Filters主要是運用在圖片上,以實現一些特效。(儘管他們也能運用於video上),不過我們在些只來討論圖片上的運用。
我想光看上面的效果就能吸引你了,要是你自己動手的話,我想您更會感到神奇。細一看,這些效果就像是photoshop整出來的一樣,其實是真是這樣的,有很多效果都是類似於photoshop中的特效。不過有一點大家需要特別的注意:此處的CSS3 filter和css filter完全是兩樣東東。更不是我們一直說的IE濾鏡。具體所指的是什麼?大家感興趣的可以點擊這裏。我就不多說了,因爲說也說不清楚,我只想和大家一起探討的是如休整使用這個“CSS3 Filter
Filters主要是運用在圖片上,以實現一些特效。(儘管他們也能運用於video上),不過我們在些只來討論圖片上的運用。
語法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}其默認值是none,他不具備繼承性,其中filter-function一個具有以下值可選:
grayscale灰度
sepia褐色(求專業指點翻譯)
saturate飽和度
hue-rotate色相旋轉
invert反色
opacity透明度
brightness亮度
contrast對比度
blur模糊
drop-shadow陰影
瀏覽器的兼容性
目前支持這個屬性的瀏覽器少得可憐,現在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以說,你要是想看到效果就需要下載這兩個版本中的一個,我使用的是Google Chrome Canary。
下面我們一起來見證這些效果的實現過程,首先在頁面中有一張圖片:
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg" />
我在此處取名爲“normal”,表示此圖沒有任何“filter”效果,那麼後面的效果,我們依次將其類名改成對應的效果名。大家看下面的代碼吧:
一、grayscale灰度
使用這個特效,會把圖片變成灰色的,也就是說你的圖片將只有兩種顏色“黑色”和“白色”
.grayscale{ -webkit-filter:grayscale(1);
}默認值:100%,
如果你在grayscale()中沒有任何參數值,將會以“100%”渲染。其效果下圖所示:
二、sepia
sepia不知道如何譯,暫時就叫他“褐色”,使用這種效果,你的圖片好像很古老的一樣
.sepia{ -webkit-filter:sepia(1);
}默認值:100%,
如果你在sepia()中沒有任參數值,將會以“100%”渲染,具體效果如下:
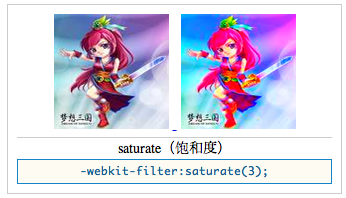
三、saturate飽和度
saturat是用來改變圖片的飽和度
.saturate{ -webkit-filter:saturate(0.5);
}默認值:100%,
如果我們將其值變大到300%
.saturate{ -webkit-filter:saturate(3);
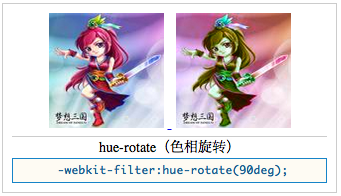
}四、hue-rotate色相旋轉
hue-rotate用來改變圖片的色相
.hue-rotate{ -webkit-filter:hue-rotate(90deg);
}默認值:0deg
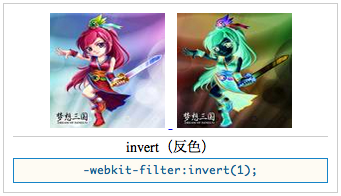
五、invert反色
invert做出來的效果就像是我們照相機底面的效果一樣
.invert{ -webkit-filter:invert(1);
}默認值:100%
六、opacity透明度
這個就很好理解了,改變圖片的透明度
.opacity{ -webkit-filter:opacity(.2);
}默認值:100%
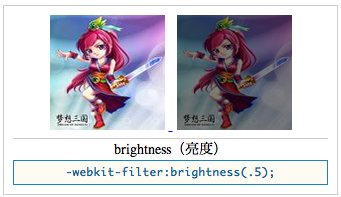
七、brightness亮度
改變圖片的亮度
.brightness{ -webkit-filter:brightness(.5);
}默認值:100%
八、contrast對比度
改變圖片的對比度,整個psd的,都懂這個意思
.contrast{ -webkit-filter:contrast(2);
}默認值:100%
九、blur模糊
一看字面意思就知道了,改變圖片的清晰度
.blur{ -webkit-filter:blur(3px);
}默認值:0
十、drop-shadow陰影
這個很像box-shadow一樣的效果,給圖片加陰影效果
.drop-shadow{ -webkit-filter:drop-shadow(5px 5px 5px #ccc);
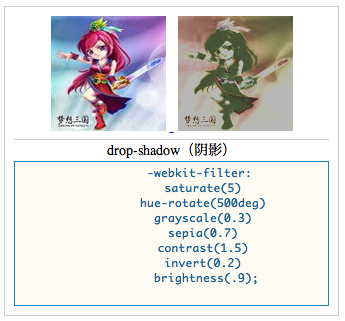
}那麼上面就是filter中的十種效果,當然大家可以根據自己的需求進行自定義:
.custom{ -webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}有關於CSS3的filter就簡單的介紹到這裏了,如果大家想更清楚的瞭解filter是神馬,可以點擊下面的擴展閱讀:
大家還可以藉助Jeffrey寫的一個在線製作CSS3 Filter效果工具。
希望大家喜歡這篇教程。
轉載出處:W3CPLUS