1、前言
接口協議指的是由前端(展示側)同後端(業務)確認的實現不同需求需要前後傳遞的消息的內容及格式。
2、接口的作用
1)將後臺服務信息展示給用戶,最典型的例子是首頁,用戶其實什麼操作都沒有,打開就給用戶展示信息。
2)將用戶的選擇告訴給後臺,例如搜索框的輸入,頁面的點擊信息。
3)將後臺的計算結果展示給用戶,例如搜索的結果,購物車的價格等。
3、接口是怎麼制定的
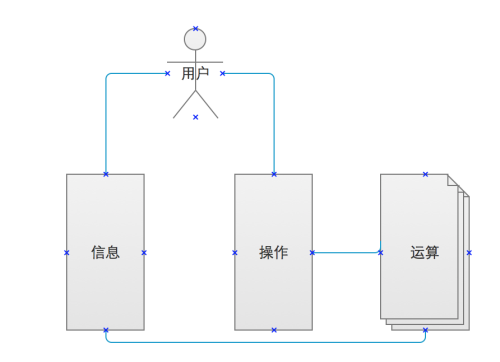
當一個需求拿到手之後,會由產品和前後臺開發一塊兒討論,根據UI圖來確定需要給用戶展示什麼信息,用戶會有什麼操作,用戶操作之後後臺的運算邏輯,後臺運算之後返回什麼信息,整個流程如下
在整個過程中用戶只是看到了信息,並由信息引導進行一些操作,後臺根據用戶操作進行運算再將運算後的結果返回給前臺,給用戶以反饋。
知道了用戶的操作流程(也就是產品的交互流程),我們就可以理出來需要確認接口的地方
1)第一步的展示信息請求接口(有可能是上一步操作計算的結果)
2)a. 用戶操作信息上傳接口
b. 運算結果展示
經過上面的梳理,我們可以知道我們需要開發幾個接口以及接口要實現的功能,那麼接口裏面都有神馬內容呢
4、接口信息的內容
從信息流轉的角度看,一個是上行動作(將用戶的操作或後端計算需要的參數上傳),一個是下行動作(將後臺運算結果和運營數據給出)。
下行動作既數據獲取,獲取哪些數據,數據什麼格式是由產品和UI決定的,例如,UI圖上標示了名字,圖片,地址等信息,接口裏是必須要有的。在這裏要明確的一點是,前臺獲取數據後只做展示用,不能進行任何計算和轉義,否則任何改動都得發版解決,成本太高。
上行動作既用戶操作信息,需要上傳的數據是用戶點擊了什麼按鈕,一般來說不同按鈕會對應不同的功能接口,如果同樣的按鈕對應的功能不一樣的話,還需要告訴接口用戶是在哪個頁面的點擊,由後臺根據不同的頁面對提交的數據進行不同的計算,這樣做的好處是,不許發版通過後臺傳遞數據的不同就可以展示不同的東西。
5、接口設計的原則
1) 下行數據純展示,前臺拿到數據後直接進行繪製,不需要進行計算和轉義,終點滿足的是產品的交互要求和頁面效果
2)上行數據明確化,能明確標識去是哪個頁面哪個按鈕出發的功能,方便後臺更改業務邏輯
3)接口設計前瞻性,需求變化所有的人都遇到過,都會被整得很崩潰,需求變化很正常,需求變化說明還是有人在思考問題,需求沒變化,說明你做的是個沒人理的東西,程序員要擁抱變化,要改就配合改,產品沒上線之前,誰也不敢說這個改動會不會就是產品的引爆點。
但是,擁抱變化,可不是傻傻的等通知,那叫被動變化,接口設計要化被動爲主動,一個圖片的顯示與隱藏,就要想到其他圖片是不是也有變化的可能,一個字段順序的更改就要考慮其他字段的順序會不會變,一個文案的變化就要想到這個文案會不會隨時變。當功能發生改變時,一定要仔細想一想,他能改這個位置,其他位置會不會改,改了話我的接口是不是直接就支持。假設產品告訴你說要改需求,你們一看只要改個字段內容就可以實現,產品會對開發表示佩服,否則產品會覺得開發很low,一點點更改都得等發版,產品永遠認爲能快速實現功能的人是牛人。
總結,接口是功能開發的基礎,我們要在根據業務的具體要求來設計接口的同時,多想一步,多考慮一點,來設計出更靈活更穩定更優雅的接口協議,好的接口協議會讓我們的開發效率提高N倍,是產品成功的重要基礎。