關鍵詞:一對一canvas視頻錄製, 簡版做成,追加圖片過程
一、一對一視頻錄製
1.1 往備份上布錄製-----------------bug處理
現在不知道,網頁錄製都依賴哪些文件,現在需要一個一個的去除。現在去除差不多了,如下:
經過整理髮現,僅僅需要兩個文件,就能實現錄製。如下:
簡版訪問地址如下:
http://localhost:9001/record-canvas-drawings.html#no-back-button
二、追加圖片過程
2.1 學生端追加拍照
<li><a id="addImg">追加拍照</a></li>
$("#addImg").click(function(){
//alert('追圖進來了');
window.androidAction.addPic();
});
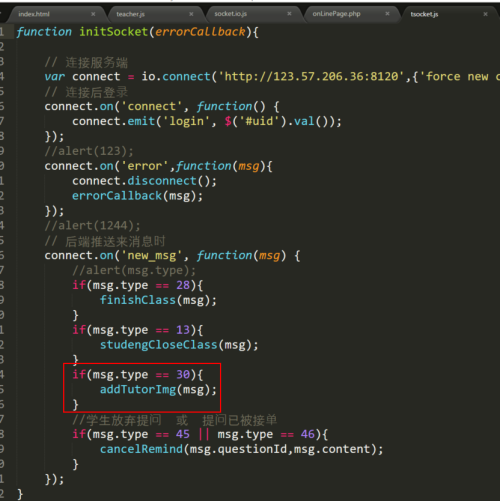
注:移動端追加拍照之後,調一個接口,把圖片url傳過去。老師端socket如下:
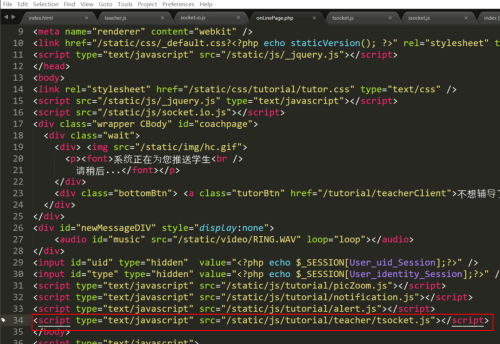
注:onLinePage中引入了這個老師端socket,如下:
注:並且有一個方法addTutorImg
function addTutorImg(msg){
openWin.postMessage(msg,"https://stt.dz101.com:9006");
}
當白板收到圖片url時,進行如下處理:
window.addEventListener('message',function(event) {
if(event.data == connection.sessionid){
//console.log('message received: ' + event.data);
studentOffLine = true;
closeConnection();
}
if(event.data.img_url !== undefined){
picList[picList.length] = event.data.img_url;
picIndex = picList.length - 1;
reLoadQuestionImg();
}
},false);
注:window會監聽消息的到來,如果沒錯線的情況下,有新來的event.data.img_url,就重新替換掉當前圖片,用監聽到的圖像url。這是個長連接,而socket支持長連接。
2017年5月11日星期四
376字 銅牌