今天在練習的時候照着視頻敲了段代碼結果運行結果不是這麼回事,於是苦苦尋找半天沒能解決,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.4.2/jquery.min.js"></script>
</head>
<body>
<canvas id="canvas" width="640" height="480" style="border:1px solid grey;width:640px;height:480px;"></canvas>
</body>
<script>
var Context={
canvas : null,
context : null,
create:function(canvas_tag_id){
this.canvas=document.getElementById(canvas_tag_id);
this.context=this.canvas.getContext("2d");
return this.context;
}
};
var Sprite=function(filename,is_pattern){
this.image=null;
this.pattern = null;
this.TO_RADIANS=Math.PI/180;
if(filename!=undefined && filename!=""&&filename!=null){
this.image=new Image();
this.image.src=filename;
if(is_pattern)//createPattern
//console.log("this is a pattern");
this.pattern=Context.context.createPattern(this.image,"repeat");
//return this.pattern;
//此處賦值bug,火狐中正常,谷歌中錯誤
}else{
console.log("unable to load sprite");
}
this.draw=function(x,y,w,h){
//
if(this.pattern !=null){//
console.log("pattern is not null");
Context.context.fillStyle=this.pattern;
Context.context.fillRect(x,y,w,h);
}else{
//
if(w != undefined|| h != undefined ){
Context.context.drawImage(this.image,x,y,this.image.width,this.image.height);
}else{
Context.context.drawImage(this.image,x,y,w,h);
}
}
};
this.rotate=function(x,y,angle){
Context.context.save();
Context.context.translate(x,y);
Context.context.rotate(angle * this.TO_RADIANS);
Context.context.drawImage(this.image,
-(this.image.width/2),
-(this.image.height/2));
Context.context.restore();
};
}
//var img=new Sprite("wall.png",false);
$(document).ready(function(){
//Initalize
Context.create("canvas");
var WALL="http://www.tigrisgames.com/wall.png";
var CRATE="http://www.tigrisgames.com/crate.png";
var pattern=new Sprite(CRATE,true);
var image=new Sprite(WALL,false);
var image2=new Sprite(CRATE,false);
var angle=0;
setInterval(function(){
Context.context.fillStyle="#000000";
Context.context.fillRect(0,0,800,800);
pattern.draw(160,160,256,180);
image.draw(0,0,64,64);
image.draw(0,74.256,32);
image.rotate(115,160,angle+=4.0);
image2.rotate(115,260,-angle/2);
},50)
/* Context.context.beginPath();
Context.context.rect(0,0,640,480);
Context.context.fillStyle="black";
Context.context.fill();*/
});
</script>
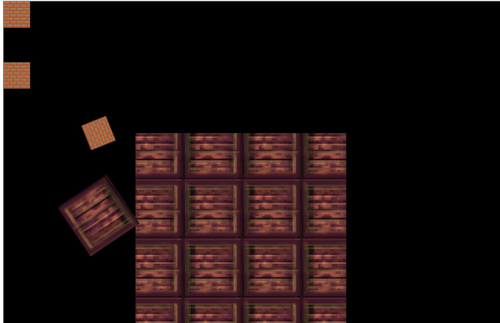
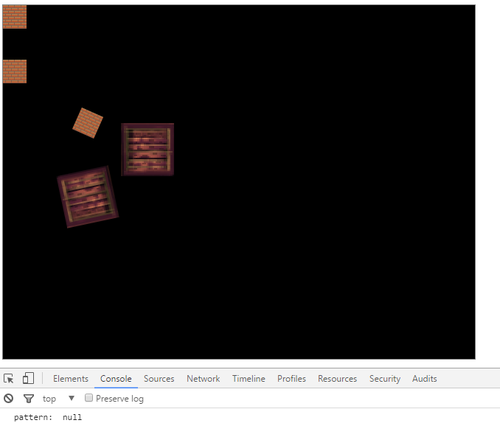
</html> 應該是上圖的結果,而在谷歌瀏覽器中卻沒有平鋪形成了如下的結果。
不知道爲什麼會是這樣的結果。