在各企業中或者電商平臺的商家,業務方,每天都有大量的人需要在線查看大量的指標,用於監控、分析關鍵業務數據的發展趨勢。同時,又有着能夠隨時隨地,方便快捷的查看分析數據的訴求。我們習慣於,使用潤乾報表在 PC 端或大屏中展現,但是你知道嗎?潤乾報表 V2018 是以 HTML5 方式輸出,不僅支持在 PC 端展現,也支持在手機端展現,並且在手機端展現時可以在手機端自適應。
手機報表已有功能
目前我們提供的手機報表 APP 示例的功能有:鑽取、填報表、參數查詢、統計圖,自適應,長按電話號碼撥打電話、掃碼、分享報表到微信或 QQ 的功能。
注:長按電話號碼撥打電話、掃碼、分享的功能是在手機 APP 中有效,只有部分瀏覽器支持這個功能。
自適應方式
設計器安裝目錄 reportJsp 目錄下提供了 matchReport.jsp, 在這個頁面中是通過 reportMatchSize 這個自適應 js 函數實現的自適應功能。
js 函數用法說明如下:
reportMatchSize(rongqi, reportdiv, mode)
參數說明:
rongqi 頁面中的 html 容器元素 (如 div,td 等),報表將按此容器的尺寸進行匹配適應。
reportdiv 報表所在的 div 對象。
mode 自適應方式,有以下 8 種取值:
0 按設計尺寸展現,不用適應容器。
1 始終用報表寬度適應容器寬度,報表高度同比例縮放
2 始終用報表高度適應容器高度,報表寬度同比例縮放
3 豎屏時,相當於 mode=2;橫屏時,相當於 mode=1
4 豎屏時,相當於 mode=1;橫屏時,相當於 mode=2
5 豎屏時,報表高和寬均分別適應容器的高和寬;橫屏時,不需適應容器
6 豎屏時,不需適應容器;橫屏時,報表高和寬均分別適應容器的高和寬
7 報表高和寬均分別適應容器的高和寬
函數功能:讓 reportdiv 按照實際尺寸以指定的適應方式與容器 rongqi 的尺寸相匹配適應
說明:自適應功能不適合用於固定表頭的報表和摺疊報表,也可以在自己寫的報表展現頁面中添加 reportMatchSize 這個 js 方法實現自適應功能。
實例
設計器下 reportFiles 目錄下的 mobile 目錄中有一張名爲 phone_1.rpx,該報表如果想在手機端按高寬自適應的話,調用該報表的 url 應該爲:http://192.168.0.229:6868/demo/reportJsp/matchReport.jsp?rpx=/mobile/phone_1.rpx&match=7,其中 match=7。
下面是該報表在手機端瀏覽器顯示的效果:
設計器下 reportFiles 目錄下的 mobile 目錄中有一張名爲 match.rpx,該報表如果想在手機端豎屏的時候按高自適應,橫屏的時候按寬自適應的話,調用該報表的 url 應該爲:http://192.168.0.229:6868/demo/reportJsp/matchReport.jsp?rpx=/mobile/match.rpx&match=3,其中 match=3。
下面是該報表在手機端瀏覽器顯示的效果:
關於手機客戶端 APP 說明
一般有手機報表需求的客戶,都有自己的 APP,所以潤乾提供的 APP 也只是讓客戶能快速瞭解潤乾報表手機端展現的效果而已,不作爲最終提供給客戶使用的手機客戶端程序。
潤乾報表手機端演示的 APP 下載地址:
鏈接:https://pan.baidu.com/s/1z59YfHQULJKjJwrU8_1fGg 密碼:l7r5
注:該 APP 安裝後默認訪問的是潤乾官網的手機報表http://report5.raqsoft.com.cn/mobile, 如果需要使用該客戶端訪問自己的手機報表需要在手機中的 raqsoft 目錄中添加 url.cfg 文件,該文件中內容就是要訪問的手機報表的 url(如:http://192.168.0.56:6868/demo/mobile/index.jsp)
移動端展現數據的報表特點
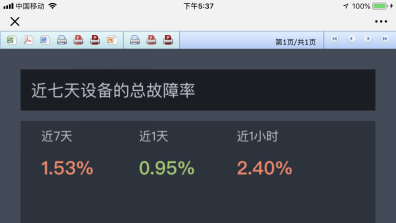
1. 簡單數據(避繁就簡)
如 iphone 自帶應用健康中,提供的統計數據,我們可以選擇相應的日期,就能顯示出該日期的 3 個指標數據。
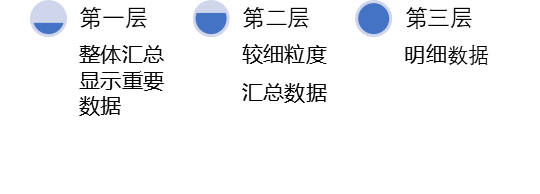
2. 從彙總到明細,有層次結構(鑽取)
1. 數字與圖表聯動
在上方點擊對應的月份,下方就會以統計數據的列表和圖表將信息顯示。
看了以上在移動端展現的報表形式,我們不難發現由於移動端的屏幕空間有限,統計圖,列表的佈局多是上下的,我們在報表設計器下設計的 PC 端展現的報表佈局是固定的,不是那種流式佈局的,所以,我們要在手機端展現和 PC 端同類的數據時還要製作出對應更適合移動端的報表纔好,否則直接拿一個很寬很大的報表讓報表在手機端橫屏自適應,展現的也不盡如人意的。
作者:shiguang
鏈接:http://c.raqsoft.com.cn/article/1539050767973?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。