- 在網頁中動畫的實現方式
- React提供的動畫輔助工具ReactCSSTransitionGroup
- React-Motion動畫庫
一、動畫的實現方式
在網頁中,實現動畫無外乎兩種方式:
- CSS3方式,也就是利用瀏覽器對CSS3原生支持實現動畫;
- 腳本方式,通過間隔一段時間用JavaScript來修改頁面元素樣式來實現動畫。
-
CSS3方式
CSS3的方式下,開發者一般在CSS中定義一些包含CSS3transition語法的規則。在某些特定情況下,讓這些規則發生作用,於是瀏覽器會將這些規則應用於指定的DOM元素上,產生動畫的效果。這種方式效率比腳本方式高,因爲瀏覽器原生支持,省去了JavaScript的解釋執行負擔,有的瀏覽器甚至可以充分利用CPU加速的優勢,進一步增強動畫渲染的性能。
不過CSS3也有不少缺點:
首先,CSS3transition對一個動畫規則的定義是基於時間和速度曲線的規則。就是CSS3的動畫過程要描述成“在什麼時間範圍內,以什麼樣的運動節奏完成動畫”,這可能不利於動畫的流暢,因爲動畫是可能被中途打斷的。
因爲CSS3transition總是一閃而過,捕捉不到中間狀態,只能一遍一遍用肉眼去檢查動畫效果,這給開發者帶來了很大的痛苦。 - 腳本方式
相對於CSS3方式,腳本方式最大的好處就是更強的靈活性,開發者可以任意控制動畫的時間長度,也可以控制每個時間點上動畫渲染的樣式,可以更容易做出豐富的動畫效果。
腳本方式的缺點也很明顯,動畫過程通過JavaScript實現,不是瀏覽器原生支持,消耗的計算資源更多。
二、 ReactCSSTransition規則
Transition並不能代替CSS,相反,它離不開CSS,其扮演的角色是讓React組件在生命週期的特定階段使用不同的CSS規則,而連接React組件和CSS需要遵守一些規則。
- 類名規則
配合TransitionGroup中的transitionName屬性,對應CSS規則中類名遵從統一的規則。類名由-符號把幾個單詞連接起來,除了transitionName的值,還可以有這幾個單詞:enter代表“裝載”開始時的狀態,leave代表“卸載”開始時的狀態,active代表動畫結束時的狀態。
假設transitionName爲sample,那麼定製相關React組件的類名就是:- sample-enter
- sample-enter-active
- sample-leave
- sample-leave-active
其中active後綴類名的作用比較特殊,因爲用CSS3的transition功能實現動畫,必須定義“開始狀態”和“結束狀態”,只有存在這兩個狀態,CSS3才知道如何將元素屬性從“開始狀態”在指定的時間按照指定的速度曲線轉換爲“結束狀態”,這兩個狀態必須定義在兩個不同的CSS類中,否則CSS3無法區分。
- 動畫時間長度
使用TransitionGroup,動畫的持續時間在兩個地方都要指定,第一個是在Transition-Group中以Timeout爲結尾的屬性,第二個地方是在CSS文件中transition-duration規則。 - 裝載時機
TransitionGroup要發揮作用,必須自身已經完成裝載了。因爲Transition也只是一個React組件,功能只有在被裝載之後才能發揮。 - 首次裝載
在Todo應用中,TransitionGroup自身被裝載的時候,可能已經包含了若干個TodoItem組件實例,但這些TodoItem組件雖然經歷了裝載過程,卻沒有動畫效果,只有在TransitionGroup被裝載之後新加入的TodoItem組件纔有動畫效果。如果想讓這些子組件也有動畫效果,那就要使用appear過程,appear代表的就是隨TransitionGroup一起“出現”的過程。
三、React-Motion動畫庫
React-Motion使用的是腳本方式。
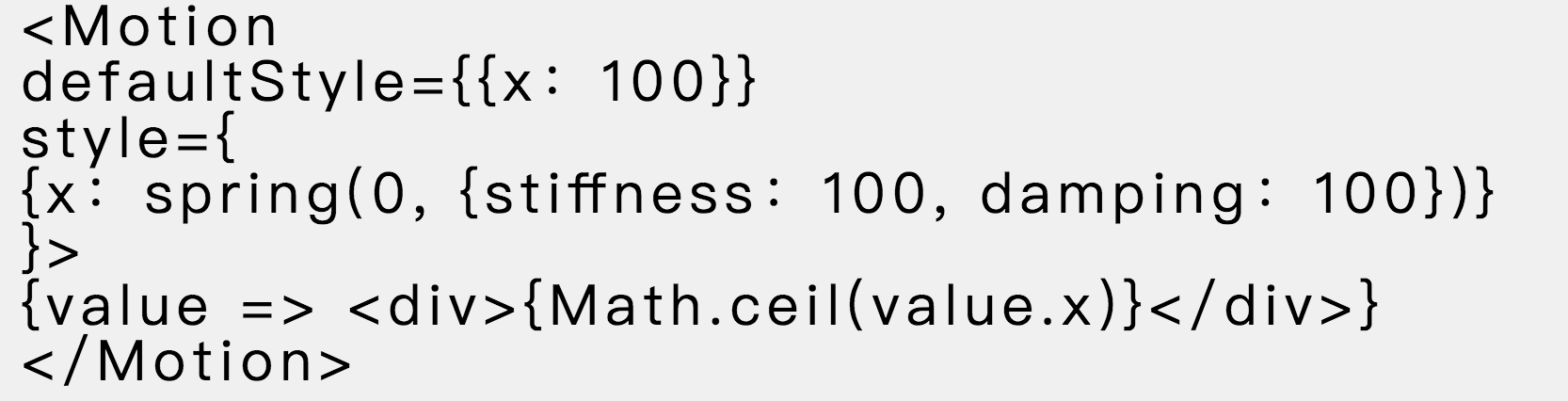
react-motion中大量的使用了“以函數爲子組件”的模式,react-motion提供的組件,都預期接受一個函數作爲子組件。舉例如下:
Motion組件的defaultStyle屬性指定了一個初始值,style屬性指定了目標值,期間不斷調用作爲子組件的函數,完成動畫過程。
很顯然,motion並不直接參與動畫的繪製,它只是提供參數。具體的繪製過程,由作爲子組件的繪製函數來完成,很顯然這種“以函數爲子組件”的模式帶來了很大的靈活度。