創建一個結構,在裏面點擊一個選項卡,可以顯示該選項卡的內容。
Step0: 下載練習文件
在這裏下載AxureTraining.rp文件,並用Axure RP打開
Step1: GETTING STARTED
- 打開"Tab Control" 頁面
- 該頁面包含了兩個Tab小部件, Tab1和Tab2, 這兩個標籤都已經有了“Selected”交互樣式
- 該頁面同樣有兩個groups, "Body1"和"Body2", Body1中包含了Tab1的內容,Body2包含了Tab2的內容
Step2: Make Dynamic Panel(製作動態面板)
- 右擊“Body1” group, 選擇"Convert to Dynamic Panel"
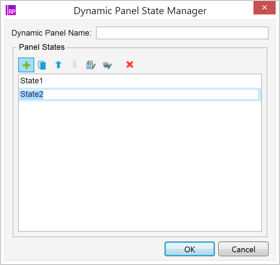
- 雙擊剛剛創建的新的動態面板"Dynamic panel", 打開“Dynamic Panel State Manager”
- 點擊綠色的“+”
- 雙擊剛剛添加的“State2”來編輯之
- 返回剛剛的“Tab Control”頁面,將“Body2”剪切, 然後將“Body2”粘貼到步驟4中的那個“state2”編輯頁面中, 然後將“body2”移動到(0,0)位置
Step3: Add Interaction to "Tab1"
給Tab1添加交互
- 返回"Tab Control"頁面, 在properties查看器中選擇"Tab1" 然後雙擊Onclick, 添加一個OnClickCase
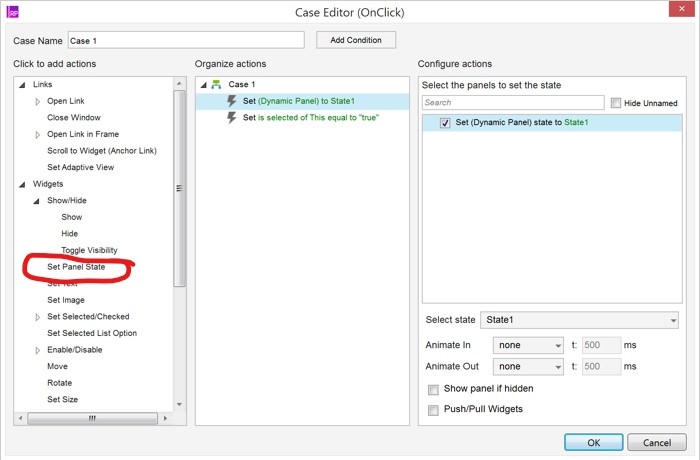
- Click to add actions列選擇"Set Panel State"
- "Configure actions"中,在“Select the panels to set the state”列選擇"Set(Dynamic Panel) state to State1, 並將"Select state"下拉菜單中選擇State1(默認就是)
- 返回左邊"Click to add actions" , 點擊"Set Selected/Checked"
- 在最右列,點擊"This Widget" checkbox
- 點擊ok
Step4: Repeat for "Tab 2"
將上述的操作給“Tab2”也重複一次,但是要將“Set Panel State”動作選擇爲“State2”
Step5: Make a selection group
當選中一個tab的時候,另外一個tab應該是未被選中的狀態,要實現這個功能,我們需要將tab1, tab2添加到一個“selection group”中,在同一個“SelectionGroup”中,同一個時間,只有一個groups widgets能夠被選中。
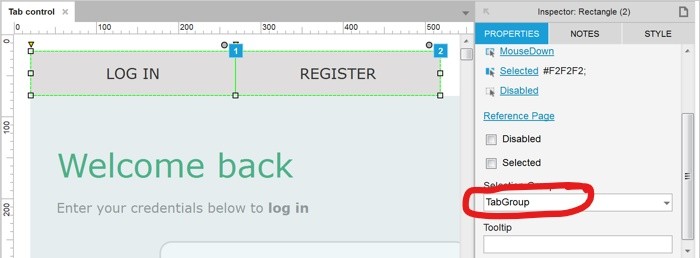
- 選中“Tab1”和Tab2
- 在Properties tab中,定位到“SelectionGroup”區域,將這兩個“Tab1”和“Tab2”命名爲“TabGroup”