1. 跳過Div
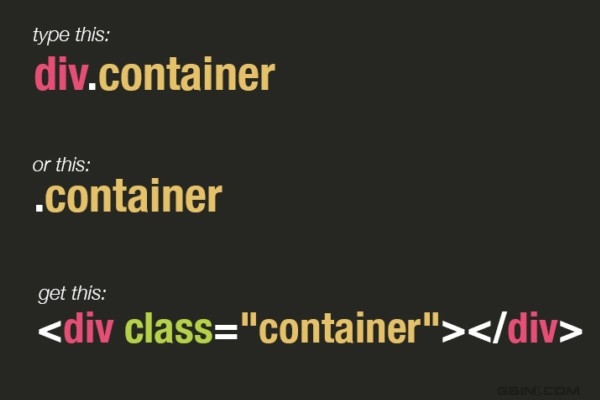
第一個小技巧就是跳過div,Emment非常清楚你需要輸入什麼內容,你只需要輸入class或者是id,Emmet會自動幫助你生成正確的div。如下:
大家可以看到,不管你是否添加了div,Emmet都會自動生成需要div元素。
含糊標籤名稱
這個技巧屬於implicit tag names特性,你不需要指定div或者li,Emmet會自動幫助你生成,如下:
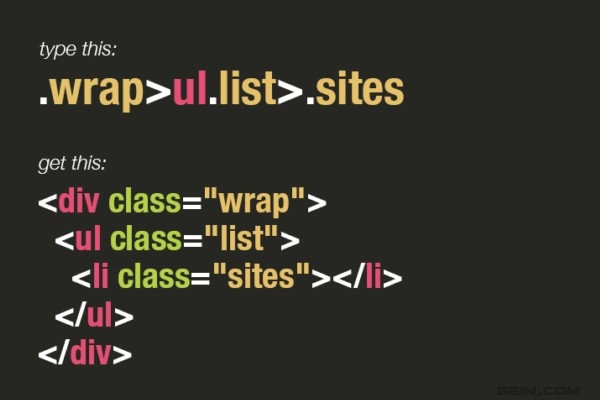
2. 帶有DOM導航的鏈式縮寫
如果你使用Emmet來擴展簡單的class名稱生成div的話。這個方式可以幫助你省去大量的時間。你只需要記住如下語法:
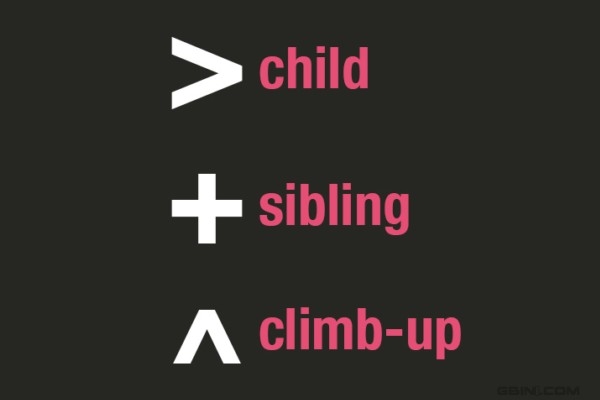
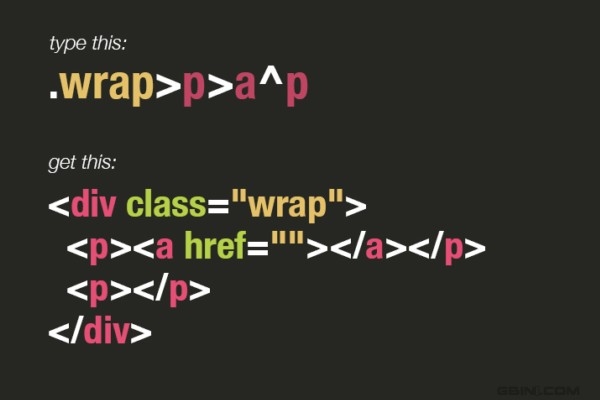
> 子節點:在DOM樹下一層添加創建一個元素
+ 同級別:在DOM樹同一層添加創建一個元素
^ 向上層:向上一層添加創建創建一個元素。
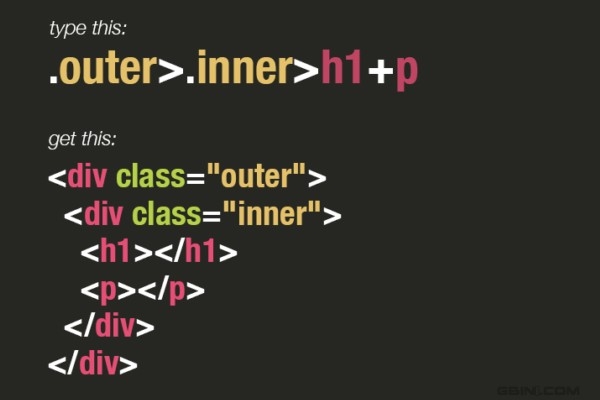
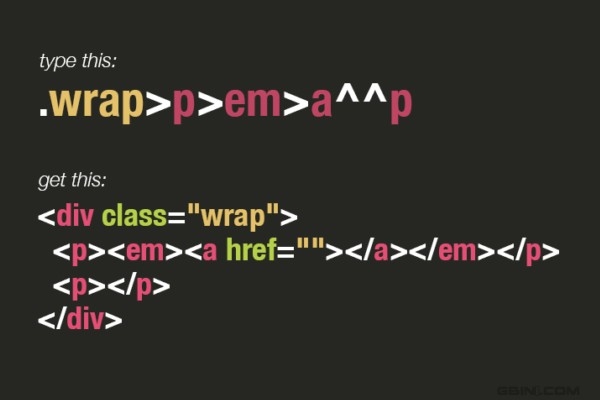
如果需要的話你可以向上多層,如下:
3. 使用分組來簡化你的代碼結構
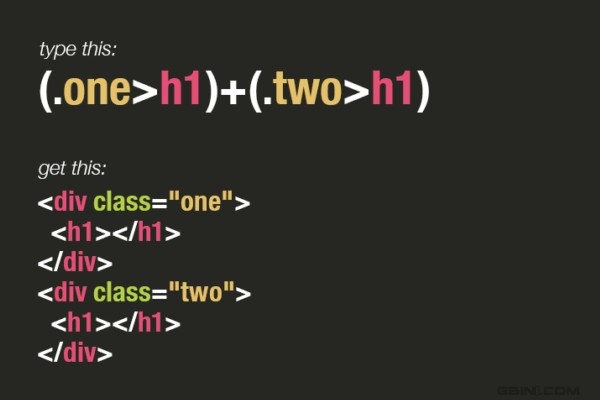
有的時候你可能會發現使用向上符號比較複雜,這時候可能使用分組更加的合理。如下:
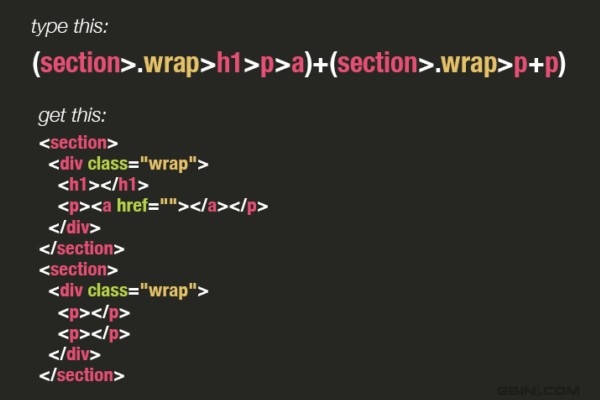
一個更復雜一些的例子,如下:
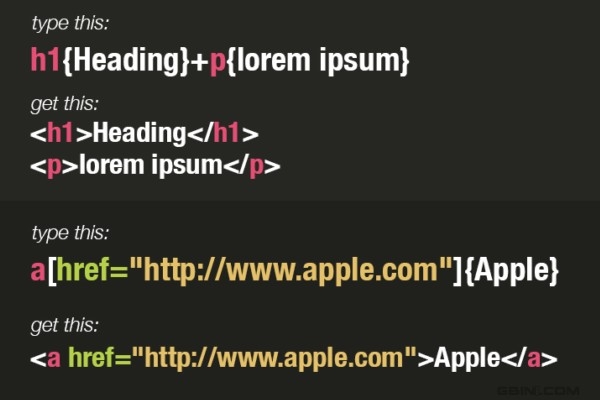
4. 插入文本和屬性
如果你需要生成HTML,內容和屬性也是你常常需要添加的。很多開發人員只是使用Emmet來生成框架,然後再添加內容。其實你可以在生成頁面框架的過程中同時添加屬性和內容。
從下面代碼可以看到,你輸入的文字和屬性都可以分別通過大括號和中括號來生成。
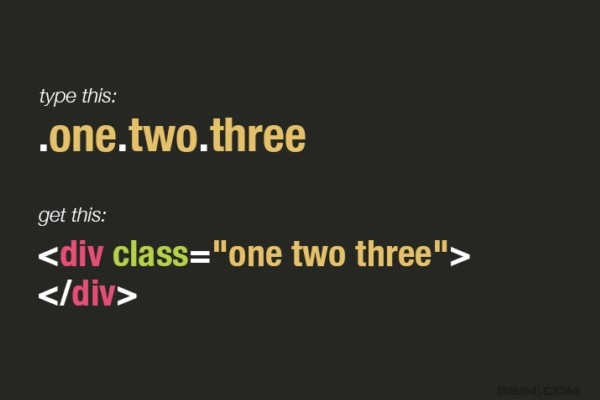
5. 添加多個class到一個元素
這個非常簡單,你只需要使用逗號來添加多個class,如下:
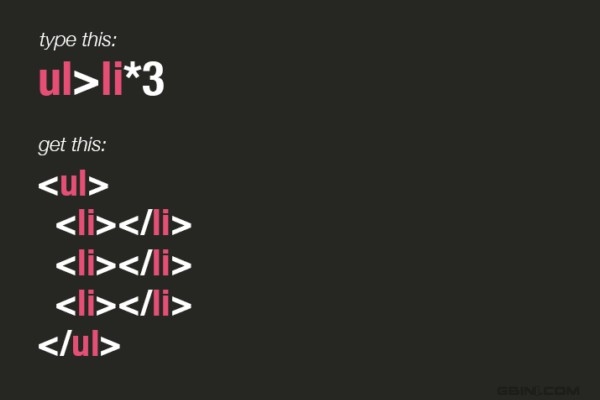
6. 重複添加
這可能是最讓人舒服的操作了,幫助你重複添加元素:
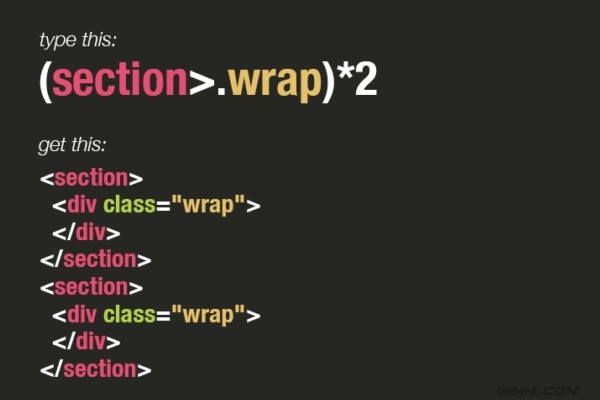
如果你整合分組功能,那麼你將能夠處理更復雜的HTML生成:
7. 自動列表記數
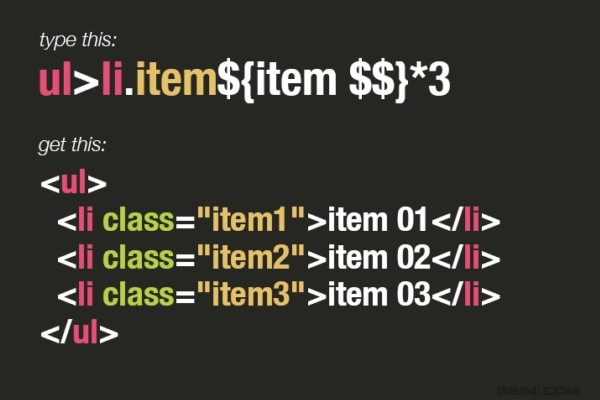
如果你需要按順序生成HTML元素,這個技巧你一定喜歡,使用$符號可以幫助你生成一系列數字,支持class,id,屬性,內容等等。如下:
注意如果你需要生成2位的數字,使用兩個$符號即可。