在iOS中,如何應用webView加載本地html的css、images文件。開始以爲把前端項目直接拖入xcode項目用web請求的方法就ok了。試了一下,才發現不是那麼回事。因爲html裏有一個路徑的問題( link href= ""),在xcode中, xcode不能找到像 url("../images/photo.png")這種路徑。所以應該在xcode中調整下html文件訪問本頁面圖片和css樣式文件的路徑。下面我就介紹一下不丟失css,images文件的注意細節:
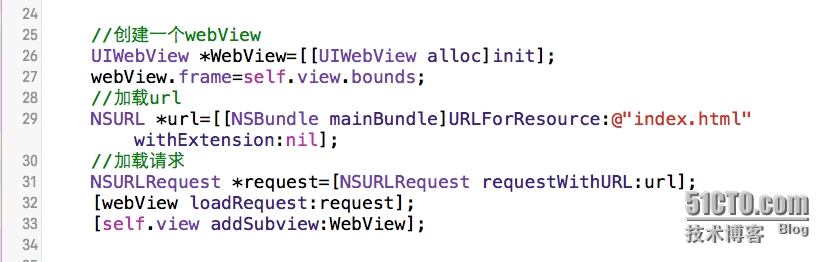
webView的加載,如果是純文本,有內部樣式的話,簡單的加載請求就可以了。如下:
這種加載簡單直接,易操作。
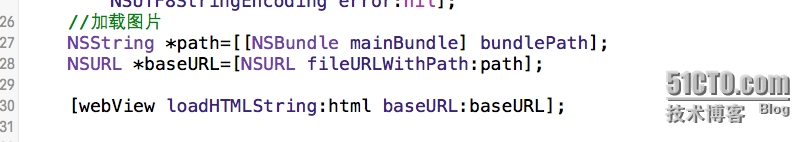
如果需要加載images,css文件 需要把xcode的項目請求路徑的位置告訴webView.代碼如下:
這樣html文件再加載過程中就可以找到自已的圖片和css。要注意的就是,因爲baseURL的:baseURL
操作以經把項目根目錄統一在項目下。加載index.html中的image, css的話。就不再需要路徑(直接填寫圖片名, css文件名)。這樣的html 就可以正常顯示html的完整內容了。