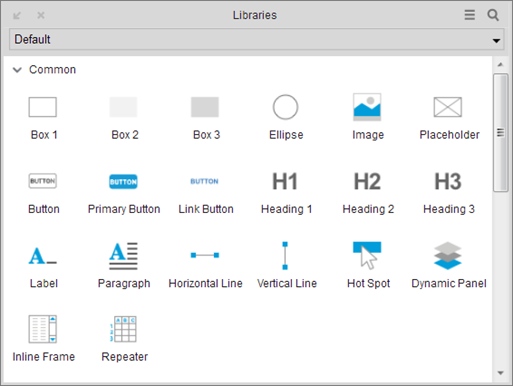
選擇元件庫(Libraries)下拉表中的默認(Default)選項, 顯示的就是系統提供的做原型的所有原件了。先看常用元件(Common)。
1. 矩形
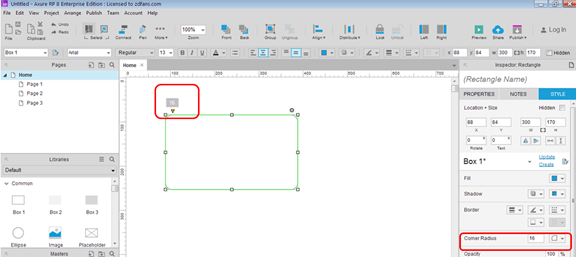
有3個默認樣式來選擇Box1/2/3,只是默認樣式不同, 其他都一樣。
1-1 修改矩形的圓角半徑
兩種方式:
拖動右上角的“倒三角”符號
在樣式(STYLE)的圓角半徑直接輸入角度即可。
1-2 改變矩形形狀
兩種方式:
-點擊右上角的“小圓”符號調出形狀列表。
- 在屬性(Properties)--形狀(Shape) – 選擇形狀(Select Shape)中調出形狀列表。
1-3 矩形文字:雙擊矩形, 可填充文字。
1-4 自適應
雙擊小方塊, 元件會根據文字大小進行自適應形狀大小。
2. 按鈕
提供了兩個默認樣式。 跟矩形一樣, 只是默認樣式不同, 其他都一樣。
雙擊按鈕改變其內文字, 雙擊又下角小方塊可自適應改變其大小。
3. 標題
提供了3個標題, 默認字體大小不同。其他的屬性樣式都是一樣的。
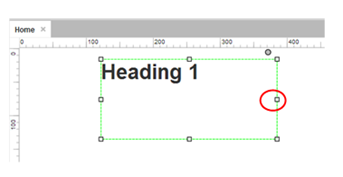
拖動標題元件邊框上的小方塊可以拖動調整其大小。
自適應:
雙擊邊框上的小方塊, 元件會根據其內的文字大小自適應調整自己的大小。
調整寬度前
調整寬度後
水平方向上的小方塊可調整期高度。 四個角可同時調整寬度和高度
4. 文本
文本標籤和文本段落。
默認填充文字多或少, 其他都一樣。
5. 線條
水平線和垂直線。作爲原型中內容分割作用。
小結
可以看到, 以上的原件在“頁面概要”中後面都標記的“Rectangle矩形”。 這說明的一個本質的問題:這些原件本質上都屬於矩形, 只不過呈現出了不同的樣式而已。
所以看到右上角有“倒三角”和“小圓”符號就知道可以調整“圓角半徑”和“形狀”。
以及雙擊“小方塊”調整元件大小, 雙擊元件可填充文字。
6. 佔位符
顧名思義, 就是放在頁面上先佔個位。因爲在做原型的時候不太清楚未來頁面要放什麼, 但是這個位置還是要留出來。
7. 圖片
雙擊圖片, 添加圖片內容
雙擊要填充的圖片, 填充完成。
填充圖片的作用:
1做高保真原型時要求跟真實產品還原度很高, 不可避免的要添加真實圖片, 這時會用到。
2 利用圖片製作帶有圖片背景的按鈕,就是把添加圖片的圖片元件當成按鈕來用。
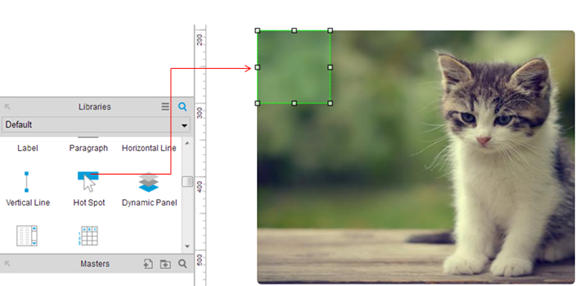
8. 熱區
添加熱區後可以對原件的某一個區域進行編輯。默認是有淺綠色的遮罩。
例如在圖片的右上角添加一個熱區, 那麼我在使用時只需要點擊熱區區域而不影響整張圖片。
完!