在業務系統中分組統計是比較常見的數據分析形式,但當數據項較多,或分組的層級過多時看着就會比較煩亂,爲了數據更清晰的展現,通常用戶會需要伸縮(摺疊)顯示的效果,這樣分類彙總的數據就可一目瞭然的呈現。
潤乾報表內置了這種伸縮功能,提供了兩種形式的摺疊報表:樹型摺疊報表和 OLAP 型摺疊報表。報表開發人員不再需要編寫 JS 腳本,只需要兩步,設計報表,在報表展現的 jsp 頁面中加入 tag 屬性,就可以將格式符合的報表以伸縮的形式展現。
下面我們來分別看下這兩種形式的摺疊報表在潤乾中是如何實現的吧!
Olap 摺疊報表
olap 摺疊報表格式要求:分組格與它的子格在同一行,行上必須是全包含關係。
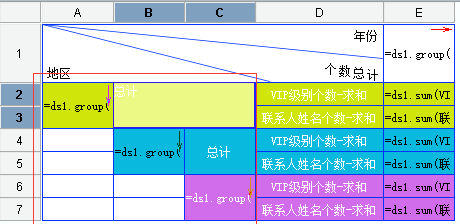
報表設計如下:
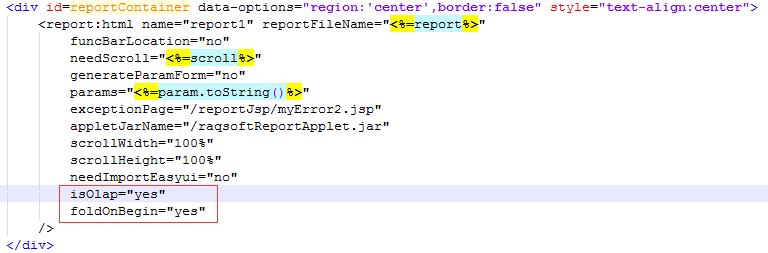
頁面標籤設置:
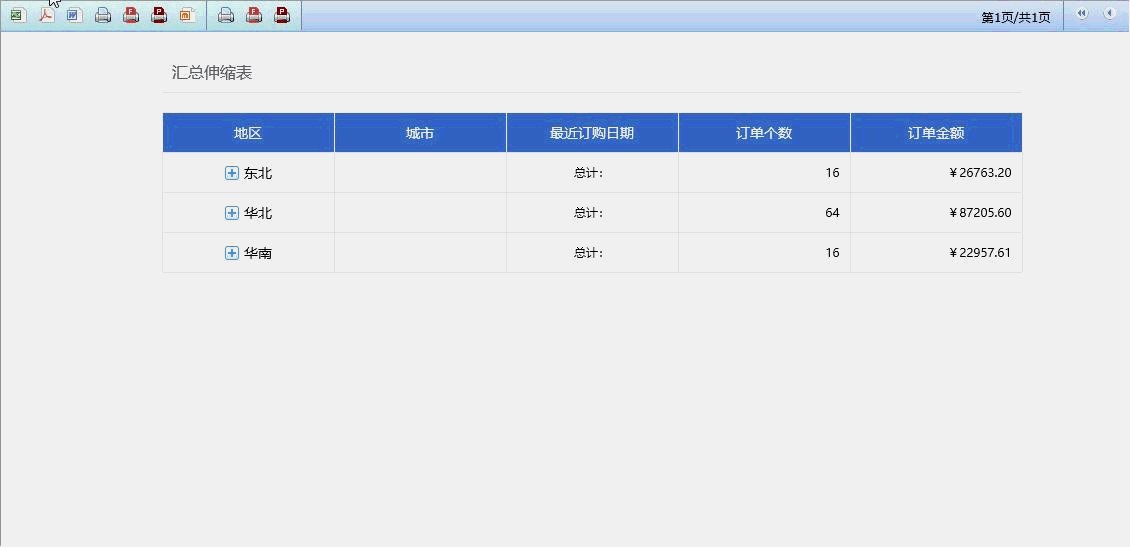
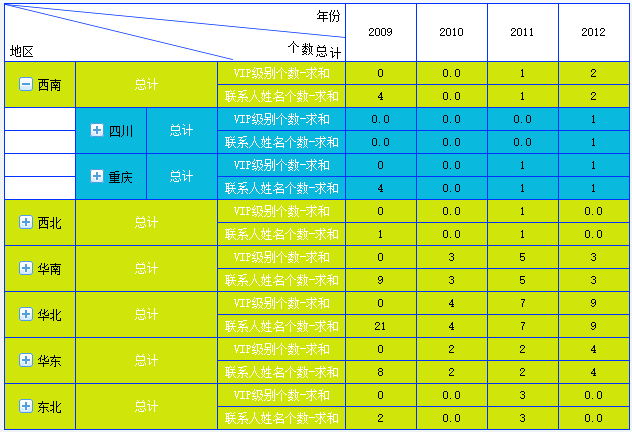
頁面展現效果:
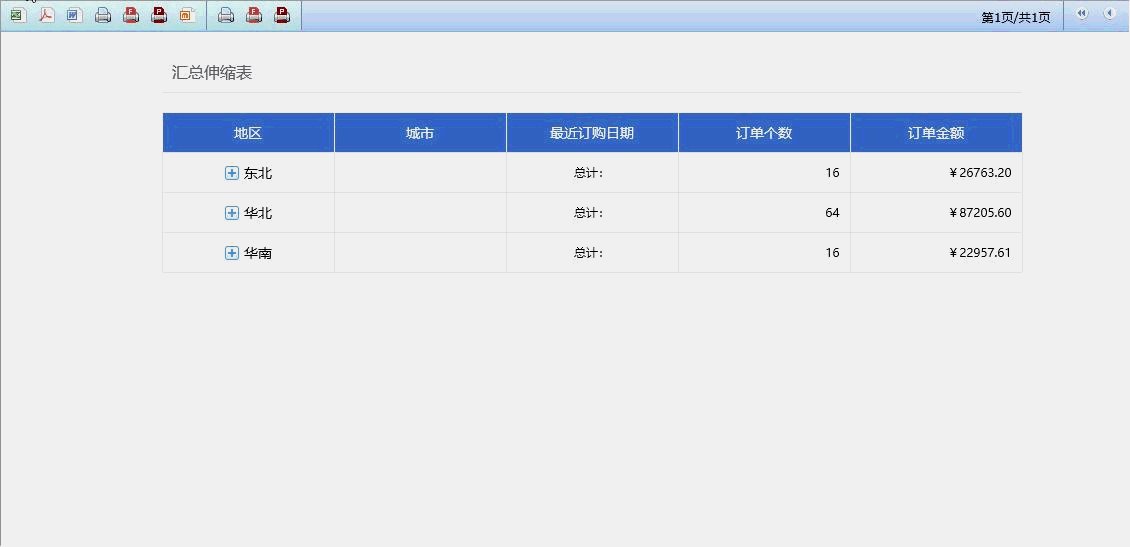
初始收攏
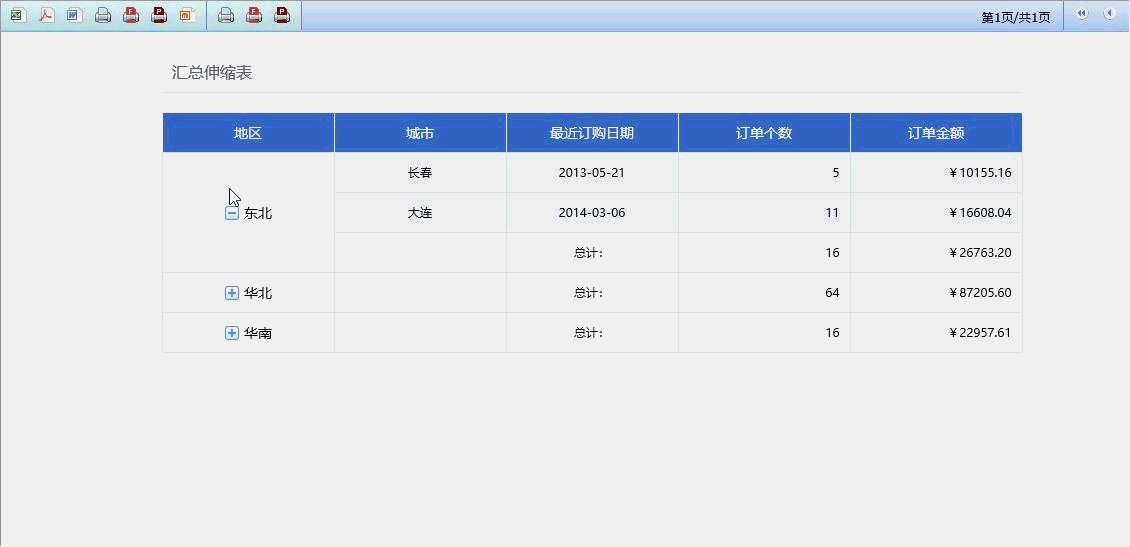
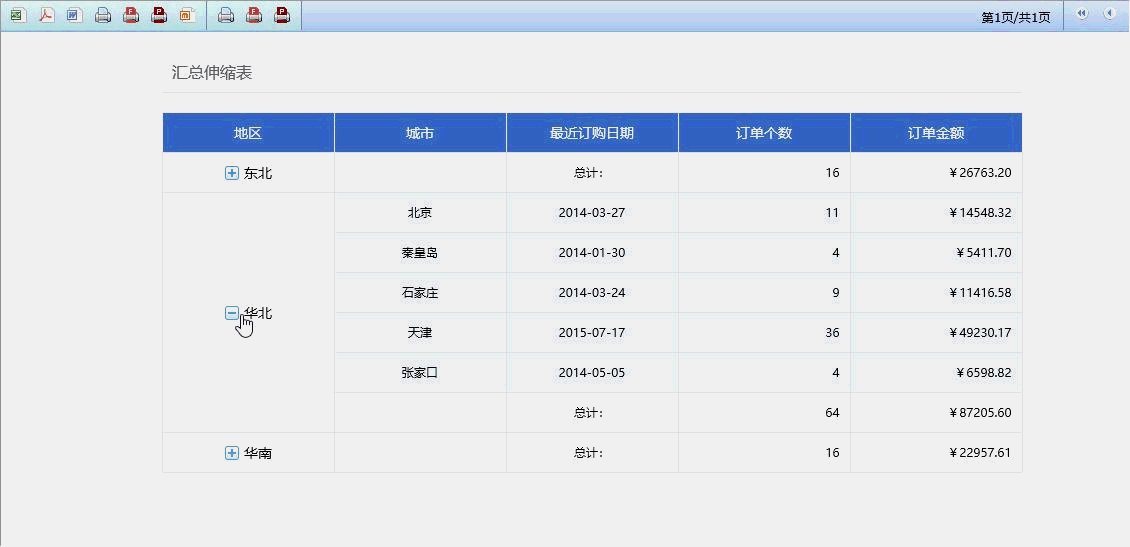
節點展開效果
樹形摺疊報表
樹形報表格式要求:分組格與它的子格不在同一行上,不能有行上的全包含或半包含關係。
報表設計如下:
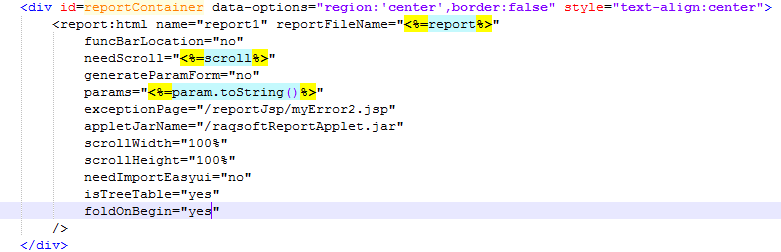
報表展現頁面標籤設置如下:
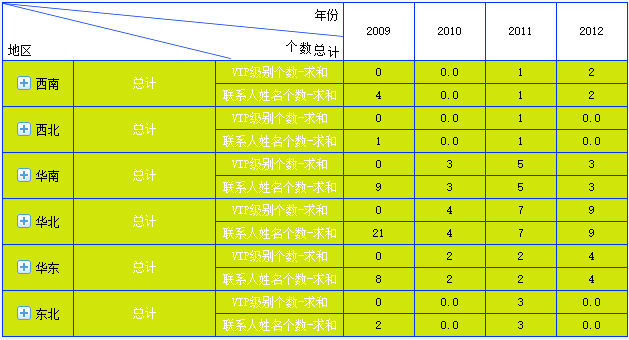
頁面初始展現效果:
全部收攏
部分節點展開
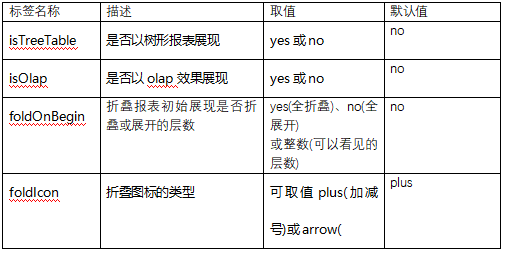
下面是關於摺疊報表標籤屬性列表:
說明:
1、樹形報表對瀏覽器沒有要求,olap 摺疊表對瀏覽器要求 IE 類瀏覽器版要大於 IE9,其它類瀏覽器不限
2、這兩種展現方式互斥,只能同時用一種
3、樹形報表暫時只實現行向的摺疊,列向未實現
5、foldOnBegin 和 foldIcon 屬性都適用於兩種摺疊報表
作者:shiguang
鏈接:http://c.raqsoft.com.cn/article/1540280455361?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。