12月21日,微信在APP Store發佈了iOS V7.0版本,版本號從 6.7.5迭代到了 7.0,而6.0 的發佈是在2014年。本次更新是重大版本更新,icon的改變,界面全新改版,新增「時刻視頻」,「錢包」升級爲「支付」,公衆號「點贊」變成了「好看」,並且可以在「看一看」入口發現等,可謂產品經理煞費心思,接下來剛哥進行全面解讀。
本次的大更新雖然視覺變化大,總結起來基本就是8大更新點:
1、微信圖標顏色變淺(由環保綠變成原諒綠)
2、開機畫面大變樣(全局觀向微觀世界轉變)
3、微信界面變成白色調
4、新增“時刻視頻”功能
5、看一看,可瀏覽好友推薦好看的文章
6、公衆號文章的“贊”按鈕變成“好看”
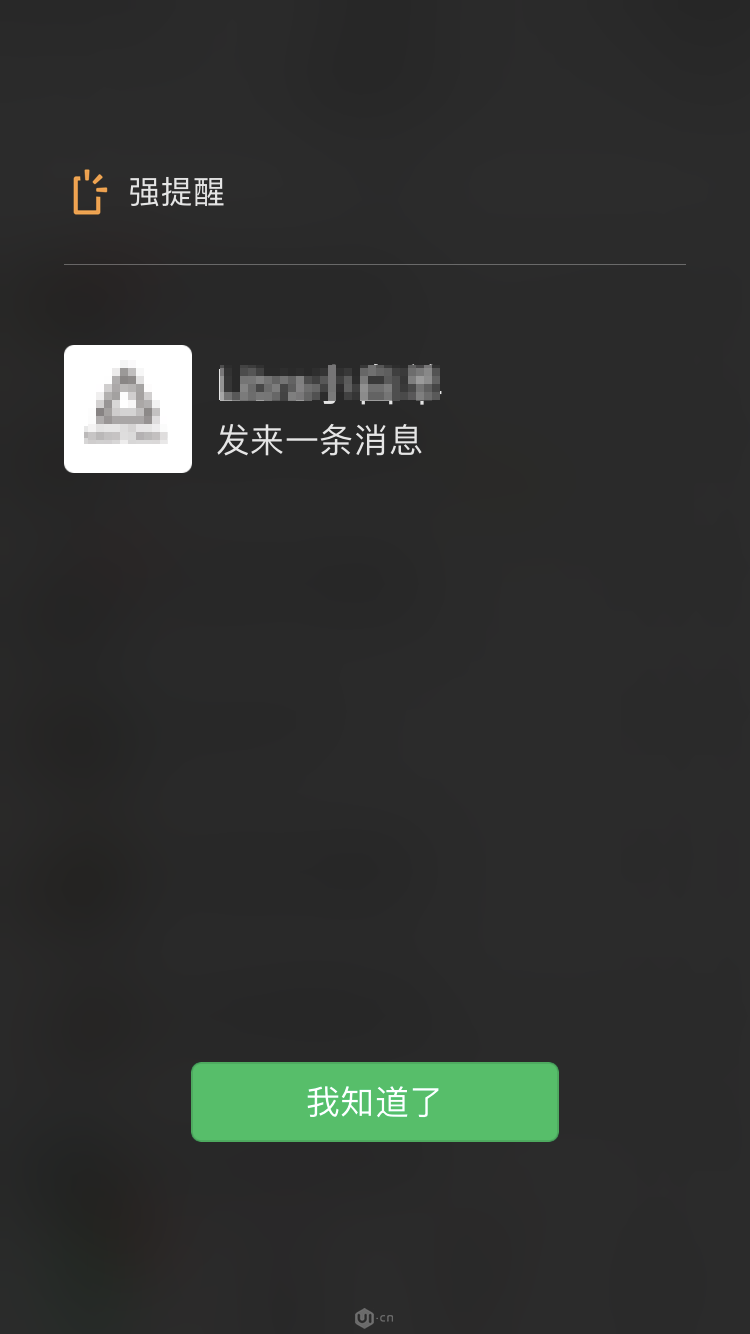
7、新增“強提醒”功能
8、公衆號和小程序關注頁UI調整
下面從UI視角對本次微信7.0版本的更新進行對比分析
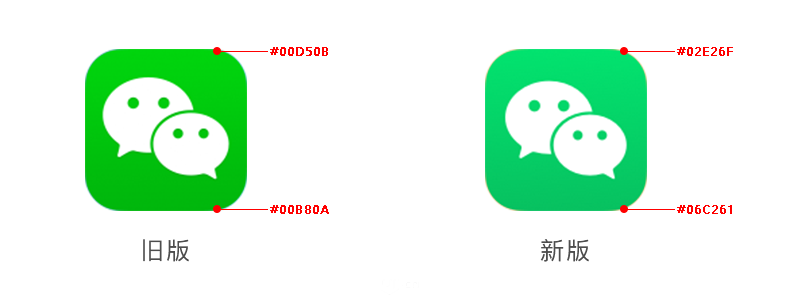
一、圖標
使用photoshop拾色器進行對比發現,新版本圖標背景顏色變淺了,圖標主體大小比舊版本更小一些。
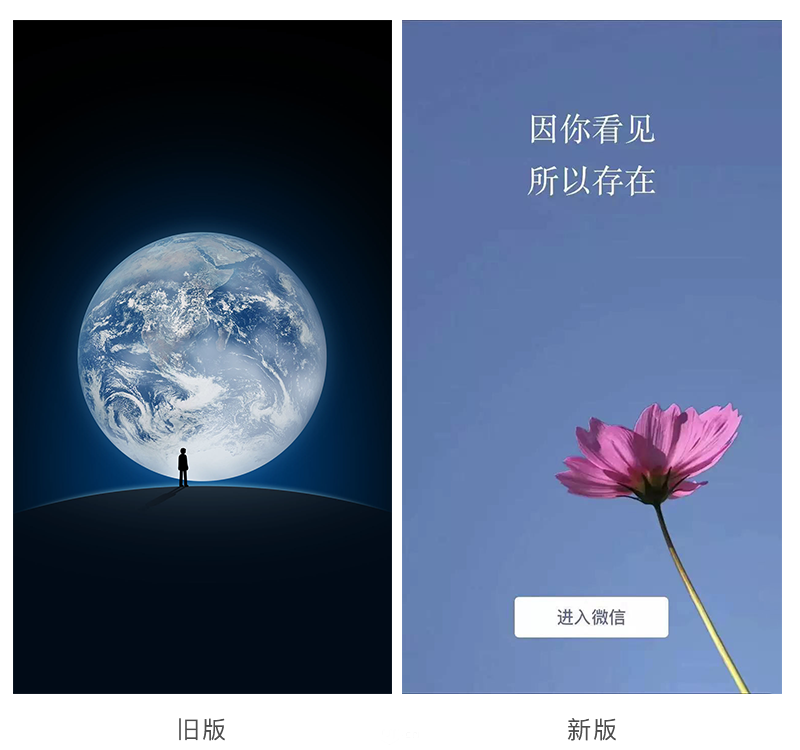
二、啓動頁(新增)
因你看見,所以存在
萬年不變的啓動頁,在7.0版本,用戶首次打開APP時,使用了視頻方式,給用戶一種全新的感官體驗。
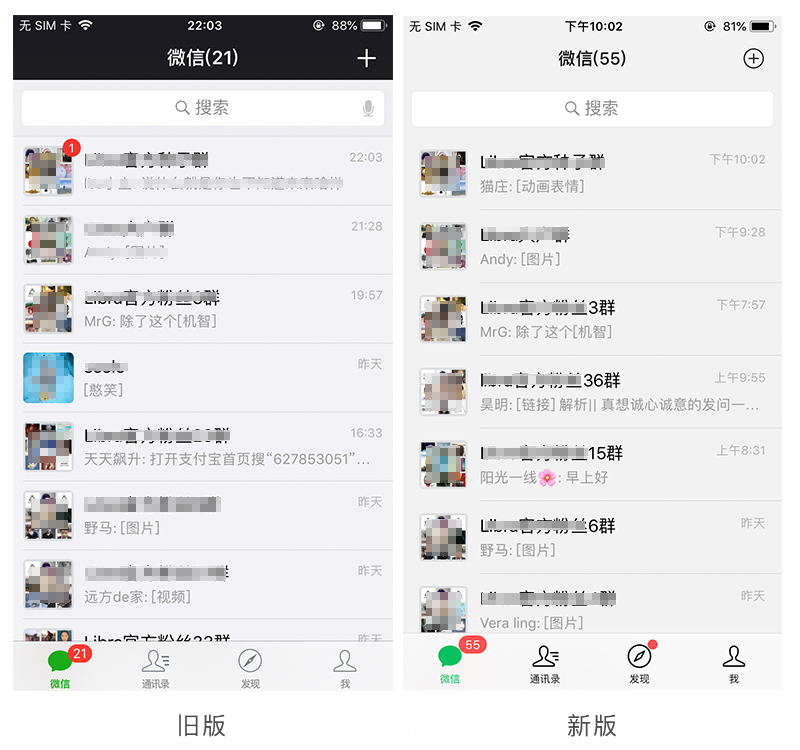
三、首頁
通過對比發現,首頁的UI變化有以下幾點:
1、狀態欄、導航欄由之前的黑色變爲了淺灰色#F2F2F2(此項爲全局屬性)
2、導航欄“+”圖標改變爲帶圓圈的“+”
3、新版本列表高度,比舊版本要高
4、底部TabBar欄高度增高
5、底部標籤欄圖標進行了優化,顏色統一使用了新icon的主色,沒選中狀態圖標顏色加深、對圖標粗細也進行了優化
6、頭像距離左邊距由20px增加到了32px
7、列表分割線變短,由和微信頭像對齊改爲和微信暱稱對齊
8、頂部下拉小程序背景色,改變爲淺灰色#F2F2F2
9、默認背景色變爲#F2F2F2(全局屬性)
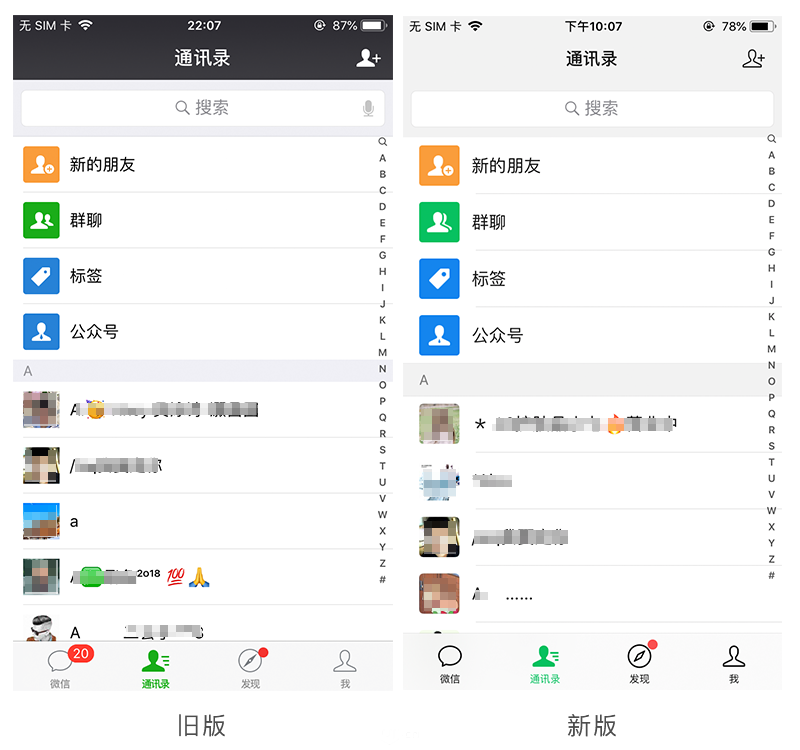
四、通訊錄
通過對比發現,通訊錄的UI變化有以下幾點:
1、圖標顏色進行了調整
2、每一個類目間距變大了
3、背景色變爲#F2F2F2
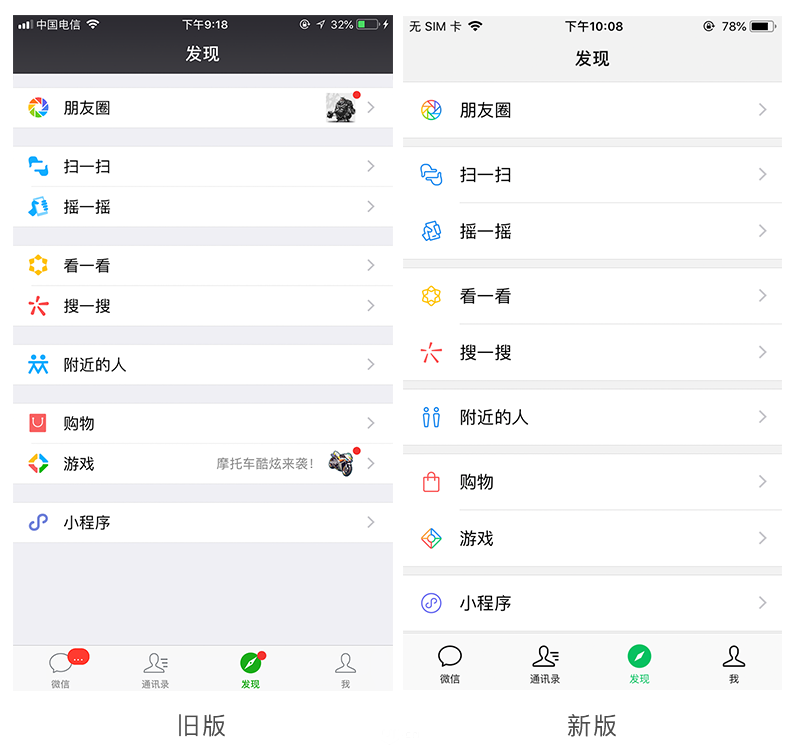
五、發現
通過對比發現,UI變化有以下幾點:
1、列表高度增高,變得更高了
2、列表間距變小
3、背景色變爲#F2F2F2
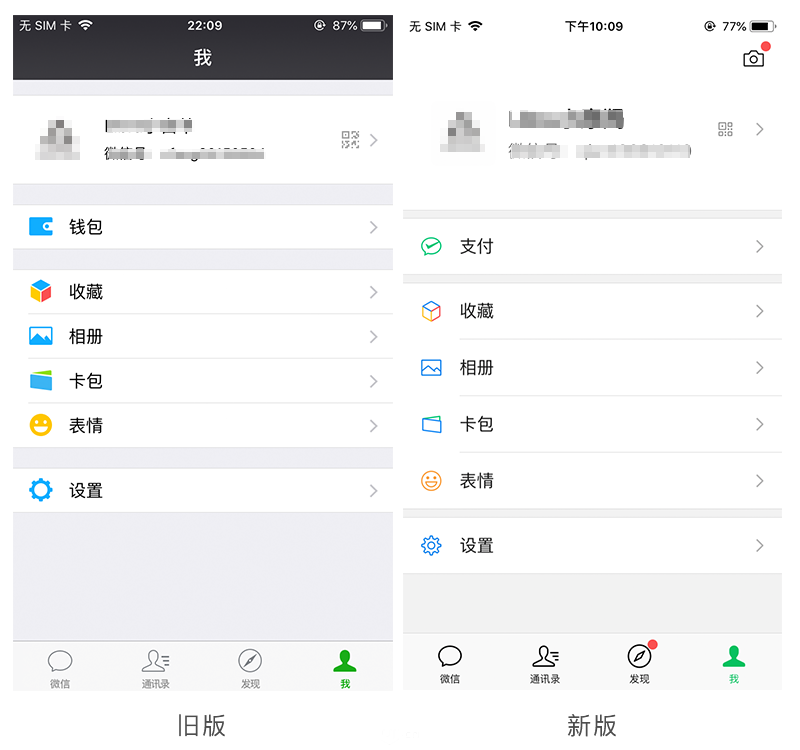
六、我
通過對比發現,UI變化有以下幾點:
1、頭像、暱稱、微信號區域高度變得更高,頭像、暱稱、微信號字體更大
2、列表間距變小
3、圖標進行了重新設計,風格由面性圖標變爲線性圖標
4、列表高度增高
5、背景色變爲#F2F2F2
6、新增“時刻視頻”功能入口
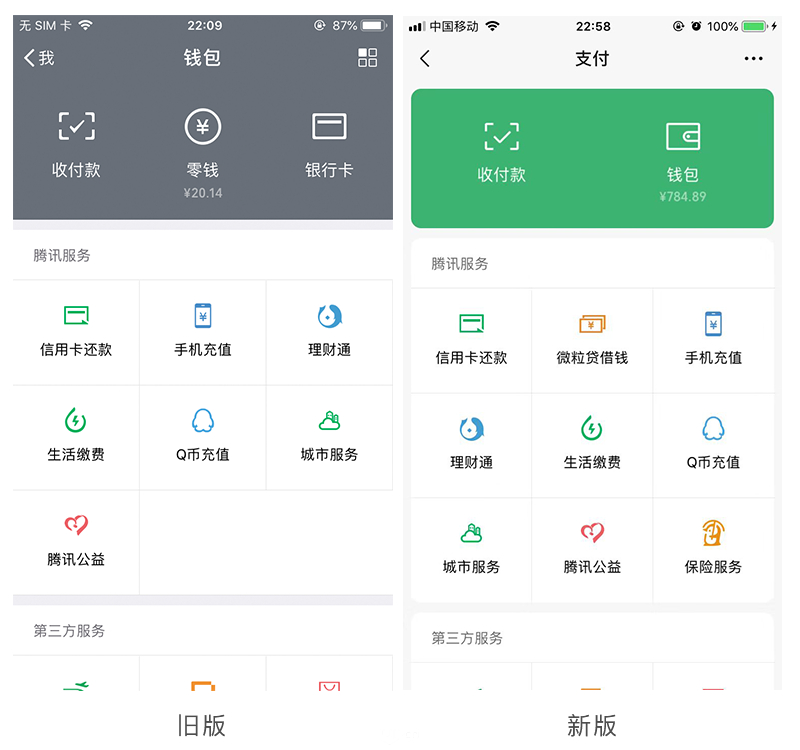
七、錢包
通過對比發現,UI變化有以下幾點:
1、錢包改變爲“支付”
2、頂部功能區背景色改變爲綠色背景色,使用了卡片設計
3、背景色變爲#F2F2F2
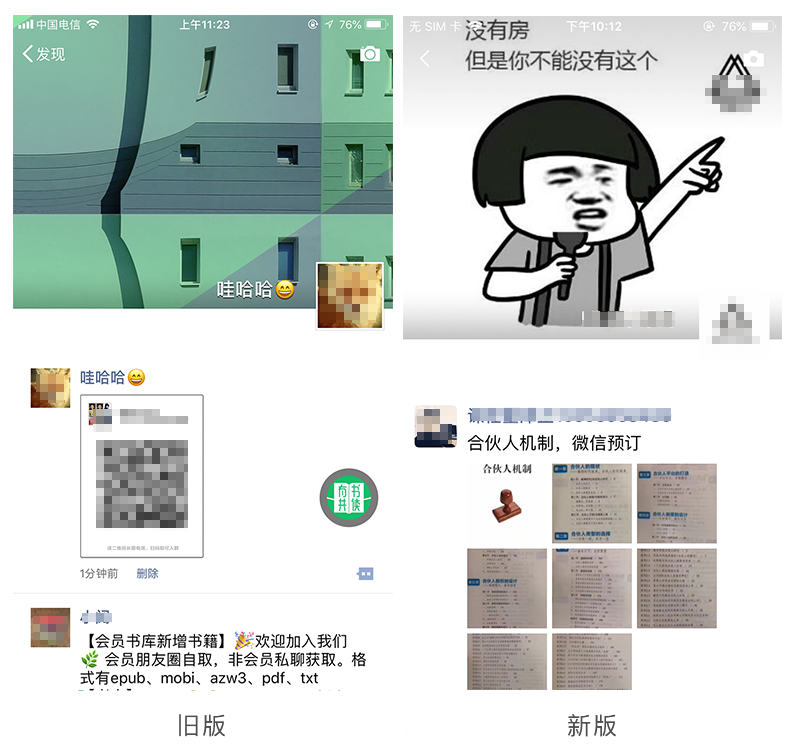
八、朋友圈
通過對比發現,UI變化有以下幾點:
1、頂部背景圖增加了陰影範圍
2、背景圖高度增高
3、所有頭像變成了圓角設計,看起來更舒服
4、朋友圈點贊、評論圖標進行了重新設計
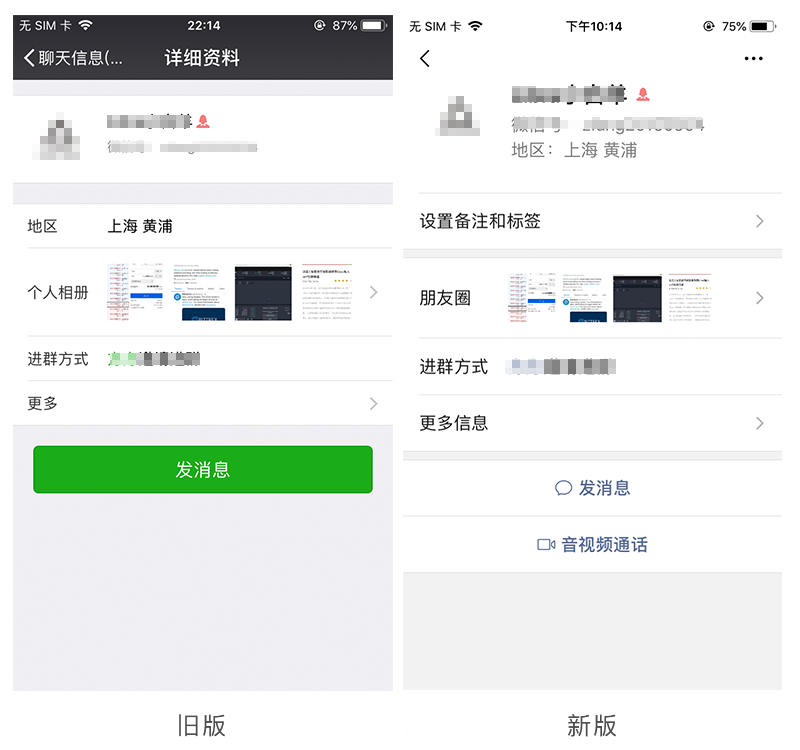
九、個人資料頁
通過對比發現,UI變化有以下幾點:
1、個人信息列表高度增高
2、個人信息字體更大
3、列表高度增高
4、發消息按鈕調整爲通欄按鈕
5、背景色變爲#F2F2F2
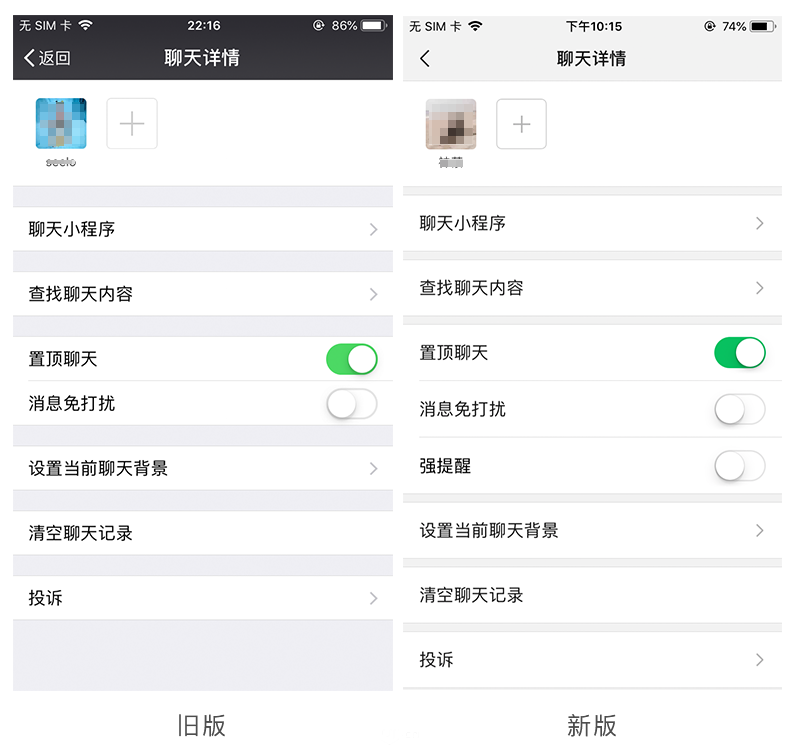
十、聊天詳情
通過對比發現,UI變化有以下幾點:
1、列表高度增高
2、新增“強提醒”功能
3、背景色變爲#F2F2F2
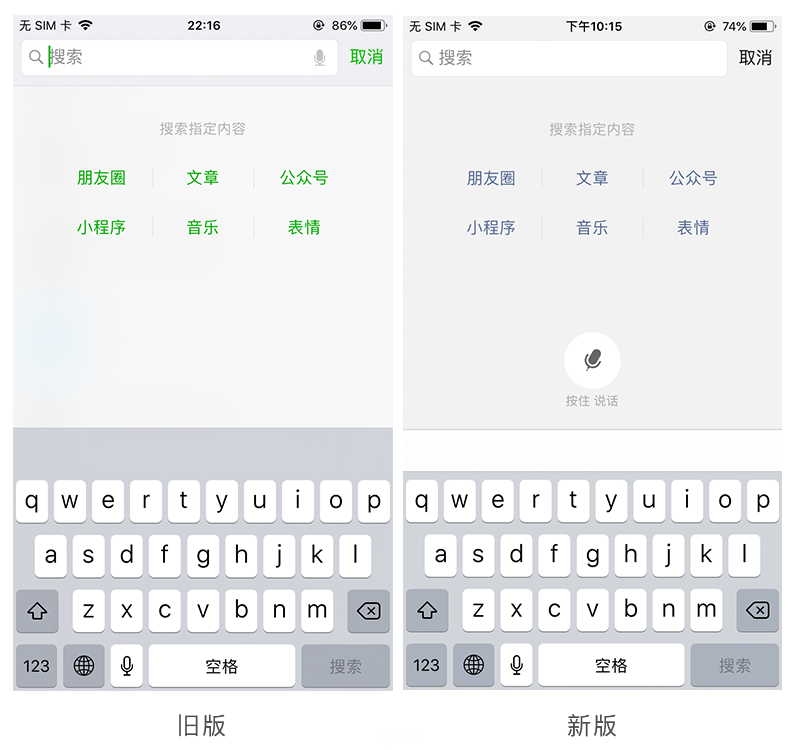
十一、搜索頁
通過對比發現,UI變化有以下幾點:
1、“取消” 顏色由綠色變爲黑色
2、6項指定內容文件由綠色改變爲藍色
3、背景色變爲#F2F2F2
4、新增語音搜索功能
十二、小程序主頁
通過對比發現,UI變化有以下幾點:
1、主界面進行了重新設計
2、關注公衆號、取消關注文字顏色由綠色改變爲藍色
3、背景色變爲#F2F2F2
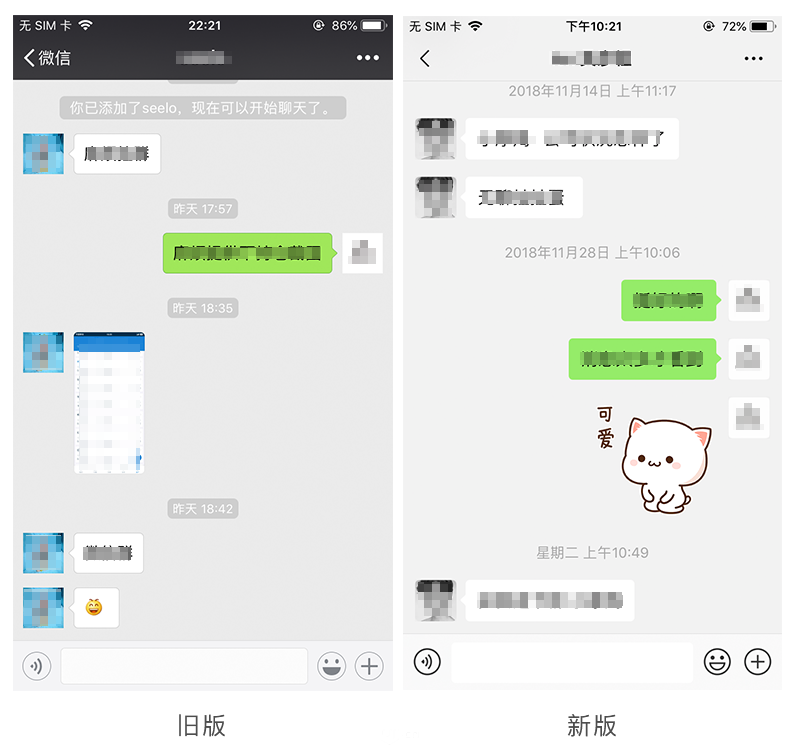
十三、聊天對話頁
通過對比發現,UI變化有以下幾點:
1、聊天頭像增加了圓角設計,由直角轉化爲圓角設計
2、去掉了聊天氣泡的描邊線,讓界面更加輕鬆
3、去掉了頭像的描邊線,讓界面更加輕鬆
4、聊天輸入框圖標進行重新設計,顏色更深,讓用戶更易點擊
5、背景色變爲#F2F2F2
十四、新增功能
1、新增“強提醒功能”
2、新增“時刻視頻”
3、“點贊” 改爲“好看”
總結
1、UI界面整體設計變得更簡潔、扁平、現代。
2、應用了更多的大留白、大字體、大間距設計,讓界面更加簡潔明瞭和易用。
3、應用了更多的圓角設計,讓界面更具有親和力。
4、界面視覺更好看!
5、7.0版本,界面更加扁平化和年輕化,更貼切用戶,擁有了更好的用戶體驗;進一步增加了微信的可用性和易用性。引領2019年BAT第三方應用的發展方向。