一開始的效果圖(左右table頂端沒有對其):
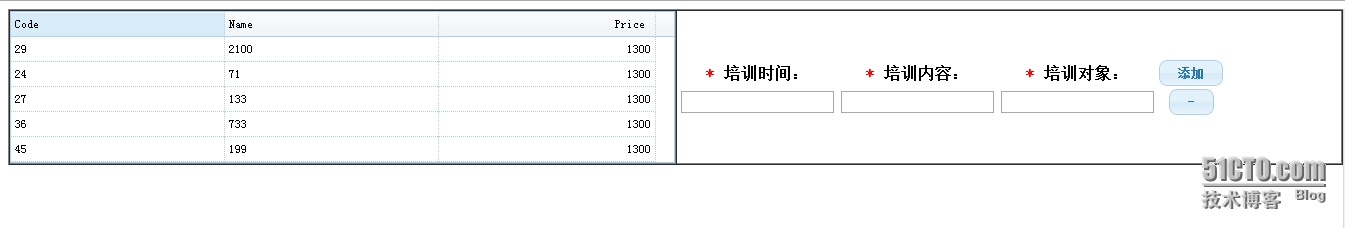
期望的效果圖(左右兩列裏面的table頂端對其):
代碼修改: 在<tr style="vertical-align:top">
<td width="50%">
.........table1代碼
</td>
<td width="50%">
.........table2代碼
</td>
</tr>
在原有代碼基礎上添加紅色部分代碼後即實現了 期望效果
一開始的效果圖(左右table頂端沒有對其):
期望的效果圖(左右兩列裏面的table頂端對其):
代碼修改: 在<tr style="vertical-align:top">
<td width="50%">
.........table1代碼
</td>
<td width="50%">
.........table2代碼
</td>
</tr>
在原有代碼基礎上添加紅色部分代碼後即實現了 期望效果