筆者在上一篇文章《axure製作app側滑菜單》中介紹了淘寶app篩選菜單的製作方法,但篩選菜單中的內容僅僅填充了“一屏”的內容,如果內容比較多,就需要菜單能夠上下滾動,且僅僅是菜單部分滾動,其他商品列表部分(背景)無需滾動,本文介紹一下實現方法:
上篇《axure製作app側滑菜單》博文地址: http://pmdrx.blog.51cto.com/11810835/1911380
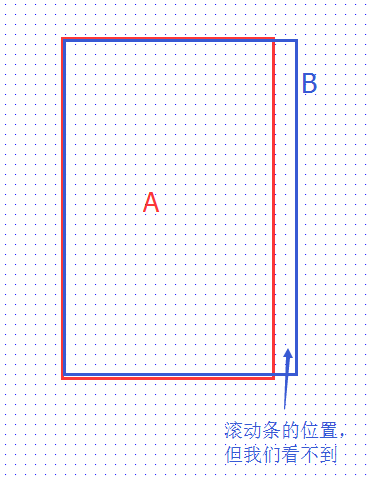
要是實現局部滾動,動態面板即可實現,但動態面板的滾動條是不能隱藏的,這個時候我們可以用一個小技巧:在動態面板A中嵌套一個動態面板B,兩個動態面板均取消自動調整爲內容尺寸,B的寬度略大於A,設置B爲可以滾動(顯示垂直滾動條),因爲B的寬度超過了A,所以我們預覽的時候就看不到滾動條了,示意圖如下:
明白了實現原理,我們開始製作滾動菜單:
把之前做好的菜單組合右鍵-轉換爲動態面板,並命名爲“菜單”,取消勾選“自動調整爲內容尺寸”;
進入“菜單”面板的狀態1,把裏面的內容全選,再次右鍵-轉換爲動態面板,取消勾選“自動調整爲內容尺寸”,設置爲自動顯示垂直滾動條;
把裏面嵌套的動態面板高度減小一些,讓底部的兩個按鈕放到嵌套面板的外面,這樣兩個按鈕就可以固定在頁面底部不跟隨滾動了;
進入嵌套的動態面板的狀態1;把菜單內容寬度增加一點(增加滾動條的寬度即可),高度也增加一些,多填充一些內容。
這樣,菜單部分就搞定了,其他的“篩選按鈕”、“遮罩”部分的事件內容保持不變。預覽後,菜單部分可以垂直滾動且不顯示滾動條,菜單底部的兩個按鈕固定不滾動。