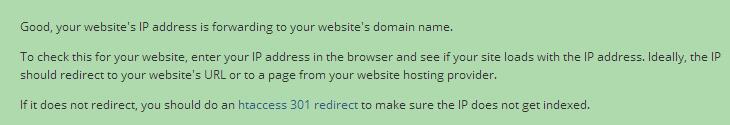
9.IP Canonicalization
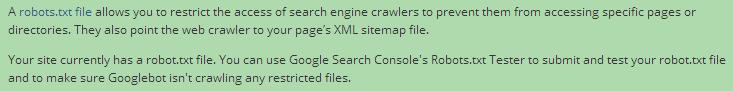
10.Robots.txt
京東的robots.txt
User-agent: *
Disallow: /?*
Disallow: /pop/*.html
Disallow: /pinpai/*.html?*
User-agent: EtaoSpider
Disallow: /
User-agent: YisouSpider
Disallow: /
User-agent: HuihuiSpider
Disallow: /
User-agent: 360Spider
Disallow: /
User-agent: GwdangSpider
Disallow: /
User-agent: WochachaSpider
Disallow: /
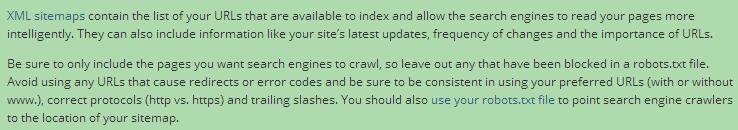
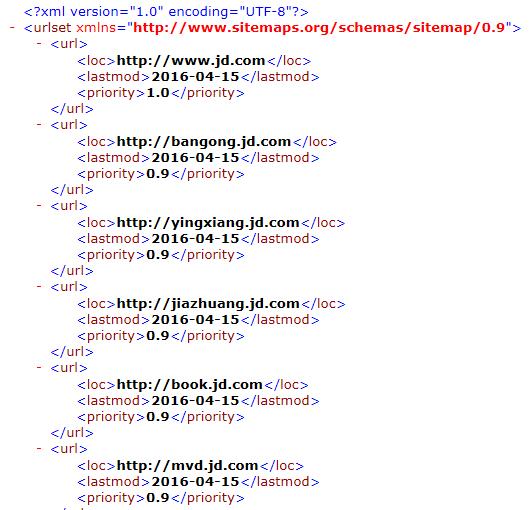
11.XML Sitemap
以下爲京東的可參考:http://www.jd.com/sitemap.xml
12. URL Rewrite
13. Underscores in the URLs
14. Blocking Factors
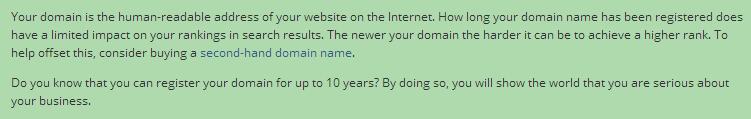
15.Domain Registration
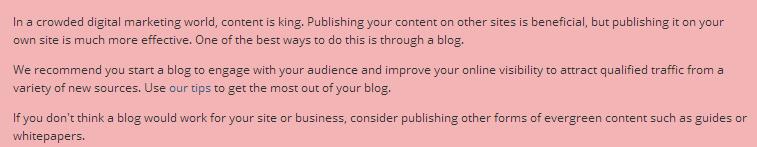
16.Blog
(二) 移動端
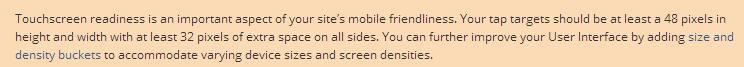
1.Touchscreen Readiness
2. Mobile Compatibility
3.Font Size Legibility
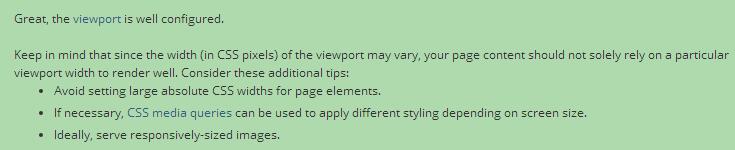
4.Mobile Viewport
(三) 可用性方面
Favicon(網站圖標)
2.Custom 404 Page
3. Page Size
4.Load Time
5.Language
應用實例:
<html lang="fr" xml:lang="zh-Hans">
</html>
6.Structured Data Markup

7.Typo Availability,Register the various typos of your domain to protect your brand from cybersquatters.
如readceo.com,可能被打錯爲readcro.com、readcdo.com
8.Email Privacy
(四) 技術方面
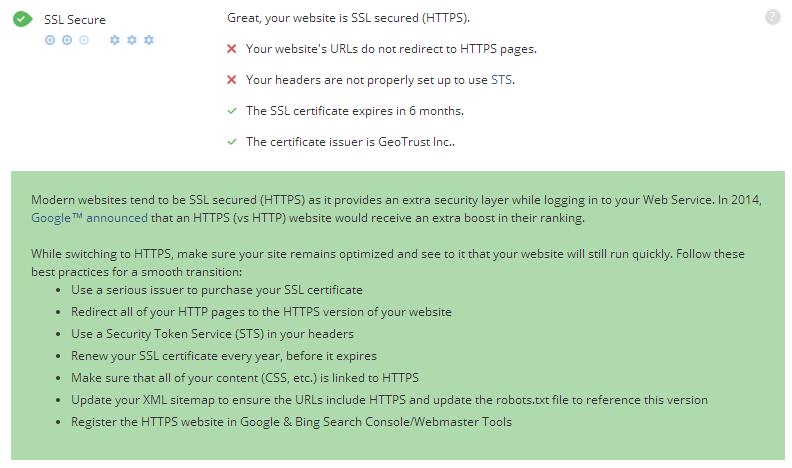
SSl Secure
2. Directory Browsing,具體設定方法參考以下鏈接
http://www.iis.net/configreference/system.webserver/directorybrowse
(五) Promote
Backlinks Score
2. Backlinks Counter
3. Referring Domains