在B/S模型的Web應用中,客戶端常常需要保持和服務器的持續更新。這種對及時性要求比較高的應用比如:股票價格的查詢,實時的商品價格,自動更新的twitter timeline以及基於瀏覽器的聊天系統(如GTalk)等等。由於近些年AJAX技術的興起,也出現了多種實現方式。本文將對這幾種方式進行說明,並用jQuery+tornado進行演示,需要說明的是,如果對tornado不瞭解也沒有任何問題,由於tornado的代碼非常清晰且易懂,選擇tornado是因爲其是一個非阻塞的(Non-blocking IO)異步框架(本文使用2.0版本)。
在開始之前,爲了讓大家有個清晰的認識,首先列出本文所要講到的內容大概。本文將會分以下幾部分:
古老的輪詢
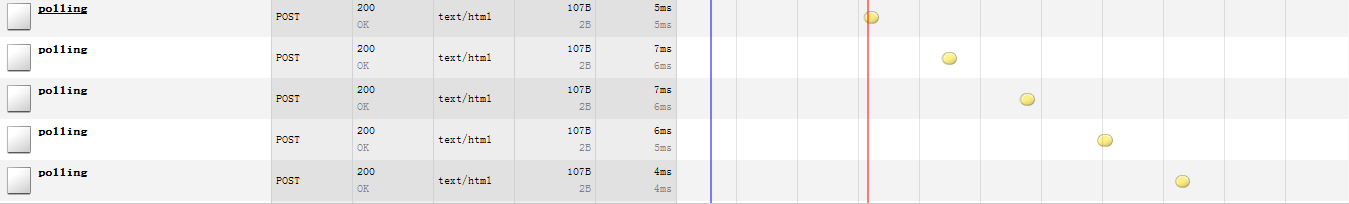
輪詢最簡單也最容易實現,每隔一段時間向服務器發送查詢,有更新再觸發相關事件。對於前端,使用js的setInterval以AJAX或者JSONP的方式定期向服務器發送request。
|
1
2
3
4
5
6
|
var polling = function(){
$.post('/polling', function(data, textStatus){
$("p").append(data+"<br>");
});
};
interval = setInterval(polling, 1000);
|
後端我們只是象徵性地隨機生成一些數字,並且返回。在實際應用中可以訪問cache或者從數據庫中獲取內容。
|
1
2
3
4
5
6
7
|
import random
import tornado.web
class PollingHandler(tornado.web.RequestHandler):
def post(self):
num = random.randint(1, 100)
self.write(str(num))
|
可以看到,採用polling的方式,效率是十分低下的,一方面,服務器端不是總有數據更新,所以每次問詢不一定都有更新,效率低下;另一方面,當發起請求的客戶端數量增加,服務器端的接受的請求數量會大量上升,無形中就增加了服務器的壓力。
Comet:基於HTTP長連接的“服務器推”技術
看到 這個標題有的人可能就暈了,其實原理還是比較簡單的。基於Comet的技術主要分爲流(streaming)方式和長輪詢(long-polling)方式。
首先看Comet這個單詞,很多地方都會說到,它是“彗星”的意思,顧名思義,彗星有個長長的尾巴,以此來說明客戶端發起的請求是長連的。即用戶發起請求後就掛起,等待服務器返回數據,在此期間不會斷開連接。流方式和長輪詢方式的區別就是:對於流方式,客戶端發起連接就不會斷開連接,而是由服務器端進行控制。當服務器端有更新時,刷新數據,客戶端進行更新;而對於長輪詢,當服務器端有更新返回,客戶端先斷開連接,進行處理,然後重新發起連接。
會有同學問,爲什麼需要流(streaming)和長輪詢(long-polling)兩種方式呢?是因爲:對於流方式,有諸多限制。如果使用AJAX方式,需要判斷XMLHttpRequest 的 readystate,即readystate==3時(數據仍在傳輸),客戶端可以讀取數據,而不用關閉連接。問題也在這裏,IE 在 readystate 爲 3 時,不能讀取服務器返回的數據,所以目前 IE 不支持基於 Streaming AJAX,而長輪詢由於是普通的AJAX請求,所以沒有瀏覽器兼容問題。另外,由於使用streaming方式,控制權在服務器端,並且在長連接期間,並沒有客戶端到服務器端的數據,所以不能根據客戶端的數據進行即時的適應(比如檢查cookie等等),而對於long polling方式,在每次斷開連接之後可以進行判斷。所以綜合來說,long polling是現在比較主流的做法(如fb,Plurk)。
接下來,我們就來對流(streaming)和長輪詢(long-polling)兩種方式進行演示。
流(streaming)方式
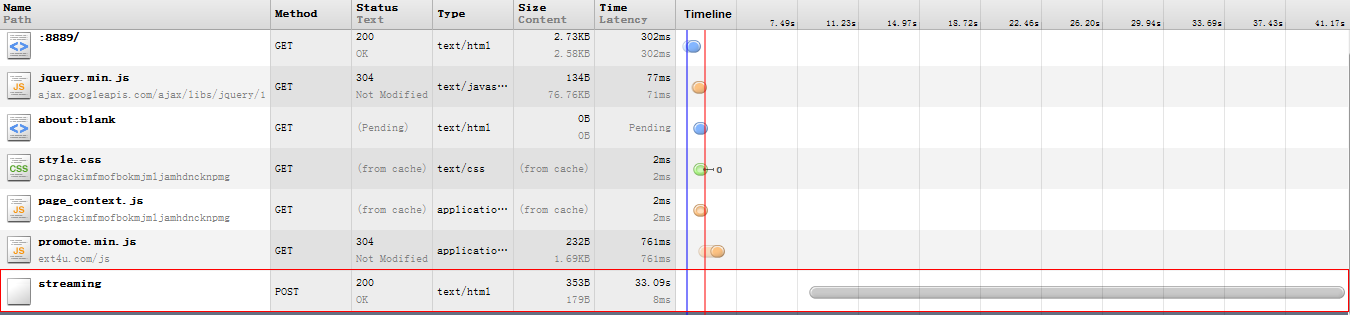
從上圖可以看出每次數據傳送不會關閉連接,連接只會在通信出現錯誤時,或是連接重建時關閉(一些防火牆常被設置爲丟棄過長的連接, 服務器端可以設置一個超時時間, 超時後通知客戶端重新建立連接,並關閉原來的連接)。
流方式首先一種常用的做法是使用AJAX的流方式(如先前所說,此方法主要判斷readystate==3時的情況,所以不能適用於IE)。
服務器端代碼像這樣:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
class StreamingHandler(tornado.web.RequestHandler):
'''使用asynchronus裝飾器使得post方法變成無阻塞'''
@tornado.web.asynchronous
def post(self):
self.get_data(callback=self.on_finish)
def get_data(self, callback):
if self.request.connection.stream.closed():
return
num = random.randint(1, 100) #生成隨機數
callback(num) #調用回調函數
def on_finish(self, data):
self.write("Server says: %d" % data)
self.flush()
tornado.ioloop.IOLoop.instance().add_timeout(
time.time()+3,
lambda: self.get_data(callback=self.on_finish)
)
|
對於服務器端,仍然是生成隨機數字,由於要不斷輸出數據,於是在回調函數裏延遲3秒,然後繼續調用get_data方法。在這裏要注意的是,不能使用time.sleep(),由於tornado是單線程的,使用sleep方法會block主線程。因此要調用IOLoop的add_timeout方法(參數0:執行時間戳,參數1:回調函數)。於是服務器端會生成一個隨機數字,延遲3秒再生成隨機數字,循環往復。
於是前端js就是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
try {
var request = new XMLHttpRequest();
} catch (e) {
alert("Browser doesn't support window.XMLHttpRequest");
}
var pos = 0;
request.onreadystatechange = function () {
if (request.readyState === 3) { //在 Interactive 模式處理
var data = request.responseText;
$("p").append(data.substring(pos)+"<br>");
pos = data.length;
}
};
request.open("POST", "/streaming", true);
request.send(null);
|
對於tornado來說,調用flush方法,會將先前write的所有數據都發送客戶端,也就是response的數據處於累加的狀態,所以在js腳本里,我們使用了pos變量作爲cursor來存放每次flush數據結束位置。
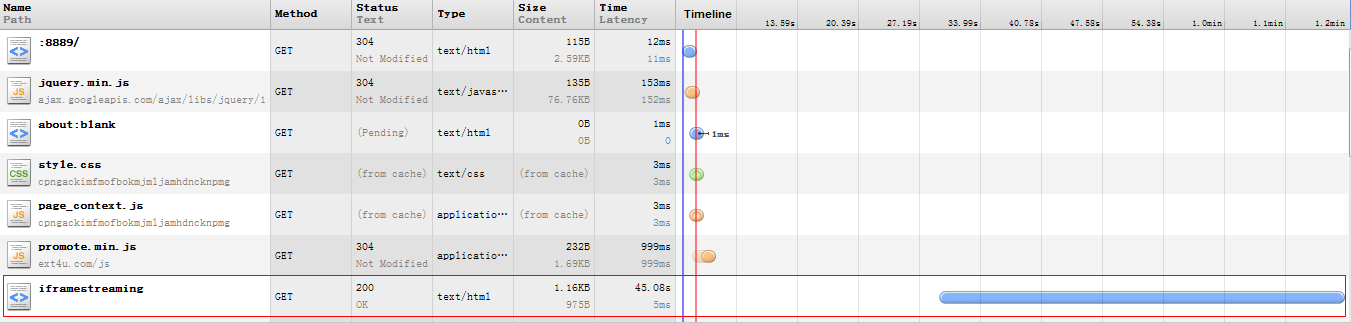
另外一種常用方法是使用IFrame的streaming方式,這也是早先的常用做法。首先我們在頁面裏放置一個iframe,它的src設置爲一個長連接的請求地址。Server端的代碼基本一致,只是輸出的格式改爲HTML,用來輸出一行行的Inline Javascript。由於輸出就得到執行,因此就少了存儲遊標(pos)的過程。服務器端代碼像這樣:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
class IframeStreamingHandler(tornado.web.RequestHandler):
@tornado.web.asynchronous
def get(self):
self.get_data(callback=self.on_finish)
def get_data(self, callback):
if self.request.connection.stream.closed():
return
num = random.randint(1, 100)
callback(num)
def on_finish(self, data):
self.write("<script>parent.add_content('Server says: %d<br />');</script>" % data)
# 輸出的立刻執行,調用父窗口js函數add_content
self.flush()
tornado.ioloop.IOLoop.instance().add_timeout(
time.time()+3,
lambda: self.get_data(callback=self.on_finish)
)
|
在客戶端我們只需定義add_content函數:
|
1
2
3
|
var add_content = function(str){
$("p").append(str);
};
|
由此可以看出,採用IFrame的streaming方式解決了瀏覽器兼容問題。但是由於傳統的Web服務器每次連接都會佔用一個連接線程,這樣隨着增加的客戶端長連接到服務器時,線程池裏的線程最終也就會用光。因此,Comet長連接只有對於非阻塞異步Web服務器纔會產生作用。這也是爲什麼選擇tornado的原因。
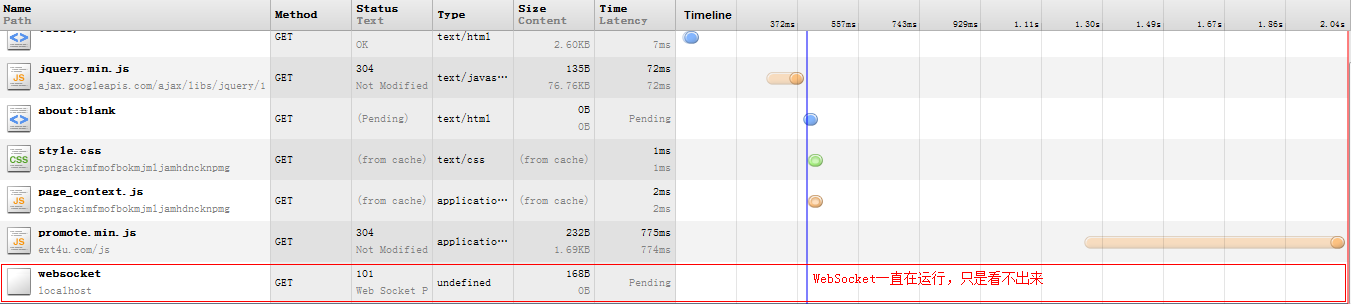
使用iframe方式一個問題就是瀏覽器會一直處於加載狀態。
長輪詢(long-polling)方式
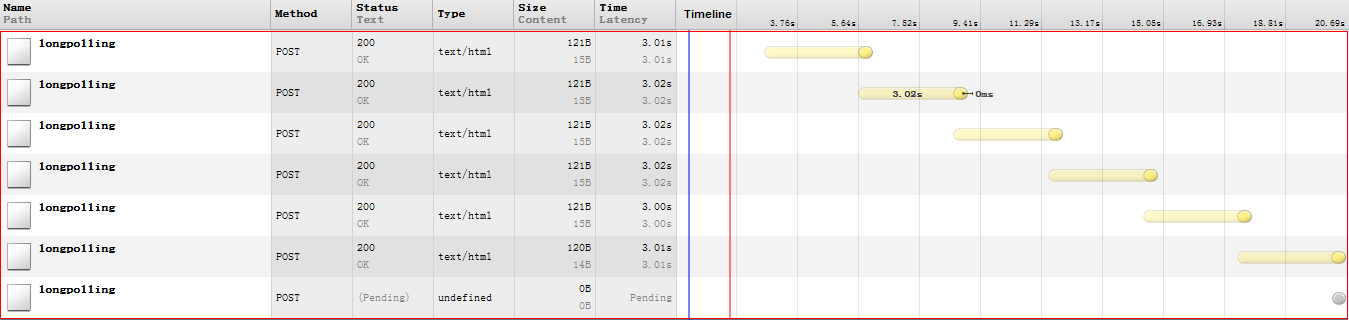
長輪詢是現在最爲常用的方式,和流方式的區別就是服務器端在接到請求後掛起,有更新時返回連接即斷掉,然後客戶端再發起新的連接。於是Server端代碼就簡單好多,和上面的任務類似:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
class LongPollingHandler(tornado.web.RequestHandler):
@tornado.web.asynchronous
def post(self):
self.get_data(callback=self.on_finish)
def get_data(self, callback):
if self.request.connection.stream.closed():
return
num = random.randint(1, 100)
tornado.ioloop.IOLoop.instance().add_timeout(
time.time()+3,
lambda: callback(num)
) # 間隔3秒調用回調函數
def on_finish(self, data):
self.write("Server says: %d" % data)
self.finish() # 使用finish方法斷開連接
|
Browser方面,我們封裝成一個updater對象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
var updater = {
poll: function(){
$.ajax({url: "/longpolling",
type: "POST",
dataType: "text",
success: updater.onSuccess,
error: updater.onError});
},
onSuccess: function(data, dataStatus){
try{
$("p").append(data+"<br>");
}
catch(e){
updater.onError();
return;
}
interval = window.setTimeout(updater.poll, 0);
},
onError: function(){
console.log("Poll error;");
}
};
|
要啓動長輪詢只要調用
|
1
|
updater.poll();
|
可以看到,長輪詢與普通的輪詢相比更有效率(只有數據更新時才返回數據),減少不必要的帶寬的浪費;同時,長輪詢又改進了streaming方式對於browser端判斷並更新不足的問題。
WebSocket:未來方向
以上不管是Comet的何種方式,其實都只是單向通信,直到WebSocket的出現,纔是B/S之間真正的全雙工通信。不過目前WebSocket協議仍在開發中,目前Chrome和Safri瀏覽器默認支持WebSocket,而FF4和Opera出於安全考慮,默認關閉了WebSocket,IE則不支持(包括9),目前WebSocket協議最新的爲“76號草案”。有興趣可以關注http://dev.w3.org/html5/websockets/。
在每次WebSocket發起後,B/S端進行握手,然後就可以實現通信,和socket通信原理是一樣的。目前,tornado2.0版本也是實現了websocket的“76號草案”。詳細可以參閱文檔。我們還是只是在通信打開之後發送一堆隨機數字,僅演示之用。
|
1
2
3
4
5
6
7
8
9
10
11
|
import tornado.websocket
class WebSocketHandler(tornado.websocket.WebSocketHandler):
def open(self):
for i in xrange(10):
num = random.randint(1, 100)
self.write_message(str(num))
def on_message(self, message):
logging.info("getting message %s", message)
self.write_message("You say:" + message)
|
客戶端代碼也很簡單和直觀:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var wsUpdater = {
socket: null,
start: function(){
if ("WebSocket" in window) {
wsUpdater.socket = new WebSocket("ws://localhost:8889/websocket");
}
else {
wsUpdater.socket = new MozWebSocket("ws://localhost:8889/websocket");
}
wsUpdater.socket.onmessage = function(event) {
$("p").append(event.data+"<br>");
};
}
};
wsUpdater.start();
|
總結:本文對Browser和Server端持續同步的方式進行了介紹,並進行了演示。在實際生產中,有一些框架。包括Java的Pushlet,NodeJS的socket.io,大家請自行查閱資料。
本文參考文章:
- 普通的輪詢(Polling)
- Comet:基於服務器長連接的“服務器推”技術。這其中又分爲兩種:
- 基於AJAX和基於IFrame的流(streaming)方式。
- 基於AJAX的長輪詢(long-polling)方式。
- WebSocket
- Browser 與 Server 持續同步的作法介紹 (Polling, Comet, Long Polling, WebSocket) (可能要×××)
- Comet:基於 HTTP 長連接的“服務器推”技術
轉載自: http://qinxuye.me/article/ways-to-continual-sync-browser-and-server/