提起 Excel 一定都不陌生,尤其是裏面的數據透視表,對於需要進行聚合分析的情況,根據原始數據勾勾選選就能完成,用起來是倍兒爽吧。
那麼,操作起來這麼省心的功能要是能移到 WEB 上,嵌入俺的應用程序裏,是不是就完美了?so easy! 雷鋒同志馬上來教你做這事兒。
主角登場——潤乾報表多維分析!
下面就先以 Excel 文件作爲數據源,與各位小夥伴分享一下多維分析的應用案例,歡迎各位熱烈圍觀,優雅吐槽:
Excel 文件內容爲如下:
這個格式很普通,第一行是標題,後面就是一行行的數據了。
不管這個 Excel 數據文件是在服務器上還是在本地,潤乾多維分析界面都能幫你輕鬆搞定!話不多說,直接看步驟:
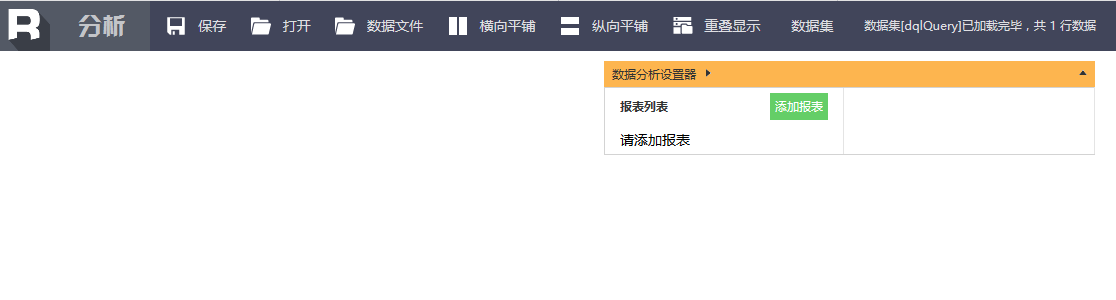
打開潤乾報表多維分析界面:
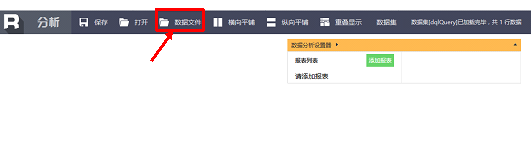
點擊菜單中的【數據文件】按鈕,彈出【打開數據文件】窗口,選擇數據文件。
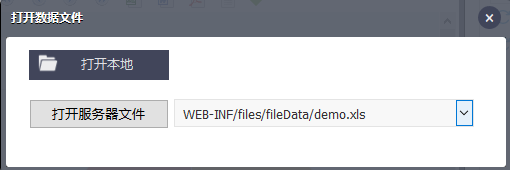
對於本地文件, 可以點擊【打開本地】按鈕,找到並使用保存在本地任意位置的數據文件。
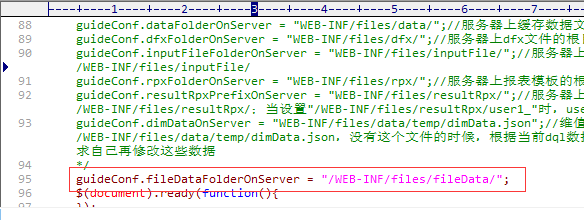
對於服務器文件, 可以點擊【打開服務器文件】按鈕,打開位於服務器指定目錄下的所有數據文件。這個目錄路徑要在 "[demo 應用根目錄]/raqsoft/guide/jsp/olap.jsp" 中添加 JS API 進行指定,如下圖所示。
選擇好數據文件後,數據集就創建完成了,多維分析最重要的一步也就 ok 了。
接下來就是業務人員自由馳騁的時間了,隨意在複雜條件中拖拽表頭和指標,想查什麼查什麼,想算什麼算什麼。數據透視表中能做的,俺們的 WEB 應用程序也一樣能做啦。哈哈,從單機應用一步躍升 Web 環境是不是更爽了!
除了上述所說的通過頁面菜單導入數據文件的方法外,還有一種更簡單的用法,只要在 URL 裏把要分析的數據文件傳進來就可以。比如把 data.xls 放到 "【Web 應用根目錄】\ WEB-INF\files\fileData\" 目錄下,訪問分析頁面時直接在後面追加上文件名就可以了。如:…\raqsoft\guide\jsp\olap.jsp?dataFile=【Web 應用根目錄】\ WEB-INF\files\fileData\data.xls。
貪心,貪心!學會了在潤乾的 WEB 應用中如何對文件進行多維分析後,是不是又想知道如何把它集成到你自己的應用系統中了?
很簡單,標準的 java 開發三件套,jar 包,xml 配置文件,以及 jsp 的 tag 描述文件 tld。
事先要做的功課包括先按照潤乾報表 V2018 教程中《集成發佈》章節將基礎環境搭建好,然後才能進一步集成多維分析。
多維分析是使用 tag 標籤顯示的拖拽界面。產品中提供了用於演示的 olap.jsp,tag 標籤內容大致如下:
<raqsoft:analysev2dfxFile="WEB-INF/files/dfx/official/readFile.dfx"dfxParams="f=WEB-INF/files/dfx/official/data.xls" ></raqsoft:analysev2>
<raqsoft:analysev2 dfxFile="WEB-INF/files/dfx/official/readFile.dfx" dfxParams="f=WEB-INF/files/dfx/official/data.xls" // readFile.dfx中定義了名爲f的參數,用來接收xls的文件路徑,因此這裏將xls的文件路徑作爲參數值傳遞給f … … />
嵌入後的頁面更是簡單易操作,會直接把 xls 裏的指標全部列出,記錄就這樣毫無遮掩的展現在你面前。
爲便於使用,添加 Tag 標籤後默認俺們的分析頁面會提供菜單欄,不過要是覺得菜單欄與您的頁面風格不一,有點兒格格不入,那也沒關係,解決方法早已幫您想好!
可以把俺們的默認菜單欄隱藏,然後在您自己的風格頁面中添加我們的菜單欄按鈕。
隱藏方法超簡單,一句腳本搞定:
<script>guideConf.showToolBar = 'no'; //是否顯示上方工具條,缺省爲yes</script>
哈哈,是不是發現菜單欄消失了。
爲了自定義這些功能的按鈕,我們特意提供了 JS 方法直接給用戶使用。您的按鈕可直接對應調用下面這些方法:
保存 analyseApi.saveOlap();打開 analyseApi.openOlap ();橫向平鋪 analyseApi.resetReportWindow (1);縱向平鋪 analyseApi.resetReportWindow (2);重疊顯示 analyseApi.resetReportWindow (3);數據集 analyseApi.manageDataSet ();
使用方法:
<a href="javascript:**analyseApi.openOlap()**;">保存</a>
當然了,要想對多維分析頁面控制的出神入化還是要先深入學習俺們多維分析 JS API(統統是開源滴),可到潤乾報表 V2018 分析教程中《集成發佈》章節學習。
再稍微深入一下,上面 tag 中有一個參數是 dfxFile,而 dfx 是集算器的程序腳本文件。這說明,文件多維分析的計算依靠了潤乾的集算器才得以實現,通過 url 將數據文件作爲參數傳遞給系統自帶的 readFiles.dfx,dfx 計算完成後會將結果集作爲多維分析的數據集顯示在分析頁面上,然後用戶就可以隨意對數據集字段進行拖拽查詢了。當然,表擔心,這部分集算器功能是免費的!!!
叮叮叮!!!至此,對導入 Excel 文件進行多維分析的例子就介紹完了,對於正在看文章的您來說一定收穫不小吧,當然且顯然,這個多維分析也可以使用文本數據集,辦法也和 Excel 文件一樣,只是換個文件名就行,文件格式也和 Excel 類似,第一行是標題,後面是數據,txt 和 csv 格式都支持,同學們有興趣可以自己試一下哈。
還有啥不明白的,就在乾學院(c.raqsoft.com.cn)繼續去問吧
作者:sln
鏈接:http://c.raqsoft.com.cn/article/1534232078598?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。