VSCode是kiddd最喜欢的编辑器,极简而灵活,丰富而且继续丰富着的插件库,配置简单,都吸引着我。众所周知,VSCode在编写HTML代码时可以tab键自动补齐标签。然而在编写.jsx文件的代码时,嵌套的标签就无法享用一键补齐的优待了。
当然,如果这点问题不能解决,VSCode也不能在现代编译器中脱颖而出了。这里kiddd就介绍一种简单的实现方法,你不需要下载任何插件。
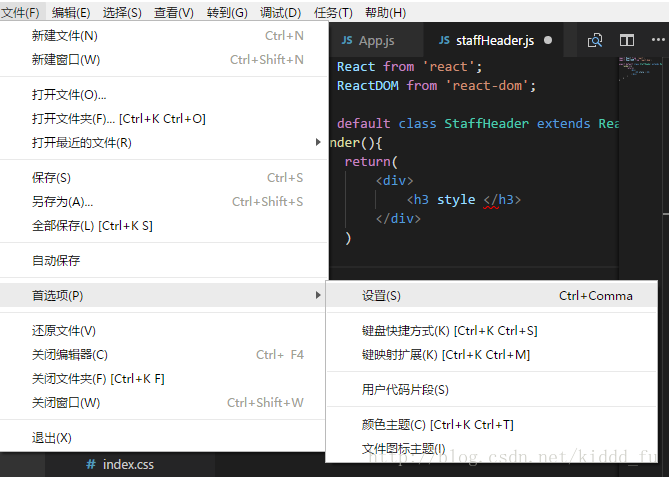
1. 打开设置
打开:文件——首选项——设置
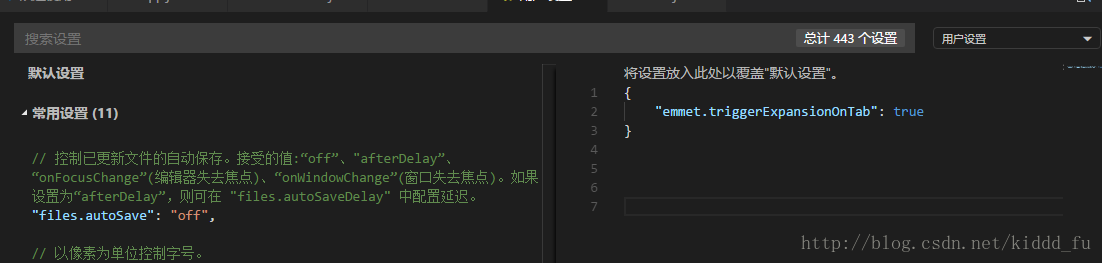
2. 修改”emmet.triggerExpansionOnTab”属性
打开设置后搜索”emmet.triggerExpansionOnTab”属性,在右侧用户设置将其修改为true。
修改的方式是:点击该语句左侧的笔状图标,或直接在右侧输入:
“emmet.triggerExpansionOnTab”: false