對於一個網站來說,用戶體驗會涉及到很多方面,包括頁面佈局是否合理、導航視圖是否清晰、加載速度是否夠快、乃至按鈕或字體的大小,等等諸多方面。
用戶體驗是使用者的主觀感受,通俗來說就是“你這玩意兒用起來方不方便”。
除了網站設計,好的用戶體驗同樣適用於用報表工具製作出的報表。比如數據監控,報表支持高亮顯示數據提供預警;爲了提高報表的可讀性,明細報表數據支持隔行異色顯示等。
這裏,我們關注另一個很典型的用戶體驗問題,如果報表的一頁數據超出一個屏幕顯示的高度(超寬也一樣)時,如何能保證靠後的行或列數據始終能看到每列對應的標題?總不能讓看報表的同志頻繁的前後滾動鼠標反覆查找對照,要是這樣不罵你纔怪。
針對這個問題,常使用 excel 的小夥伴兒應該都知道一項“凍結”功能,凍結之後,標題部分在窗口中鎖定,滾動鼠標或拖動滾動條時,僅數據區滾動,從而方便查看數據。
問題來了,潤乾報表能搞不?! 甭懷疑,肯定行。
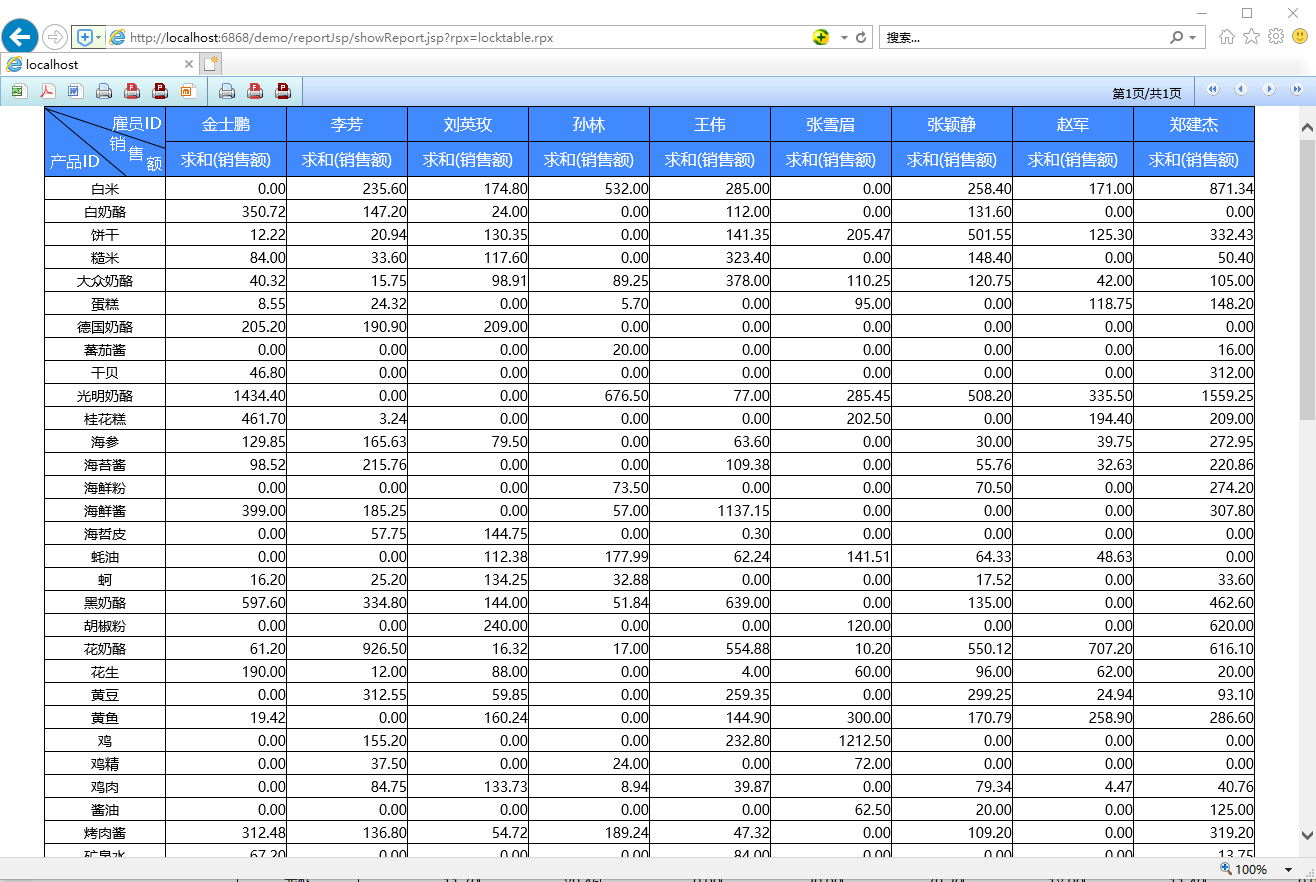
比如“按照產品名稱統計各銷售人員的銷售情況表”,如下圖
潤乾報表如何實現鎖定標題行(藍底部分),接下來看下實現過程(以設計器自帶 demo 數據庫爲例)。
首先,設計如上圖所示的交叉報表
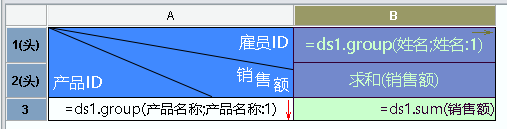
其中
數據集 sql 爲:
SELECT 产å.产åå称, 订åæç».åä»· * 订åæç».æ°é * 订åæç».ææ£ as éå®é¢, éå.å§æ° +éå.åå as å§å FROM 订åæç»,订å,产å,éå WHERE 订å.订åID = 订åæç».订åID AND 订å.éåID = éå.éåID AND 订åæç».产åID = 产å.产åID
SELECT 產品.產品名稱, 訂單明細.單價 * 訂單明細.數量 * 訂單明細.折扣 as 銷售額, 僱員.姓氏 +僱員.名字 as 姓名 FROM 訂單明細,訂單,產品,僱員 WHERE 訂單.訂單ID = 訂單明細.訂單ID AND 訂單.僱員ID = 僱員.僱員ID AND 訂單明細.產品ID = 產品.產品ID
A3 表達式:=ds1.group(產品名稱; 產品名稱:1)
B1 表達式:=ds1.group(姓名; 姓名:1)
B3 表達式:=ds1.sum(銷售額)
注:第 1、2 行,行屬性設置爲“表頭”
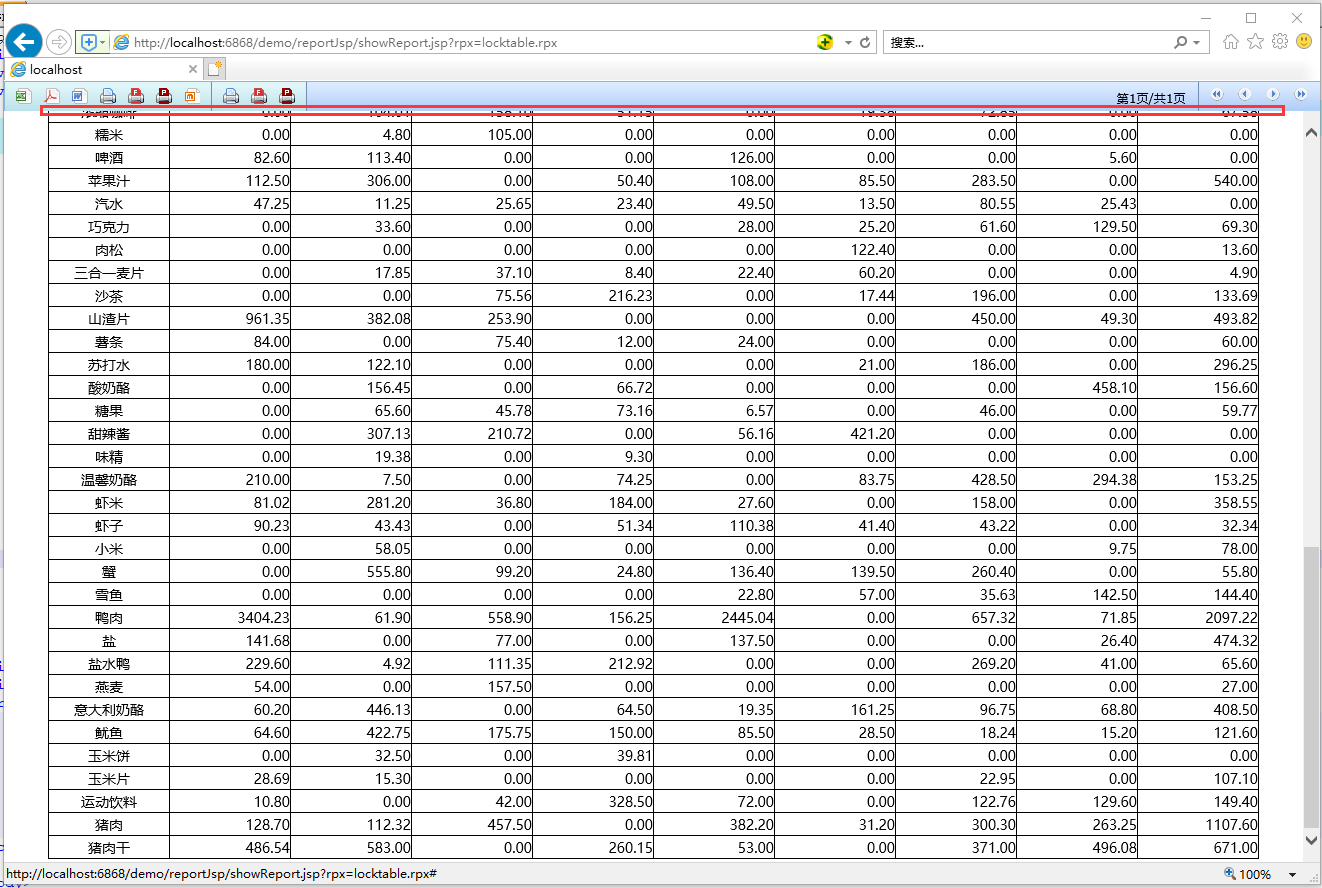
此時,將報表發佈到網頁端,可正常展現,但表頭沒有鎖定,如把滾動條拖動到
最底部時,屏幕內只有數據區,如圖
改造!只需要在報表展現頁面標籤增加 needScroll屬性即可實現鎖定表頭功能,如下
<report:html name="report1" reportFileName="<%=report%>" funcBarLocation="no" generateParamForm="no" params="<%=param.toString()%>" exceptionPage="/reportJsp/myError2.jsp" appletJarName="/raqsoftReportApplet.jar" needScroll="yes" scrollWidth="100%" scrollHeight="100%" needImportEasyui="no"/>
<report:html name="report1" reportFileName="<%=report%>" funcBarLocation="no" generateParamForm="no" params="<%=param.toString()%>" exceptionPage="/reportJsp/myError2.jsp" appletJarName="/raqsoftReportApplet.jar" needScroll="yes" scrollWidth="100%" scrollHeight="100%" needImportEasyui="no"/>
注意:標紅的 needScroll,是否固定上表頭和左表頭,默認爲 no。另外,scrollWidth
爲固定表頭後,報表的顯示寬度;scrollHeight 則爲顯示高度。
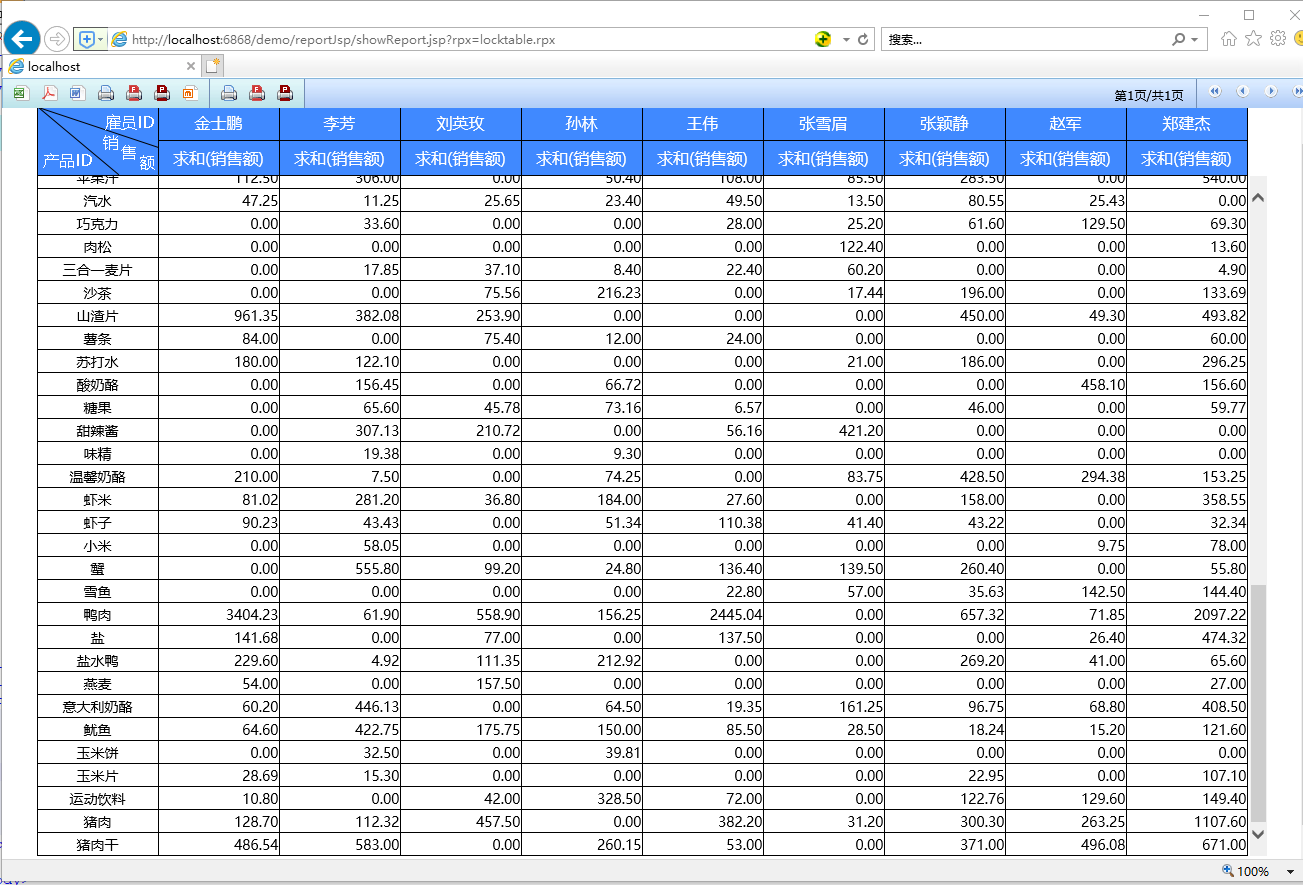
改造完,看效果(依然將滾動條拖至最底部)
可以看到,滾動條拖至最底部,表頭依然與數據區不離不棄。
怎麼樣,簡不簡單?!不論例子中的鎖定行表頭,還是要鎖定列表頭,亦或是同時鎖定,僅需一個展示屬性即可實現,從而極大提升報表的用戶體驗。
作者:bubblegum
鏈接:http://c.raqsoft.com.cn/article/1534755993783?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。