本文作者:dongtao 來自:授權地址
本人低級程序員,以下bug不能確保在其它地方可以以相同的原因復現.
同時, 出現很多bug的原因是小程序的基本知識還有編碼的基本功不到位造成
路還很長,共勉
目錄
資源 (資源加載時候會出現的問題)
API (api在使用中有可能會碰到)
工具 (模擬器和真機調試有可能出現的問題)
兼容 (在真機上調試時候有可能出現的問題)
資源篇
已解決
在app.wxss裏設置了圖片路徑,在IDE里正常無誤,但是在手機上是沒有顯示的,
解決辦法:(這段話位置放那麼偏~ )
問題描述代碼截圖 app.wxss.png
模擬器裏的效果.png
手機裏的效果.png
已解決
更新: 以下在模擬器裏是可以的但是在手機上是無效的! 原因參考第一條
app.wxss裏的圖片路徑要按照組件文件夾的圖片路徑來寫//用最上面的1來距離這個樣式最開始在一個pages文件夾裏,所以圖片路徑是 ../../imgs/XXX, 按理說如果把這個樣式提取到外面的app.wxss裏的話 圖片路徑應該改爲./imgs/XXX.. 然而改成這樣之後在模擬器都無法生效.已解決
在index點擊跳轉到login時候,標記三的部分沒有寫page()進行實例化,導致2 的頁面加載時候沒加載相應的js
, 會報以下錯
API 篇
未解決
用小程序自帶的底部導航組件的話, 沒法實現跟微信原生底部小紅點或者消息提醒的功能已解決
picker使用時候 picker組件裏必須要有內容,放一個值爲空的變量並沒有作用這裏我如果只保留`age`的話, 這個組件是無法觸發的. 組件裏面必須至少要有1個字符(哪怕是1),這個組件纔可以被觸發,但是空格是不行 放一個寬高爲100%,display:block的view,如果view裏沒內容,view是不會顯示的, 必須要在view裏放東西,哪怕一個數字也行. 然後這裏只能寫成了這種(原本需求是這個日期選擇器默認狀態是空,)已解決
沒仔細考證,網上說圖是沒法批量上傳的,所以這裏只能用單個上傳,成功後遞歸調用來解決批量上傳.
以下代碼有一個錯誤,第十會說到文件上傳的另一個問題已解決
textArea 沒有bindinput事件之前描述: 有個業務場景是檢測多行輸入框,如果有值,按鈕立馬變成可點擊. 然而textarea是沒有input事件的, 最後只能用blur進行失去焦點的時候監聽 解決辦法: blur的在電腦上的體驗如描述所說,可是真正在手機上運行的時候, 體驗和需求中的一致...已解決:
wx.uploadFile 中formData參數問題:
這個接口的formData 微信在處理的時候 已經用formData進行了包裝. 所以這裏是沒有必要自己用formData來傳遞參數的(比如註釋掉的代碼)
扯淡的是, 傳遞了form格式的參數之後 在瀏覽器和安卓下, 接口是可以正常使用的, 並不會報什麼錯
但是! 在ios裏 會直接報錯, 不是運行異常,是直接紅色的報錯.!!!!!
工具
已解決
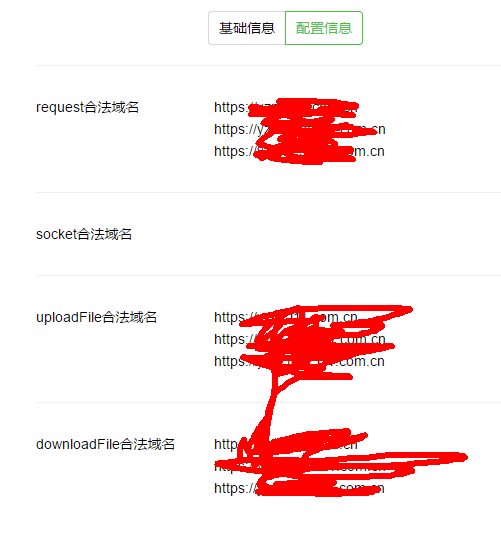
結論:
手機預覽的時候會進行域名合法校驗的, 模擬器裏的關閉域名校驗只是對模擬器有效
問題描述:
模擬器裏開啓"開發工具不開啓域名校驗"之後在模擬器裏是可以用http的,但是當在手機上預覽的時候http並不能用, 模擬器開的這個 只負責在模擬器裏.
如果不開啓的話, 並且在APP配置信息裏,沒有設置合法域名的話, 在模擬器裏是可以使用圖片上傳之類的接口,但是在手機上並不可以
兼容
已解決
在手機上 在外部容器給定高度的情況下,容器裏的input的高度設100%在ios上是無效的.但是在模擬器和安卓下面是正常的(具體規律還沒掌握清楚)未解決
輸入法掩蓋textarea, 這個bug有一半的概率會出現