在使用wordpress二次開發的時候文章或頁面特色圖片只能添加一張,想實現一文多圖有點麻煩,好在有神器插件multiple-post-thumbnails,但在使用的過程中發現了問題網上的很多教程無法輸出結果,百般折騰才實現預想結果。
下面說下具體是怎麼實現的
插件使用方式終結如下:
1、安裝插件這個教程就不寫了
2、在模板function.php添加如下代碼
//自定義添加特色圖片
if (class_exists('MultiPostThumbnails')) {
$ob=new MultiPostThumbnails(
array(
'label' => '第二個特色圖片',
'id' => 'secondary-p_w_picpath', //模板調用參數 第幾個圖片
'post_type' => 'page' //page代表頁面 post代表文章
)
);
new MultiPostThumbnails(
array(
'label' => '第三個特色圖片',
'id' => 'third-p_w_picpath',
'post_type' => 'page'
)
);
new MultiPostThumbnails(
array(
'label' => '第四個特色圖片',
'id' => 'four-p_w_picpath',
'post_type' => 'page'
)
);
}
參數說明:id代表圖片標誌在前臺調用使用。
post_type代表使用在哪裏 頁面還是文章。 post代表文章,page代表頁面 。
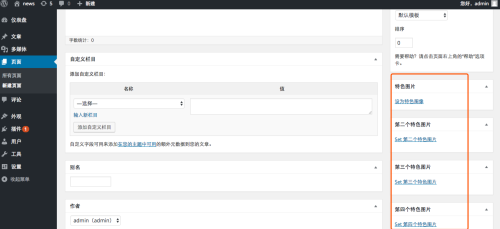
3、後臺截圖
4、最最重要的一步!!!也是很多教程說的不明白的地方!!!
前臺調用代碼
<?php
$p_w_picpathid = MultiPostThumbnails::get_post_thumbnail_id('page', 'four-p_w_picpath', $post->ID);
$p_w_picpathurl = wp_get_p_w_upload_p_w_picpath_src($p_w_picpathid,'large');
echo $p_w_picpathurl[0];
?>
參數說明:
page就是頁面或者文章的意思,兩個參數 page或者post也就是functions.php的post_type寫
第二個參數是調用上傳的第幾個圖片 這個是functions.php自己定義的id
$post->ID你的文章或者頁面ID
$p_w_picpathurl 打印出來格式如下
array(size=4)
0 =>string'http://localhost.wp.com/wp-content/uploads/2016/10/home_we1-2.jpg'(length=65) //圖片地址
1 =>int292 //圖片寬
2 =>int209 //圖片高
3 =>booleanfalse
應該寫的很清楚了吧 有問題給我留言,看到會及時回覆。
參考:http://www.alexbarber.com/wordpress-and-multipostthumbnails-get-p_w_picpath-url/
謝謝大神!!!膜拜