最近用VUE做了個項目,覺得VUE確實很有趣,其中雙向綁定是最吸引人的特性了。
綁定文本框
用React寫一個文本框:
class TextBox extends Component {
constructor(props) {
super(props);
this.state = { txtValue: 'hello world' };
this.setTxtValue = this.setTxtValue.bind(this);
}
setTxtValue(e) {
this.setValue({txtValue: e.target.value})
}
render() {
return (
<div>
<input type="text" onChange={this.setTxtValue} value={this.state.txtValue} />
</div>
)
}
}爲了取數據要專門寫個事件處理,還要bind,很囉嗦,要是來十個文本框,手指受不了,眼睛也受不了。
讓我們看看VUE的偉大吧
<template>
<div>
<input type="text" v-mode="txtValue">
</div>
</template>
<script>
export default {
data() {
return {
txtValue: 'hello world'
}
}
}
</script>一眼就看到底了,爽得不要不要的。
綁定checkbox 和 radio
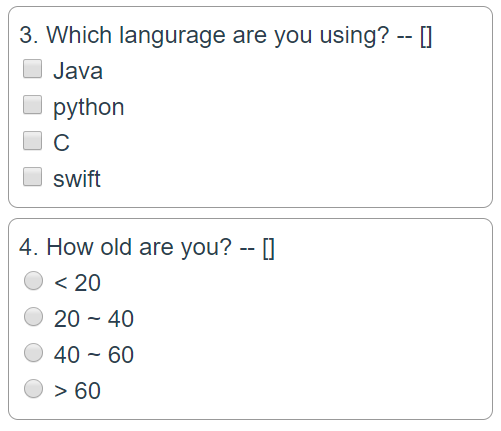
入了門就看個更有趣的例子,做個問卷調查:
既然是數據驅動,就先設計一下數據模型:
sessions:[ // 每個問題及選項稱爲一個session
{
question: '3. Which langurage are you using?', //問題文本
type: 'checkbox', // 問題類型,單選、多選
answer: [], // 多選題答案
value: '', // 單選題答案
errMsg: '', // 錯誤信息
options: [ // 答案的選項
{
label: 'Java',
value: '1',
},
... // 更多的選項
]
},
... // 更多的session
]設計一個組件,顯示session
<template>
<div class="question">
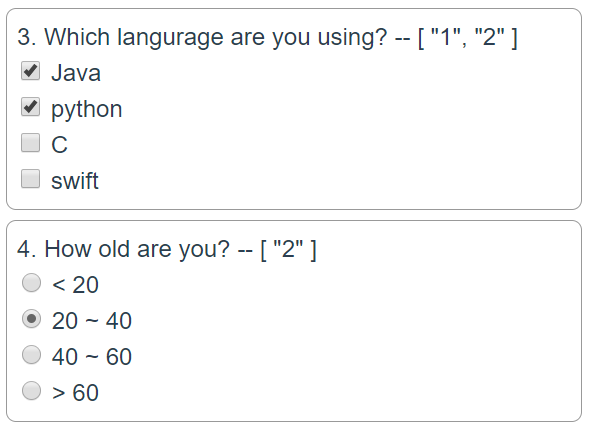
<div><label>{{session.question}} -- {{session.answer}}</label></div>
<div v-if="session.type === 'checkbox'">
<div v-for="(option, okey, oidx) in session.options" :key="oidx">
<label>
<input :type="session.type" v-model="session.answer" :value="option.value" />
{{option.label}}
</label>
</div>
</div>
<div v-if="session.type === 'radio'">
<div v-for="(option, okey, oidx) in session.options" :key="oidx">
<label>
<input :type="session.type" v-model="session.value" :value="option.value" @change="handleRadio(session)" />
{{option.label}}
</label>
</div>
</div>
<div class="err-msg">{{session.errMsg}}</div>
</div>
</template>
<script>
export default {
props: ['session'],
methods: {
handleRadio(session) {
session.answer = [ session.value ]
},
}
}
</script>接收並顯示一個session,會根據session的類型做不同的綁定:
- 類型是多選時,input的值綁定到session.answer,結果是一個數組,例如 ['1','2']
- 類型是單選時,input的值綁定到session.value,結果是一個值,如'1'。爲了統一效果,加了一個處理將單選的結果也放入session.answer,例如 ['1']
我們引入vuex作爲全局的狀態管理:
Vue.use(Vuex);
var state = {
sessions: [
{
question: '3. Which langurage are you using?',
type: 'checkbox',
answer: [],
value: '',
errMsg: '',
options: [
{
label: 'Java',
value: '1',
},
{
label: 'python',
value: '2',
},
{
label: 'C',
value: '3',
},
{
label: 'swift',
value: '4',
},
]
},
...
]
}
var actions = {
submitAnswer({ commit, state }) {
...
}
}
const store = new Vuex.Store({
state, actions
})
export default store;
用過Redux的同學看出端倪了嗎?不用dispatch,不用reducer,store裏面的數據直接綁定在組件上,一旦變化,馬上觸發UI更新,省去了很多無聊的代碼。還有,即使是store裏面深層的數據發生變化,vue可以很自然地監察,然後更新頁面。不像React,要析構賦值或者combineReducer。
接下來只要再來一段,引入組件,循環使用
<template>
<div v-for="(session, key, idx) in $store.state.sessions" :key="idx">
<Session :session="session"></Session>
</div>
</template>
<script>
import Session from '../session';
export default {
components: {
Session
},
}
</script>就可以做出以下的效果了
在VUE中,dispatch用於觸發異步action,例如提交數據等,這裏只討論數據綁定。
相對於React,VUE的數據綁定減少了冗餘的代碼,讓開發者可以更專注於業務。