getElementById()方法返回传递给函数的具有给定ID的元素。该方法广泛应用于网页设计中,用于改变任何特定元素的值或获取特定元素。如果传递给函数的ID不存在,则返回null。
getElementById()方法的使用
语法:
document.getElementById( element_ID )
参数:该函数接受单个参数element_ID,用于保存元素的ID。
返回值:返回给定ID的对象。如果传递给函数的ID不存在,则返回null。
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
// 用于更改元素颜色的函数
function hello() {
var demo = document.getElementById("hello");
demo.style.color = "red";
}
</script>
</head>
<body style = "text-align:center">
<h1 id = "hello">Hello world!</h1>
<h2>getElementById()方法</h2>
<!-- Click on the button to change color -->
<input type = "button" onclick = "hello()"
value = "单击此处,更改颜色" />
</body>
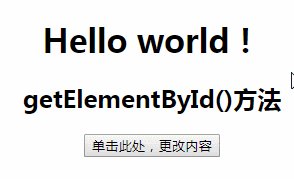
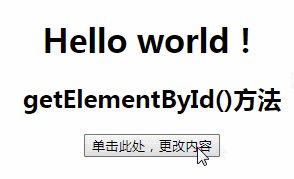
</html>效果图:
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
// 更改元素内容的函数
function hello() {
var demo = document.getElementById("hello");
demo.innerHTML = "Welcome!";
}
</script>
</head>
<body style="text-align:center">
<h1 id="hello">Hello world!</h1>
<h2>getElementById()方法</h2>
<input type="button" onclick="hello()" value="单击此处,更改内容" />
</body>
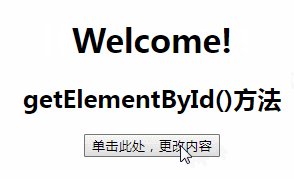
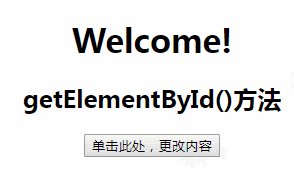
</html>效果图:
原文地址:JavaScript中getElementById()方法怎么用?