移動app中關於“菜單”的設計有很多種類,其中側滑菜單是很常見的一種設計方式,本文以淘寶的篩選菜單爲例,使用axure實現效果。
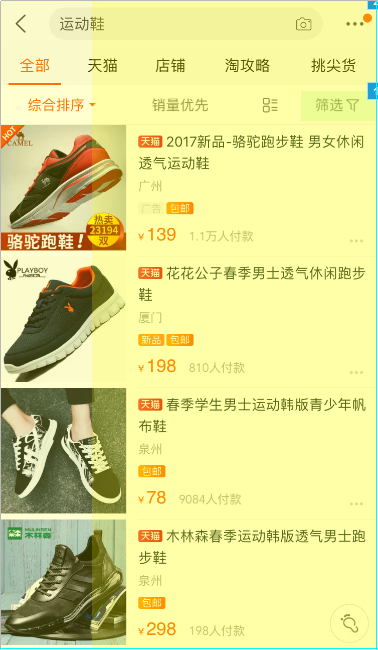
爲了節約時間,排除干擾,我們就不拖入其他元件了,直接插入一張手機淘寶的頁面截圖做演示:
在“篩選”按鈕上方覆蓋一層熱區,命名爲“篩選”;
拖入一個無邊框矩形,覆蓋整個頁面區域,作爲菜單彈出後的頁面遮罩,設置矩形填充顏色爲 #F5F5F5,透明度40%,命名爲“遮罩”;
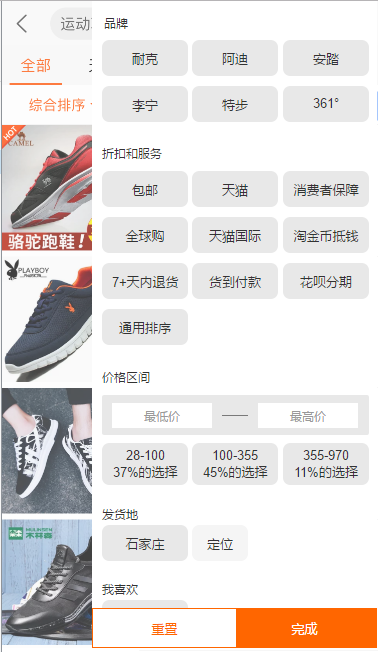
製作菜單:拖入無邊框矩形緊貼頁面上方-右側,高度和頁面高度相同,寬度小於頁面寬度,在菜單裏填充內容,最後把菜單裏的所有原件組合,命名爲“菜單”,並隱藏。(此步驟由於各種元件是重合的,可以先把菜單在頁面背景旁邊製作,組合後再移動)
開始添加交互:
爲篩選熱區添加鼠標單擊時事件:顯示“菜單”,動畫爲向左滑動,至於頂層;顯示遮罩。
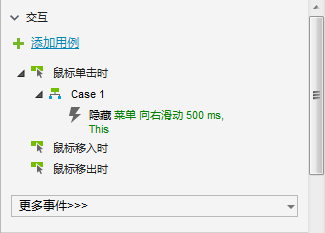
爲遮罩添加鼠標單擊時事件:隱藏“菜單”,動畫爲向右滑動;隱藏遮罩。
OK,大功告成~