做互聯網應用少不了圖片的支撐,圖片的上傳、瀏覽速度很大程度上決定着用戶的體驗,甚至用戶去留,就因爲其重要,所以,在任何時候,圖片的架構和優化都在進行,不敢絲毫放鬆。
在以後幾個章節,會從後端圖片存儲、前端瀏覽、動態瀏覽這些方面和大家分享一下我們一路過來的經驗。
經過數據的觀察,APP、WAP的用戶量基本與PC端持平甚至超越,因此,應移動端用戶體驗和訪問速度都被運營方盯得緊緊。在2014年的時候已經看到這個趨勢後,主動監測發現移動端的跨運營商訪問速度和穩定性真不敢恭維。所以,在那個時候開始,我們已經在尋找中國移動的機房資源進行部署加速節點,爲移動端用戶進行加速;接着引入bgp機房;至此,總算解決了很大程度上用戶瀏覽圖片速度的問題;但在用戶圖片上傳方便還是在不停探索中,以下是一些走過的路子。
富客戶端想法
APP端代碼對圖片進行壓縮、水印、裁剪、縮圖。缺點:耗費用戶CPU和流量。這個方法只是解燃眉之急。
瘦客戶端
APP端對超一定大小的圖片進行壓縮,然後直接上傳,服務端接收完圖片並做完轉圖操作後返回用戶上傳成功狀態。這方法一直沿用至今。
多點上傳 + 查詢系統 + 同步系統
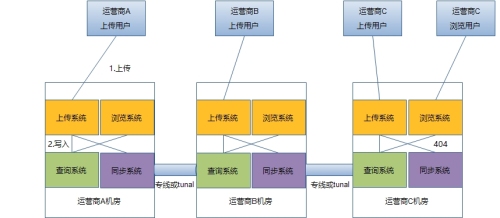
不同的運營商用戶上傳圖片到所屬運營商網絡節點,然後通過內部同步系統進行圖片資源同步,從而達到各機房數據的一致性。基於多點上傳會存在資源短暫不一致情況,(eg:A機房用戶上傳完並可以瀏覽的時候,資源還沒同步到其它機房,那其他機房的用戶就會存儲404),我們引入查詢系統。具體架構
1.上傳:客戶端調用上傳接口進行圖片上傳。
2.寫入:傳一條記錄到查詢系統中,該信息會在各機房的查詢系統共享,同步系統發現新文件後也會自動執行同步任務。
404:瀏覽用戶通過瀏覽系統進行瀏覽圖片,當發現本地圖片404後,會拿查詢系統信息,能得到對應信息則能正常返回用戶圖片。
瘦客戶端 + 分片
隨着圖片和手機性能的提升,圖片大小大幅提升,但手機網絡的不穩定性還是很普遍的情況,針對這情況,在原有的基礎上我們加入分片,把一張圖片分成若干的小片,然後再上傳,最後在服務端合併。
經過幾輪的折騰,看數據情況可以。
我們想着能頂個一段時間,大概過了一年半,運營報障有網友反饋慢。
在app中進行埋點收集用戶數據;結合數據初步判斷,發現主要兩個問題:1.服務端轉圖慢,因爲經過一定時間的業務發現,需要轉的圖片種類越來越多。2.移動網絡地域之間,網友移動網絡到我們移動網絡機房之間都存在慢的情況(歸納到同運營商間的地域問題)。
解決問題一:實時轉圖系統的引入(後面介紹)。
解決問題二:1.自建,投入更多的資金建立上傳邊緣節點。2.利用現有的圖片雲服務,公有云能提供更多地區地就近接入,上傳邊緣節點。經過評估我們嘗試走圖片雲服務。
測試對象:
七牛;2.阿里雲;3.騰訊雲。(雲對象存儲服務)
調研後,其實三大廠家提供的api接口和功能組成差不多,今次選擇主要是根據技術支持服務決定,選用七牛爲主,阿里云爲輔助(如果七牛整個掛了,上傳服務自動轉移阿里雲)。
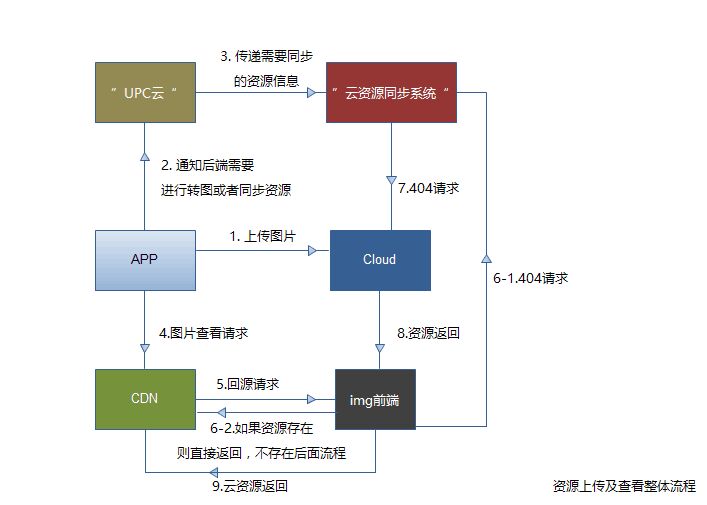
引入雲圖片服務後架構變爲:
上傳的流程
1.APP向“UPC雲“(是我們內部的一個上傳認證系統)申請上傳的身份驗證,帶着身份信息向雲端上傳圖片。
2.通知後端需要進行資源的同步和實時轉圖的格式。
3.向資源同步系統中傳遞信息導(異步)。
瀏覽的流程
(因爲我們有自己cdn,另外和cdn廠商合作非常順利,從成本考慮,我們還是保留出圖走自己的cdn或cdn廠商)
4.用戶查詢請求先到cdn。
5.cdn 404回源請求。
6.img前端(圖片瀏覽服務)如果不存在該圖片,則把請求派送到雲資源同步系統中。
7.雲資源同步系統的前端nginx(內嵌了一段代碼),進行資源查找,如果資源還沒到本地機房,則進行對雲資源請求按邏輯轉化,然後進行請求,最後把獲取的圖片資源返回給img前端,同時把同步任務發送到雲資源同步系統內的同步功能模塊。
通過線上實踐,這種方式又比原來方式穩定和提速不少。
以上只是結合實際需求產生出的上傳體系,歡迎大家指出錯誤。
更多信息請關注微信訂閱號:輕量運維