<br> 換行
<hr> 標籤在 HTML 頁面中創建一條水平線
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>xing</title>
</head>
<body>
<p>一段話</p>
<hr/>
</body>
</html>
<img>向網頁中嵌入一幅圖
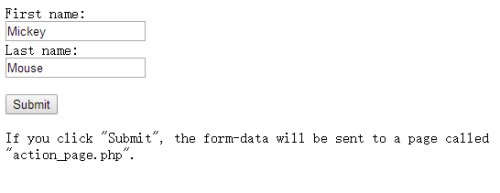
<input> 標籤用於蒐集用戶信息
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
<p>If you click "Submit", the form-data will be sent to a page called "action_page.php".</p>
</body>
</html>
<param>允許您爲插入 XHTML 文檔的對象規定 run-time 設置,也就是說,此標籤可爲包含它的 <obect>或者 <applet>提供參數
<meta> 元素可提供有關頁面的元信息,比如針對搜索引擎和更新頻度的描述和關鍵詞。<meta> 標籤位於文檔的頭部,不包含任何內容。<meta> 標籤的屬性定義了與文檔相關聯的名稱/值對。
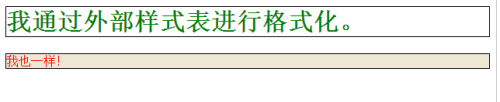
<link>最多的使用就是用來調用外部樣式表
<html>
<head>
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
</head>
<body>
<h1>我通過外部樣式表進行格式化。</h1>
<p>我也一樣!</p>
</body>
</html>